网站制作之静态页面模拟点击加载更多
2023-03-19 分类: 网站建设
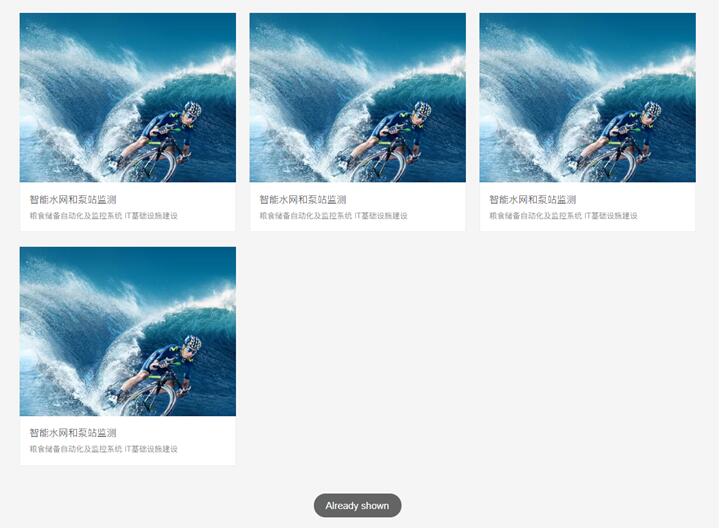
页面整体简洁大方,要实现的功能是:页面打开默认显示六条信息,当用户点击下面的“see more+”时,在下面加载三条,当信息全部加载完之后,再点击“see more +”的时候“see more +”显示为“Already shown”,别看这一点变化,需要使用到的JS代码还是比较复杂的,例如如何显示正在加载中,如何让内容更好的嵌接在一起显示等问题,都需要通过JS的代码来实现。
为此在页面布局上html代码如下:
<div class="list">
<div class="hidden"></div>
<ul>
<li class="wow slideInUp animate" data-wow-delay=".1s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg21.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">重庆陆军军医大学</div>
<div class="t2">生物信息学及医学超级计算系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".2s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg22.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">漯河粮库项目</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".3s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg23.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">精锐视觉智能科技有限公司</div>
<div class="t2">OA系统及CRM系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".4s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg24.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">采用MRTU的实时油井监测系统</div>
<div class="t2">生物信息学及医学超级计算系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".6s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg26.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">建设银行灾备中心机房KVM的使用</div>
<div class="t2">OA系统及CRM系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
</ul>
</div>
<a href="javascript:;" onclick="list.loadMore();" class="getmore">see more +</a>
这里只是给了10条数据,现在通过js代码判断如下:
<script>
var _content = [];
var list = {
_default:6, //默认显示图片个数
_loading:3, //每次点击按钮后加载的个数
init:function(){
var lis = $(".list li");
$(".list").html("");
for(var n=0;n<list._default;n++){
lis.eq(n).appendTo(".list");
}
for(var i=list._default;i<lis.length;i++){
_content.push(lis.eq(i));
}
},
loadMore:function(){
var mLis = $(".list li").length;
for(var i =0;i<list._loading;i++){
var target = _content.shift();
if(!target){
$('.getmore').html("<p>Already shown</p>");//改变点击状态
break;
}
$(".list").append(target);//插入更多的图片
}
}
}
list.init();
</script>
本文题目:网站制作之静态页面模拟点击加载更多
网页URL:/news14/245814.html
成都网站建设公司_创新互联,为您提供域名注册、网站建设、企业网站制作、电子商务、ChatGPT、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站设计中的收费资费标准和大家分享 2023-03-19
- 制作一个网站要从了解用户开始 2023-03-19
- 聊城网站建设公司如何做的更好 2023-03-19
- 创建网站之前的规划从哪里开始着手 2023-03-19
- 网站建设的七大原则 2023-03-19
- 营口网站建设|营口网站制作|手机网站建设|营销型网站建设 2023-03-19
- 成都软文外链“三步曲”所体现的价值观 2023-03-19

- 成都企业如何才能更好地开展网站建设内容营销 2023-03-19
- 网站建设中会招致人们反感的因素 2023-03-19
- 企业网站建设对企业的意义? 2023-03-19
- 新业态网站设计系列:在线教育网站设计 2023-03-19
- 网站建设的几大误区你清楚吗?成都网站建设 2023-03-19
- 公司网站建设开发需要注意的四点问题! 2023-03-19
- 建设移动网站需要注意的方面 2023-03-19
- 做企业网站对公司发展有什么好处 2023-03-19
- 单页面网站优化的优缺点有哪些? 2023-03-19
- 高端网站的设计是什么样子的 2023-03-19
- 手机网站怎样优化-成都网站优化公司 2023-03-19
- 制作网站为什么没有效果 2023-03-19