网站前端开发Swiper3轮播插件的使用
2023-03-20 分类: 网站建设


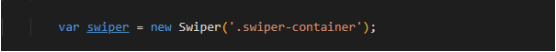
js如图:
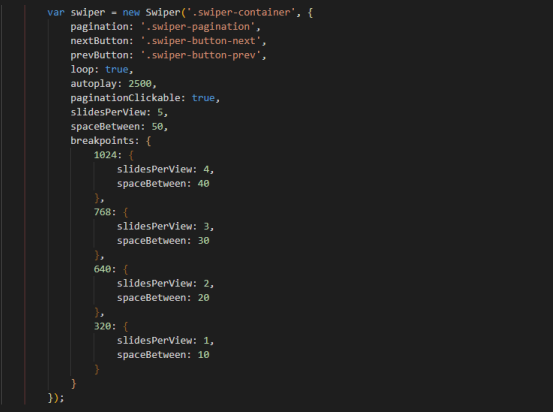
如此一个简单的轮播图就制作完成了,当然一般网站的轮播图不会如此简单,这里就需用到swiper的api了,js如图:

更多功能Api:
onSlideChangeEnd(swiper):回调函数,swiper从一个slide过渡到另一个slide结束时执行。可接受swiper实例作为参数。
Effect:slide的切换效果,默认为"slide"(位移切换),可设置为"fade"(淡入)"cube"(方块)"coverflow"(3d流)"flip"(3d翻转)。
paginationType:分页器样式类型,可选:‘bullets’ 圆点(默认)、‘fraction’ 分式、‘progress’ 进度条、‘custom’ 自定义。
lazyLoading:设为true开启图片延迟加载,使preloadImages无效。
需要将图片img标签的src改写成data-src,并且增加类名swiper-lazy。
背景图的延迟加载则增加属性data-background。当设置了slidesPerView:'auto' 或者 slidesPerView > 1,还需要开启watchSlidesVisibility。
controlBy:设定Swiper相互控制时的控制方式。当两个swiper的slide数量不一致时可用。默认为'slide',自身切换一个slide时,被控制方也切换一个slide。
可选:'container',按自身slide在container中的位置比例进行控制。
Observer:启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。默认false,不开启,可以使用update()方法更新。
onTransitionEnd(swiper):回调函数,过渡结束时触发,接收Swiper实例作为参数。
如果你使用setWrapperTranslate和setWrapperTransition来设定wrapper移动,这个函数不会触发,你可以使用原生transitionEnd事件。
新闻名称:网站前端开发Swiper3轮播插件的使用
本文路径:/news14/245914.html
成都网站建设公司_创新互联,为您提供网站排名、App开发、微信小程序、外贸建站、标签优化、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网页设计提供更加优秀的设计让企业网站更加专业 2023-03-20
- 密云网站优化鲜为人知的重要因子 2023-03-20
- 小程序开发重磅功能更新-可链接公众号文章等 2023-03-20
- 成都网站设计及系统开发制作流程 2023-03-20
- 全网营销的优势在哪里?看成都创新互联怎么说! 2023-03-20
- 为什么要进行网站推广? 2023-03-20
- 上海高端网站设计如何快速吸引用户眼球 2023-03-20

- 【seo优化】网站被K之后快速恢复技巧 2023-03-20
- 成都网页排版经常用到的5个CSS基础 2023-03-20
- 智能小程序的标配:看你够不够格 2023-03-20
- 网站建设:用心的打理企业网站,会有意想不到的收获 2023-03-20
- 成都网站建设:从零开始到网站正常访问需要什么 2023-03-20
- 企业网站建设要顺应主流趋势 2023-03-20
- 北京手机网站建设制作如何从用户的角度来设计 2023-03-20
- 成都网站建站建设中内容营销策略的组成部分 2023-03-20
- 提前分析用户需求是好网站的优化要点 2023-03-20
- APP开发公司开发一款手机app的成本是多少 2023-03-20
- 网络营销的起源及消费群体有哪些 2023-03-20
- 网站为什么要交换友链 2023-03-20