7个必不可少的免费草图插件
2016-08-08 分类: 网站建设
7个必不可少的免费草图插件
我们来看看成都网站建设草图的好功能之一:大量开源插件的选择。
草图社区非常支持,你可以找到很多令人惊奇的插件,这些插件可以从根本上改进你的工作流程。在这篇文章中,我将介绍每个设计师应该具备的12个草图插件。
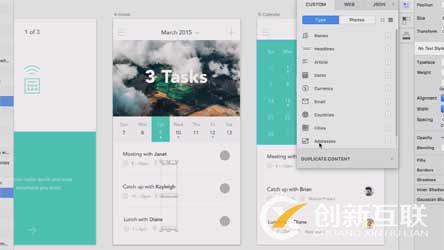
1。草图浸润工艺
而回的愿景团队宣布了一个新的插件工艺。但这更像是一套插件,可以获得大量额外的功能和快捷方式。
其中一个例子是数据插件,它允许设计者直接从Web上的公共API中提取文本/数据。这样你就可以在真实的内容和图像中自动填充你的应用程序了。
愿景开发商都在不断更新工艺新插件的功能使这更有价值的设计师。我有没有提到这是完全免费的?
迄今为止,工艺有6个主要的插件特性,所有这些都值得添加到您的设计工作流中。
手绘-草图实时协作
原型-动态高保真原型
同步–即时同步原型与素描之间的侵袭
数据–拉真实数据从网络到你的草图模型
在云共享你的整个团队–资产库设计
复制-闪电快速用户界面克隆
看看工艺主页,看看你的想法。一旦你尝试了,你就再也不想回去了。

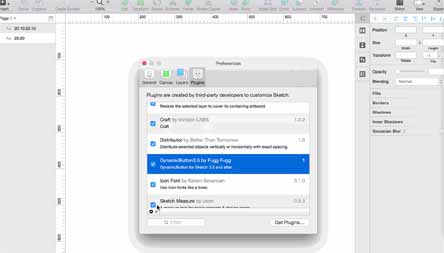
2.草图素描工具箱
每个草图用户都应该知道草图工具箱。这是一个精美的插件管理器,它只需要安装/定制插件就容易多了。
使用此工具箱,您可以浏览数百个草图插件,并选择要安装的插件。你只要点击你想要的,它就会自动下载到你的电脑上,随时可以使用。
和草图工具箱自动更新插件,使他们顺利运行。
技术上,这仍然是在测试阶段,它总是在GitHub上接收新的更新。但我认为它足以在生产工作流中使用。事实上,我认为如果没有这个令人难以置信的插件管理器,一个好的草图工作流是不完整的。

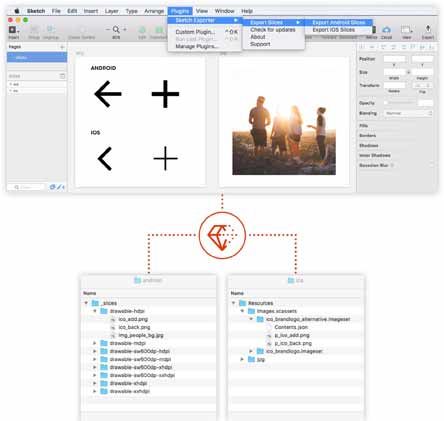
3。草图出口资产
设计师最详细的任务之一是分配资源并与开发人员共享资源。所有的小图标、图形、背景图案,这些都需要导出(通常是手工)。
出口资产插件使这个过程变得轻而易举。请注意,这个插件是专门为移动应用程序设计的,在这里,设计者需要导出Android / iOS接口资产。这包括@2x和“3x”屏幕尺寸视网膜资产。
我还没有看到任何与视网膜网页设计相关的特性,但您也可以查看草图导出插件。它目前在测试版中,它将是原版的改进版本。

4。草图PS图象处理活套
PS图象处理软件有自己的操作面板,你可以自动重复动作。素描没有这样的面板,但它有活套插件,这是完全免费的,非常容易学习。
这对于创建复制整个页面的重复模式非常有用。图形设计者可能会比Web设计者更多地使用这个插件,但是它可以通过重复的缩放/复制任务节省大量的时间循环。
看一眼活套主页,看看它能做什么。这可能对每个人都不起作用,但是对于那些能使用它的人,你会发现你节省了很多时间。

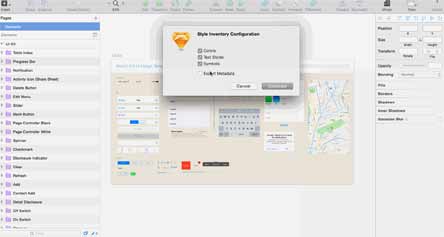
5。草图配色方案风格
当你开始一个新的图形文件,你必须重新作出的方式从零开始,或者你需要复制/粘贴的方式从以前的模型。
通过样式清单插件,您可以绕过所有这些额外的工作。只需几次点击就可以将所有以前的样式导入到新的草图文档中,以方便访问。
这些样式包括颜色、文本样式和符号,以及某些元素的图层样式。
这个插件是很少更新但我建议合并相似模型。你也可以尝试素描调色板插件节能及进口的配色方案。

6。草图动态按钮
最初的动态按钮插件在2015被放弃了,但是新的动态按钮插件甚至更好,与草图3.5兼容。
它会自动将填充和按钮样式添加到创建的任何文本层上,而填充是动态的,所以不管文本大小如何,它都会更新。这是UI设计师们不断在改变他们的模型非常有帮助。
这也可以用于移动应用程序,按钮通常遵循固定的大小/比率。这不是最迷人的草图插件,但它的任务做得很好。

7。草图cssketch插件
最后但并非最不重要的是cssketch插件。这对设计师+开发商组合所有希望他们创造的方式直接访问CSS代码是最有用的。
你设计的任何网页可以通过运行这个插件导出样式表的所有资产占全。但由于这是自动化的,所以不能指望++质量代码。
我仍然喜欢手工编码我的CSS,但是这个插件至少为那些想节省一点时间的非技术设计师或开发人员提供了一个起点。

本文名称:7个必不可少的免费草图插件
分享网址:/news17/20717.html
成都网站建设公司_创新互联,为您提供App开发、网站改版、云服务器、品牌网站制作、搜索引擎优化、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 8个令人兴奋的开源框架 2016-08-08
- 瑞士CSS动画的国际风格 2016-08-08
- HTML5和CSS3的网站高分辨率显示器 2016-08-08
- PPC策略规划超出点击 2016-08-08
- 如何免费测试你的网站 2016-08-08
- 如何用你的品牌来书写 2016-08-07

- 我们的生活数据对UX的影响 2016-08-08
- 深圳制作网页公司帮助商家提高知名度 2016-08-08
- 怎样选择深圳建设网站的公司 2016-08-08
- UGC对消费者的影响大于搜索引擎和广告 2016-08-08
- 网站视频主持人制作 2016-08-08
- 你的网站的乐趣与锚链接导航 2016-08-08
- htc金卡制作网站 2016-08-08
- 网页制作中的实践意义 2016-08-08
- 网站按钮在线制作 2016-08-07
- 分析竞争对手的网站链接建设策略 2016-08-07
- Android,iOS,和MAC OS X中测试IE 2016-08-07
- 深圳网络公司是哪家 2016-08-07
- 移动流量的增加也打开了许多新的趋势 2016-08-07