尼尔森交互设计原则
2022-05-30 分类: 网站建设
Jakob Nielsen的十大交互设计原则。雅各布·尼尔森的交互设计法则拥有这丰富的经验,并且范围是很广泛。我们不会称为某种标准,但可以作为一种经验学习学习,并且与手中的设计结合使用。创新互联小编这就为你一一展示,《尼尔森交互设计原则》。
Jakob Nielsen(雅各布·尼尔森)简介
Jakob Nielsen(雅各布·尼尔森)是毕业于哥本哈根的丹麦技术大学的人机交互博士 , 他拥有79项美国专利,专利主要涉及让互联网更容易使用的方法。尼尔森在2000年6月,入选了斯堪的纳维亚互动媒体名人堂。2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖 。他还被纽约时报称为「Web 易用性大师」,被 Internet Magazine 称为「易用之王」。
尼尔森十大交互设计原则深度解析
原则一:状态可见
- 菜单tab键是否明显,用户是否明确自己所处的位置,并且能否可原路返回出发点?
- 点击状态是否清晰?
- 是否有数据加载提醒?
之前我们在中也提到过,有加载提示能降低用户的跳出率,更多情况,是用户不是不愿意等,而是想明白自己需要等待多久,给了明确的等待结果,用户会更愿意停留。
案例:
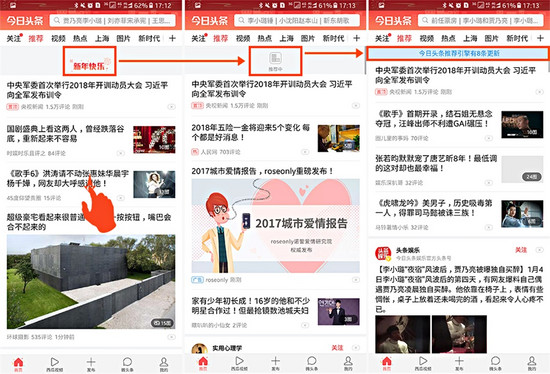
例如"今日头条"的下拉刷功能:头条首页的刷新使用交互模式下拉刷新页面刷新功能,在用户下拉页面,页面中间有内容区域的状态栏会出现“新年快乐”标示,当用户发布中间页面将出现在“推荐中”表明,加载后,出现在「今日头条推荐引擎有8条更新」的文本。这一系列的提示是我们所说的动态可见原则,如下:

原则二:环境贴切
全部的图标或者是语言、文字,是否在用户的理解范围之内,而不是系统语言?
案例:
例如计算机界面设计:我们手机系统带有的原计算机软件界面,与现实用使用的计算机样式是类似的,可以说差别不是很大,我们能很快的上手使用。

原则三:用户可控
能否支持撤销、重做,因为用户会无意触到某些功能,又不是他想要的,这种情况,应该让用户可以方便的退出。这种情况下,应该把「紧急出口」按钮做得明显些,而且不要在退出时弹出额外的对话框。
案例:
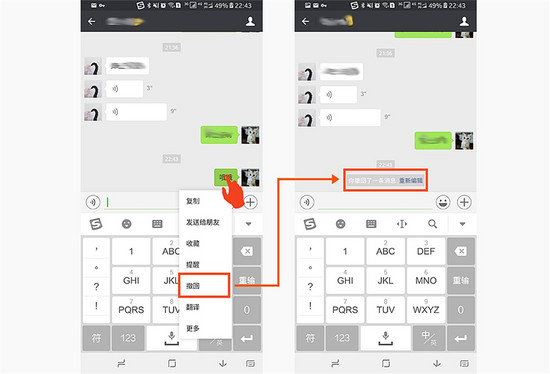
比如微信软件就有这一功能,当用户在发送消息时,不小心打算字,可以在两分钟之内撤回,具体看下图:

原则四:一致性
同一功能,从结构、色彩、文字、使用、反馈上是否一致?
对于用户来说,很重要,因为用户遵从通用的平台惯例。也就是,同一用语、功能、操作保持一致。
原则五:防错
对于容易犯错的重要操作是否有二次确认?例如取消订单,或者是删除记录等。也可再次之前避免发生,防止用户操作不可挽回的错误。
案例:
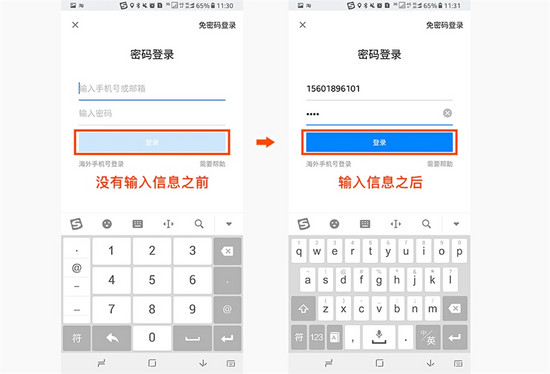
比如知乎安卓版本的登录操作:当用户在知乎中登录时,在没有填写完手机号码和密码前,底部的登录按钮是置灰不可点击的,只有两项都填写完整,底部的登录按钮才会变为可点击状态,也就是蓝色的。这是为了防止用户犯更多的错误,是错误预防原则的体现。

