网页设计中色彩搭配的运用
2022-06-01 分类: 网站建设
没人希望你能成为米开朗基罗,但对颜色使用的基本了解是网页设计的坚实先决条件。

颜色在潜意识里影响我们的思维和理性。我们一直面临着颜色的选择,从决定早上穿什么颜色的衣服开始,通常,我们会根据色彩传递的情绪和意愿来选择穿什么衣服。比衣柜的选择更重要的是你的品牌或网站的色彩选择。
颜色研究和规划是设计过程的重要部分,在开始设计之前,必须选择适当的颜色,以有效地执行品牌,价值传递和整体色调。
那么我们如何在网页设计中使用颜色创造正确的情感呢?
在人类历史上,大师级画家和其他艺术家操控色彩的能力得到了全世界的认可。现如今,色彩的这种艺术形式在商业中得到了广泛应用,一开始是在广告行业,现在是被用于网页设计。色彩高深莫测,颜色使用的技能也得到不断改进。
我们将探索色彩理论和配色方案的基本原理,然后检查某些颜色的情感效果。
颜色理论
与颜色相关的主题浩如烟海,所以这里我们只谈与 UI 设计相关的部分。我们可以将颜色理论分为 Web UI 设计的三个部分:
对比度
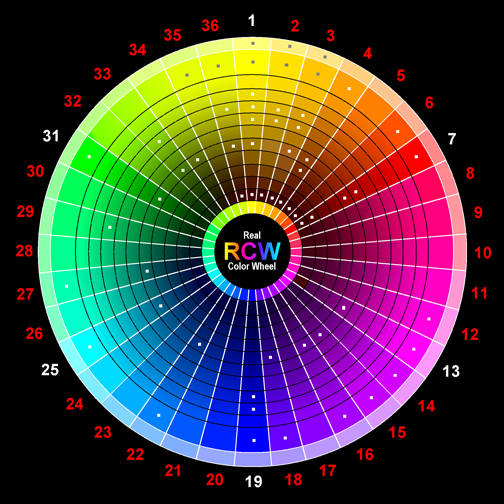
每一种颜色的阴影都有一个相反的 – 对比度远远大于任何其他颜色的色彩与之对应。你可以使用下面的色轮来找到每个特定颜色的对面。只需在圆圈的另一端找到颜色。

网页设计色彩互补
颜色并非总是相互矛盾,互补的颜色互相强调,与对比色相反,它们交相辉映出最好的彼此。这些是在色轮上彼此相对的颜色,例如,紫色的补充是绿色的。
网页设计色彩活力
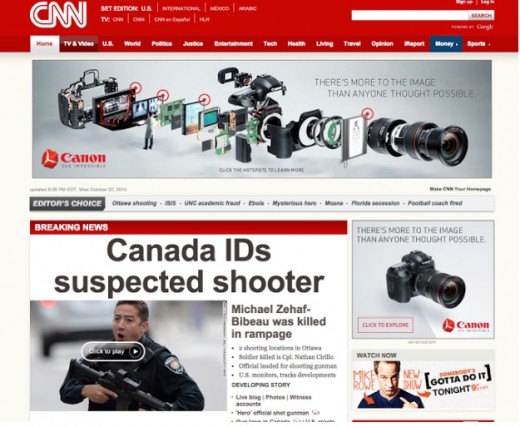
每种颜色都会引起特定的心情:温暖的颜色(红色,橙色,黄色)倾向于激励用户,使他们更加警觉,而较暗的色彩(绿色,蓝色,紫色)往往更加轻松和宁静。 CNN 在其官网的顶部导航中使用红色 banner 来提高警觉性,颜色决定适合该网站的突发新闻内容。

网页设计中的色彩理论不仅仅是一个视觉装饰,它可以对你的业务产生改变游戏规则的影响。
颜色的情感含义
不能否认情感和颜色之间的联系:事实上,人类已经记录了中世纪以来颜色的心理影响。自然,任何网页设计师都想利用这一点,因为正确的颜色能为你的网站创造正确的心情和气氛。
网页设计色彩:红色
传递:力量,重要性,青春

作为最刺激的颜色,红色对于增加血液循环是如此有效,它代表着激情和力量,红色是能吸引最多注意的颜色,所以通常被用于警告和重要通知。
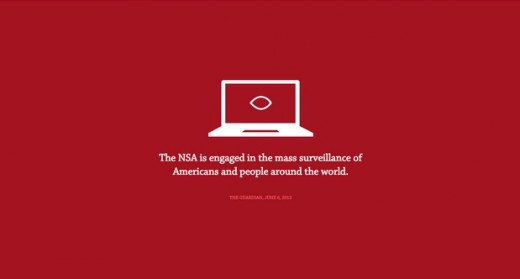
红色非常适合 No Way NSA 网站,其目的是唤醒对于来自 NSA 威胁的感知。在单页网站的第一部分使用红色是特别聪明,因为它通过向下滚动来提醒人们注意主要信息,同时生理诱导人们“走出危险区域”。 当然,这只会让用户参与更多的内容。
然而,这可能对你不利,因为红色可以煽动愤怒,或至少过度刺激。 如果你想要一个更轻松的气氛,请谨用(或至少在较浅的阴影)或不用。
网页设计色彩:橙色
传递:友好,能量,独一无二

