网站前端制作效果之TAB切换
2023-02-24 分类: 网站建设
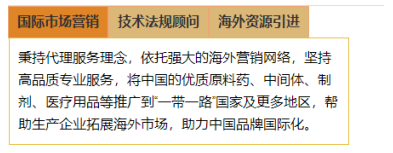
网站制作中,有时候要实现鼠标点击tab标签,下面对应的内容要对应切换,选中的tab标签有个选中的效果,效果如下图所示:

css如下所示:
Html:
<div class="tabbox">
<div class="tab">
<!---->
<div class="tab-title tab-title-active" id="tab1" onclick="show(3,1)">
<a>国际市场营销</a>
</div>
<div class="tab-title" id="tab2" onclick="show(3,2)">
<a>技术法规顾问</a>
</div>
<div class="tab-title" id="tab3" onclick="show(3,3)">
<a>海外资源引进</a>
</div>
</div>
<div class="content">
<div class="tab-content" id="content1">
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
</div>
<div class="tab-content" id="content2" style="display: none;">
药政专家团队拥有数十年与美国 FDA、EDQM 和 DCGI 等监管 机构沟通的专业经验,提供 CEP/COS, EU-GMP 准备的技术咨询。
</div>
<div class="tab-content" id="content3" style="display: none;">
开发全球医药供应商,为国内医药合作伙伴配置优质的 海外医药资源。产品覆盖原料药、新型制剂、中间体、 保健品等。
</div>
</div>
</div>
Js
<script>
function show(total,active){
for(var i=1;i<total+1;i++){
$("#tab"+i).removeClass("tab-title-active");
$("#content"+i).hide();
}
$("#tab"+active).addClass("tab-title-active");
$("#content"+active).show();
}
</script>
tab标签切换方式二
css:
html:
<div class="tabboxtwo">
<div class="tab">
<div class="tab-title">国际市场营销</div>
<div class="tab-title">技术法规顾问</div>
<div class="tab-title">海外资源引进</div>
</div>
<div class="content">
<div class="tab-content">
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
</div>
<div class="tab-content">
药政专家团队拥有数十年与美国 FDA、EDQM 和 DCGI 等监管 机构沟通的专业经验,提供 CEP/COS, EU-GMP 准备的技术咨询。
</div>
<div class="tab-content">
开发全球医药供应商,为国内医药合作伙伴配置优质的 海外医药资源。产品覆盖原料药、新型制剂、中间体、 保健品等。
</div>
</div>
</div>
Js:
<script>
$(".tab .tab-title").on('click',function(){
var index = $(this).index();
$(this).addClass("tab-title-active").siblings().removeClass("tab-title-active");
$('.tab-content').eq(index).addClass('on').siblings('.tab-content').removeClass('on')
}).eq(0).click();


css如下所示:
Html:
<div class="tabbox">
<div class="tab">
<!---->
<div class="tab-title tab-title-active" id="tab1" onclick="show(3,1)">
<a>国际市场营销</a>
</div>
<div class="tab-title" id="tab2" onclick="show(3,2)">
<a>技术法规顾问</a>
</div>
<div class="tab-title" id="tab3" onclick="show(3,3)">
<a>海外资源引进</a>
</div>
</div>
<div class="content">
<div class="tab-content" id="content1">
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
</div>
<div class="tab-content" id="content2" style="display: none;">
药政专家团队拥有数十年与美国 FDA、EDQM 和 DCGI 等监管 机构沟通的专业经验,提供 CEP/COS, EU-GMP 准备的技术咨询。
</div>
<div class="tab-content" id="content3" style="display: none;">
开发全球医药供应商,为国内医药合作伙伴配置优质的 海外医药资源。产品覆盖原料药、新型制剂、中间体、 保健品等。
</div>
</div>
</div>
Js
<script>
function show(total,active){
for(var i=1;i<total+1;i++){
$("#tab"+i).removeClass("tab-title-active");
$("#content"+i).hide();
}
$("#tab"+active).addClass("tab-title-active");
$("#content"+active).show();
}
</script>
tab标签切换方式二
css:
html:
<div class="tabboxtwo">
<div class="tab">
<div class="tab-title">国际市场营销</div>
<div class="tab-title">技术法规顾问</div>
<div class="tab-title">海外资源引进</div>
</div>
<div class="content">
<div class="tab-content">
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
</div>
<div class="tab-content">
药政专家团队拥有数十年与美国 FDA、EDQM 和 DCGI 等监管 机构沟通的专业经验,提供 CEP/COS, EU-GMP 准备的技术咨询。
</div>
<div class="tab-content">
开发全球医药供应商,为国内医药合作伙伴配置优质的 海外医药资源。产品覆盖原料药、新型制剂、中间体、 保健品等。
</div>
</div>
</div>
Js:
<script>
$(".tab .tab-title").on('click',function(){
var index = $(this).index();
$(this).addClass("tab-title-active").siblings().removeClass("tab-title-active");
$('.tab-content').eq(index).addClass('on').siblings('.tab-content').removeClass('on')
}).eq(0).click();
</script>
本文题目:网站前端制作效果之TAB切换
本文路径:/news16/239316.html
成都网站建设公司_创新互联,为您提供App开发、建站公司、品牌网站设计、营销型网站建设、App设计、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作有与哪些方面相关?定制的费用贵吗? 2023-02-24
- 流光溢彩——教你打造网站建设的高端时尚 2023-02-23
- 网站开发已成为企业的重要营销工具 2023-02-23
- 品牌网站带来非同一般的品牌效应 2023-02-23
- 微信小程序升级页面体验能力相关解析 2023-02-23
- 如何利用互联网的优势进行企业网站建设 2023-02-23

- Web页面中英文字的差异性 2023-02-24
- 网站推广三原则,不是盲目就能出效果 2023-02-24
- 网站制作入门十则 2023-02-23
- 标准化的企业网站建设方案怎么写? 2023-02-23
- 网站建设如何规划才会更具竞争力 2023-02-23
- 网站的建设在收录方面要满足的要求 2023-02-23
- 房山网站建设:IP变换会不会影响排名权重 2023-02-23
- 网站建设中如何处理动画与图片 2023-02-23
- 自己网站给别人网站做外链有影响吗 2023-02-23
- 天津企业网页制作内容如何吸引人? 2023-02-23
- 新站快速收录页面的一些方法 2023-02-23
- 挖掘长尾关键词的五大思路 2023-02-23
- 创新互联细说网站文字和网站图像 2023-02-23