网站建设中的图像与声音处理
2022-08-01 分类: 网站建设
成都网站建设--创新互联小编今天讲讲 网站建设中图像与声音处理?
成都网站建设--创新互联小编分两点来说明:
1)设置图像为背景:在网站设计中为了使页面更加的美观,经常会将一张图片作为整个页面的背景,当图片较小时,可将图片拼接起来,铺满整个页面。实现方法如下:
<body background=”路径/图像名”>
实际应用中多采用GLF,JPEG格式的图片。
注意:在XHTML1.0中,如果文档类型声明为严格类型,则标记元素的background属性不被支持。
2)图像主要属性及设置方法:要将一幅图像插入到网页上显示,可通过在XHTML中使用标记元素来实现。
标记元素的主要属性及作用成都网站建设--创新互联小编放一张表给大家看看。

注意:在 XHTML1.0中 ,如果文档类型声明为严格类型,则标记元素的align,border,hspace和vspace属性不被支持。
1)基本语法:元素的基本用法如下:
<img src=”URL” alt=”提示文字”width=”值“height=”width”align=”值”.../>
2)实例代码:看下图,1:在网页中插入一张图片,并设置图片显示替代文本。在浏览器中无法载入图像时,替换文本会使访问者了解图片的相关信息。
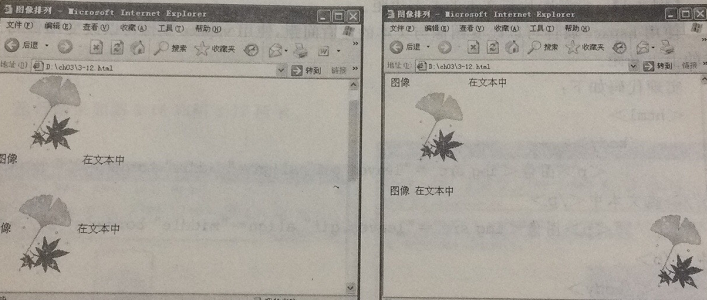
2:如下图片,设置图片在文字中的排列方式。设置aling属性,取值可以为top(顶端对齐),bottom(低端对齐),middle(中间对齐),left(左对齐),right(右对齐),其中bottom对齐的方式是默认的方式。请看下面一段代码:
... 图像<img src=”leavses.gif “align=”bottom”/>在文本中...
.. 图像<img src=”leavses.gif “align=”middle”/>在文中...
.. 图像<img src=”leavses.gif “align=”top”/>在文本中...
...图像<img src=”leavses.gif “align=”right”/>在文本中..
运行结果成都网站建设--创新互联小编放一张图给大家参考。

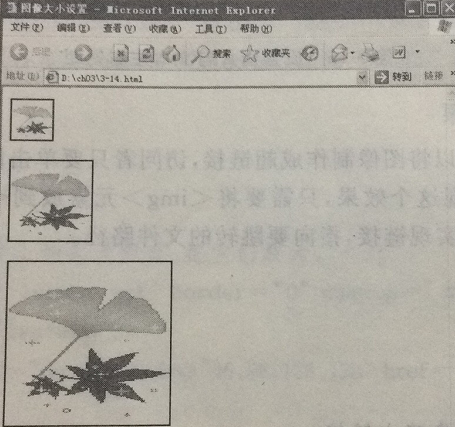
3:给网页上的图片加边框,并设置图片的大小。使用border属性可设置边框,默认值为0,表示没有边框;使用heiight,width属性可设置图片大小。在网页设计中可以选择占磁盘空间较小的图像,使用这两个属性按比列放大,即可以设计满意的网页,又解决了网络图像下载速度的问题。但放大比例要适当,以免图像模糊。实现的代码如下:
<img src=”leaves.gif “width=”50” height=”50” border=”2”/>...
<img src=”leaves.gif”width=”100” height=”100” border=”2”/>...
<img src=”leaves.gif “width=”200”heinght=”200”horder=”2”/>...
运行结果成都网站建设--创新互联小编放一张图给大家参考:

4)设置图片和文本的左右边距:使用hspace 属性可以改变图像与文本的左右间距,使用vspace属性可以改变图像与文本的上下间距。
名称栏目:网站建设中的图像与声音处理
本文网址:/news15/184215.html
成都网站建设公司_创新互联,为您提供做网站、定制网站、网站排名、网站设计、网站内链、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 电子商城成都网站建设的要点有几个? 2022-08-01
- 【成都网站建设】IT人员迅速提升自我效率的十大方法 2022-08-01
- 成都网站建设公司之首页设计的重要性 2022-08-01
- 简析视频网站SEO应注意的要点 2022-08-01
- 武汉网络推广 | 如何做好移动端的网络推广 2022-08-01
- 制作网站后如何被众人知道 2022-08-01

- 域名抢注平台哪个好? 2022-08-01
- 做网站建设应该首先考虑优化因素 2022-08-01
- Wap智能建站系统推动移动互联网发展 2022-08-01
- 网站只收录首页,其他页面不收录怎么解决 2022-08-01
- 升级倒计时 你还没更换Symantec SSL证书吗? 2022-08-01
- 小程序商城会给企业带来什么优势? 2022-08-01
- 【跳出率】网站跳出率多少才是合理的? 2022-08-01
- 这7种成都网站优化诊断元素值得关注 2022-08-01
- 教你如何正确的刷客户好感度? 2022-08-01
- SEO优化中Tag标签的作用和如何进行设置 2022-08-01
- 建设成都营销型网站要掌握哪些技巧? 2022-08-01
- 解析:百度快照与站点权重的关系! 2022-08-01
- 成都网站优化分析之页面元素 2022-08-01