作为最暖的暖色调,橙色是独一无二的。 作为原色,它可以吸引和激励,作为次要的颜色,它也以不显眼的方式保留这些属性。橙色也有助于创造运动和能量的感觉。
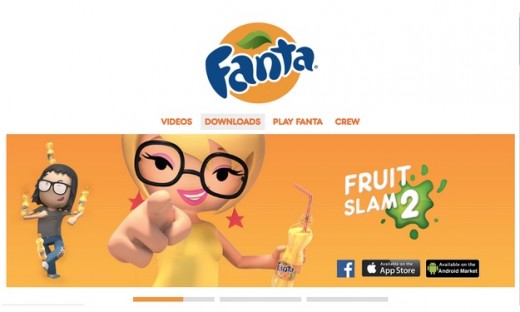
除了作为品牌风格的一部分,橙色与芬达所要表达的光明和卡通画面网站很相衬。 颜色显示创造力,同时保持熟悉度。
网页设计色彩:黄色
传递:幸福,热情,复古(深色调)

黄色是更通用的颜色之一,取决于色调。
明亮的黄色是最有活力的颜色,没有红色的严重性。 黄色的中间色调给人的舒适感,同时仍然感觉振奋。 深色调(包括金色)可以给人复古的印象,并提供永恒,智慧和好奇心的氛围。
上图是网页设计公司 Flash Media 的例子,黄色的深色散出了能量,好奇心和权威。 这对于一个公司来说很有意义,他们的咨询和技能很有价值。
网页设计色彩:绿色
传递:增长,稳定,金融主题,环保主题

绿色缓和了暖色调和冷色调之间的差距,虽然往往是更酷的颜色。这意味着绿色有与蓝色相同的放松效果,但仍然保留一些黄色的激励品质。因此,它创造了一个非常平衡和稳定的气氛。 黑暗的阴影发出更多的钱/富裕的感觉,你可以在 Ameritrade 上看到绿色。
网页设计色彩:蓝色
传递:平静,安全,开放(更浅的色调),可靠性(更深色调)

像黄色,蓝色的意义根据色调大不相同。所有的蓝色是普遍放松和安全,但较浅的阴影似乎更加友好,而较暗的似乎更沉闷。 社交媒体网站,如 Twitter 和 Facebook ,采用更轻或中等的色调,而企业网站喜欢更重更可靠的色调。
活动设计机构 Van Vliet&Trap 巧妙运用深蓝色,通过在背景中的花中使用蓝色,他们在视觉上提示他们在花艺设计的专业知识,同时也散发信任和可靠性。这是很有意义的,因为他们计划高可见度(和有点神经紧张)事件,如婚礼。
网页设计色彩:紫色
传递:奢华,浪漫(浅色调),神秘(深色调)

在历史上与皇族相关联,紫色保留了豪华的语调,甚至到颓废的点。
紫色表示一般的奢侈和财富,使它成为时尚和奢侈品(甚至巧克力,像上面的Cadbury例子)的流行选择。 较淡的色调如薰衣草(带粉红色的色调)被认为是浪漫的,而较深的色调似乎更加豪华和神秘。
网页设计色彩:黑色
传递:力量,柔顺,复杂

作为 最强的中性色,黑色存在于几乎每个网站。
它可以取决于其支持颜色而具有不同的特性,或者如果过量使用则占据所有这些特性。 它在中性的力量使它成为长块的文本的选择的颜色,但作为一个基本的颜色可以给人的印象,柔滑,复杂,甚至邪恶。
对于大多数网站,黑色能创造瞬间的复杂性和永恒的感觉。当与白色字体配合使用时,优雅的感觉特别强烈,并且设置了一个极简主义的布局,你可以在 Bose 的“Dream and Reach”微网站中看到。
网页设计色彩:白色
传递:清洁,美德,简单

白色与西方文化中的美德相关联,是与纯洁和无辜最相关的颜色。
极简主义和简单的网站最常使用它作为背景。跟其他颜色相比,白色是最不吸引注意力的,所以它最能强调页面上的其他颜色。
这对于艺术家 Kaloian Toshev 的 awwwards 获胜网站尤其有效。白色背景吸引了对他充满活力的艺术品的注意,同时创造了一个艺术画廊优雅的光环。
网页设计色彩:灰色
传递:中立,形式,忧郁

虽然在某些情况下,它可能看起来沉思或悲伤,但灰色在传统或专业领域是很流行的选择。然而,灰色的大优点之一在于它的色调变化 – 熟练运用,在白黑之间跳跃,阴影的改变,能体现出定制的美感。
当与更明亮的颜色配合并呈现在一个平面的用户界面,灰色背景的 awwwards 与它沉闷的风格相比,感觉更有现代感。
网页设计色彩:米色
传递:周围颜色的特点