原则六:易取
通过可视化组件、按钮和选项,可以减少用户的内存负载。用户不需要记住对话框中的信息。使用该软件的指南应该是可见的,并且可以在正确的时间再次看到。
案例:
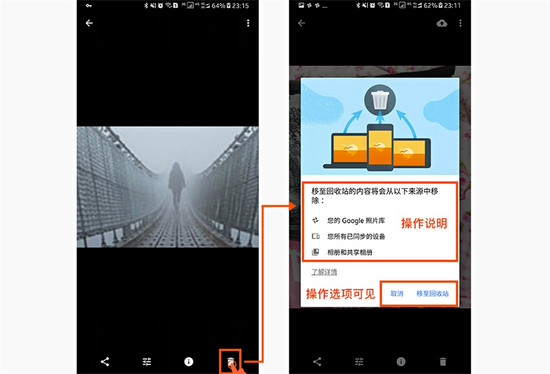
比如谷歌相册中的删除照片操作:用一个类似垃圾桶的「图标」标识删除功能,对于用户来讲是有一定的认知负荷的,且点击「删除」之后用户对于造成的后果及影响也不清楚。因此,删除之后出现弹窗提示很有必要。此弹窗清楚的写明了删除之后的影响、后续的帮助说明以及操作的选项,弹出框的出现很好的减少了用户前后的记忆,这就是易取原则的体现,如下图:

原则七:灵活高效
可允许用户定制常用功能。让用户自己能容易上手,并且对其进行操作。
案例:
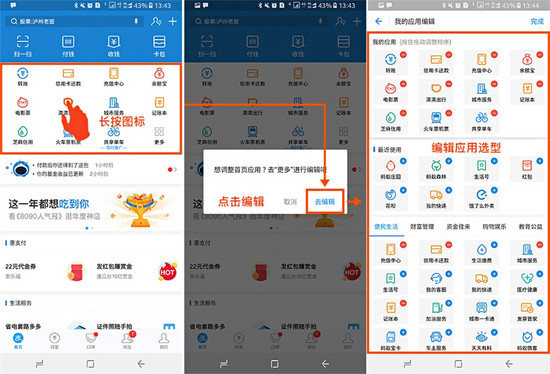
例如安卓版本支付宝中的编辑应用功能:支付宝首页的应用是可以根据自身喜好自定义的,包括定义常用应用、排序、删除、新增等等。这样用户可以根据自己的个人兴趣定制自己适合的应用分布方式,这就叫做用户定制常用功能,也就是灵活高效原则的一种体现,如下图:

原则八:优美且简约
对话中的内容应该去除不相关的信息或几乎不需要的信息。任何不相关的信息都会让原本重要的信息更难被用户察觉。
案例:
苹果手机中自带的软件(iOS11设计规范):在新版本的苹果手机自带的软件中标题都属于字体放大,界面简洁的设计风格。还有苹果自带的音乐软件中,段落中的标题和正文区别是很明显的,标题明显很大,而正文部分相对较小,这就是优美简约原则的体现,如下图:


原则九:容错
错误信息应该使用简洁的文字(不要用代码),指出错误是什么,并给出解决建议。也就是在用户出错时如何为出错的用户提供及时正确的帮助呢?即要帮助用户识别出错误,分析出错误的原因,再帮助用户回到正确的道路上。如果真的不能帮助用户从错误中恢复,也要尽量为用户提供帮助,让用户损失降到最低。
案例:
比如网易邮箱PC端的注册界面:用户在网易163电脑端注册邮箱时,在输入出错时不但会出现错误的提示,还会给出相应的建议,帮助用户进行正确的抉择,这样就避免用户出现更大的失误并且提高了注册的效率,这是一种相当好的用户体验,也是容错原则的一种体现,如下图:

原则十:人性化帮助
即使系统不使用帮助文档,它也是最好的,但是我们也应该提供一个帮助文档。任何帮助信息都应该方便搜索,以用户任务为核心,并列出相应的步骤,但文字不要太多。也可添加客服在线。
案例:
例如淘宝APP和知乎APP登录页面的帮助入口:在比较重要的功能入口处有必要提供相应的帮助入口,来解决用户在操作功能过程中遇到的问题或者反馈问题的入口,不要让用户在出现问题时手足无措,不知道怎么办,具体看下图:

总结
分享题目:尼尔森交互设计原则
标题路径:/news15/160965.html
成都网站建设公司_创新互联,为您提供品牌网站制作、定制开发、网站改版、用户体验、企业网站制作、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 百度推出的“鸿雁计划”到底有什么用?对站长 2022-05-30
- 网站推广品牌营销:如何成功吸引客户。 2022-05-30
- 公司如何建立网站?建站前需要注意事项 2022-05-30
- 网站推广方法 2022-05-30
- 企业网络推广效果不尽人意?忽视这五点将无法突破瓶颈! 2022-05-30
- 百度搜索引擎每一次更新,为什么都有站长受伤? 2022-05-30
- 改变消费者的说服文案,有且只有以下4种 2022-05-30

- seo的分类 2022-05-30
- 微博营销怎么做牢记以下几点 2022-05-30
- 关于大型网站的SEO优化策略 2022-05-30
- 浅谈网页设计过程中应该把握的几点 2022-05-30
- 新手选择北京什么样的网站优化公司学习SEO进步会更快? 2022-05-30
- 企业网络推广怎么做效果比较快?只需做好这五点! 2022-05-30
- 社区运营常出错的地方,社区网站运营方式 2022-05-30
- Windows Server 2008 R2 安装 IIS7.5图文教程 2022-05-30
- 知道SEO原理却做不出效果的原因分析 2022-05-30
- 品牌营销的十个错误思维 2022-05-30
- 网页设计文案设计的基本原则 2022-05-30
- 成都建站的标准是什么? 2022-05-30