米色是颜色的通配符,因为它的主要用途是突出其他颜色。
米色很钝,虽然可以用来象征谦卑。 然而,它通常承担衬托它周围的颜色的特点,使其成为一个有趣的设计工具。由于这些原因,米色几乎总是次要或背景颜色。
深色的米色(如 Dishoom 网站上)将创造一种土质和几乎纸状的纹理,而较浅的色调感觉更新鲜。在这种情况下,围绕品牌名称的较浅的阴影,向外变暗,帮助给餐厅创造一种取自大地精华的新鲜食材的感觉。
网页设计色彩:象牙色
传递:舒适,优雅,简约

在情感反应方面,象牙色(和奶油)是白色的轻微变化。
象牙色比白色更温暖,在体现同样的简约和互补的同时,能给人一种舒服的感觉。象牙色应该被用来代替白色,以软化它和更暗的颜色之间的对比度。对于 art in my coffee 网站,橙色/棕色被添加到奶油背景(看起来有点微灰色),以创造一种温暖的感觉。
网页设计配色方案
每个网站都有一个配色方案,在它的主要区域使用主要颜色。正如我们一直在讨论的,这些颜色的重复使用将影响用户的心态和心情,通常是潜意识,所以选择它们会很好。
虽然有很多不同的方式来把颜色混合在一起,我们将关注3个最成功,最常见的:
三元组
三元组是三个结构中最基本和平衡的。使用活力和互补,但偏离了棘手的对比,三元结构是最安全和最可靠的方案。在12步色轮上,选择彼此相隔120度的任意三种颜色:一种颜色用于背景,两种颜色用于内容和导航。

复合(分裂互补)
这个配色方案略微复杂,但如果用得好,可以收到不错的效果。该概念使用四种颜色:两个对比对和两个互补对。

下图中 Florida Flourish 的配色就是很好的例子。红色和绿色的对比与文本标签和植物,加上沙漠上面的蓝色和橙色的天空。同时,红色/橙色和蓝色/绿色的补充让整个视图很协调。
类似
最后有类似的方案,专注于互补色。真正突出了所选择的颜色的活力,例如,一个红橙黄色的类似方案将看起来非常活泼和活泼。 虽然这个方案相对容易拉开,诀窍是决定使用哪种颜色的活力,因为它会被夸大。

通过使用蓝色,绿松石和绿色的类似网站, Blinksale 创建一个柔和,甚至具有安全气氛的网站。注意他们如何使用对比的黄色来吸引注意他们的号召力。

我们刚刚讨论的只是颜色理论如何增强你的 UI 设计的基础,但是没有限制如何更深入的去探索对你网站色彩的应用。
常用的配色协助工具
有很多工具能帮助你把颜色理论付诸实践。通过查看预制的调色板,不需要从头开始。
Adobe Color CC – 以前叫 Kuler ,这是最受信任的配色工具之一。
Paletton – 如果你需要一个快速上手,简单易用的工具,Paletton很适合上手。
Flat UI Color Picker – 对于平面UI设计,这是一个非常有用和方便的颜色选择工具。
没人希望你能成为米开朗基罗,但对颜色使用的基本了解是网页设计的坚实先决条件。正如我们刚才解释的,颜色带来了很多额外的效果,但有时却很容易被忽视。无论你选择什么颜色,他们对设计作为一个整体有一个明确的影响 – 从交流对比或相似性,到唤起精确的情绪。
创新互联同时为你提供,APP设计资讯,点击可直接预览。
当前题目:网页设计中色彩搭配的运用
URL地址:/news14/162164.html
成都网站建设公司_创新互联,为您提供外贸建站、搜索引擎优化、做网站、ChatGPT、品牌网站建设、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 坚持品质化道路 实现网站推广企业的长远发展 2022-06-01
- 【微博运营之微博营销】如何做好微博用户运营? 2022-06-01
- 如何安排网站的优化步骤?什么样的网站适合什么样的优化呢? 2022-06-01
- 网站推广企业转型机遇与挑战并存。 2022-06-01
- SEO如何做好站内链接的优化 2022-06-01
- 教你如何正确的面对百度的大调整 2022-06-01

- 蜘蛛抓取失败的原因有那些,服务器导致蜘蛛抓取失败的原因 2022-06-01
- 如何提升网页设计方案的能力 2022-06-01
- “多”不代表就是好的,只有适度才是好的 2022-06-01
- 如何用动态影像提升网页魅力? 2022-06-01
- 网站降权的原因及快速解决方法汇总? 2022-06-01
- 使用搜索如何保护自己的隐私 2022-06-01
- 影响首页快照更新慢的原因是什么 2022-06-01
- 手机网站给企业带来的营销效果 2022-06-01
- 为网站更换服务器时应该做好哪些准备工作 2022-06-01
- 如何批量替换超链接标签? 2022-06-01
- 百度推广怎么收费标准? 2022-06-01
- SEO中三个重要高级指令的含义 2022-06-01
- 设计师对可扩展设计工具的探索 2022-06-01