微信小程序在哪开发?
2022-06-16 分类: 网站建设
微信小程序在哪开发?下面就和创新互联的小编一起去看看吧。
当你准备开发一个微信小程序的时候,你首先需要一个小程序的APPId,在微信公众号官网可以获得。(暂时只有官方邀请的才可以获得)。
你还需要准备微信开发者工具,官网同样有下载,下载安装即可,支持windows,linux,和MAC平台。
小程序使用的微信自己开发MINA框架,提供了视图层描述语言,WXML和WXSS以及基于JavaScript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
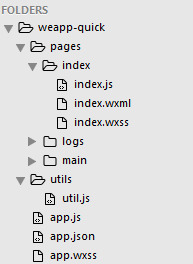
打开的时候会自动提示创建一个微信小程序demo,demo结构文件树如下:

其中app.js、app.json、app.wxss是必不可少的,是小程序生成的依赖文件。
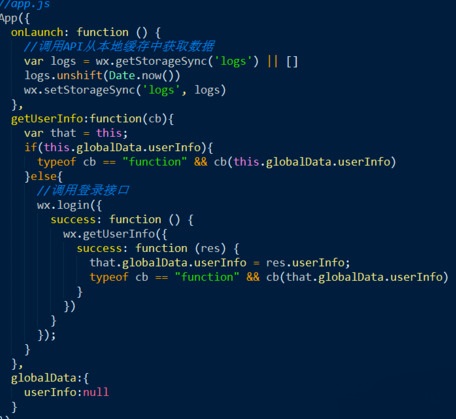
app.js监听并控制这整个程序的生命周期,也是全局变量声明的地方。如下是app.js中的一段代码:

上述代码中的一些API介绍:
App:注册一个小程序
onLunch:程序加载时执行的方法
getStorageSync:以同步的方式获取本地缓存
setStorageSync:设置缓存
wx.getUserInfo:获取用户信息
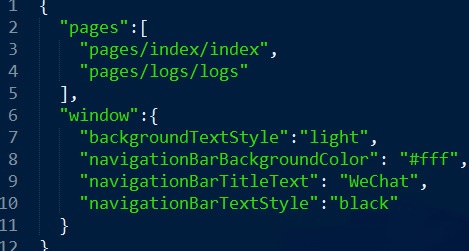
app.json是对整个小程序的全局配置。不可注释。
pages为注册页面的列表,均为相对路径,省去了后缀名,程序默认显示列表第一个。

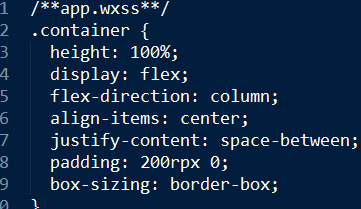
app.wxss是整个小程序的公共样式表。
其中:
apx是尺寸单位,可根据屏幕宽度自适应大小。与之对应的有rem:规定屏幕宽度为20rem;1rem=(750/20)rpx。

全局文件就这些,然后我们看index文件中的内容
有三部分内容,index.js,index.wxml,index.wxss,下面介绍它们的作用。
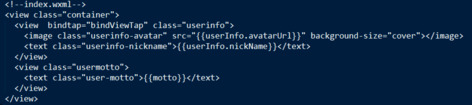
index.wxml文件
这是一个展示页面,作用于html相同。可以看出,内容分块均采用view标签,这也很容易让人想到Android中的布局,但其实只是更多的是div标签的另一个版本,在这里面有很多MINA自定义的属性,而且在我们在其中也看到了{{}}样式的值操作,这也很容易让人联想到angularJS中的数据双向绑定,在MINA中也是支持的。
同时,页面的展示,均需要在小程序全局的json配置文件中配置,前面已有说明。

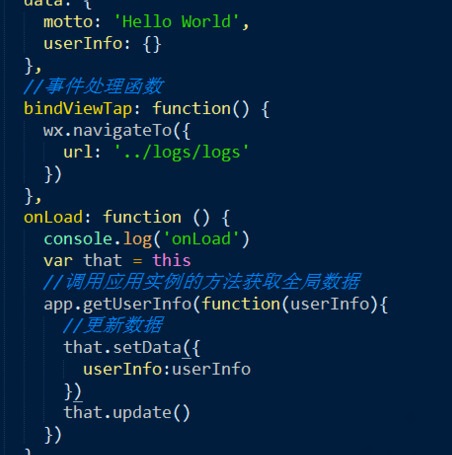
index.js文件
其中:
getApp( )获取应用实例
Page:声明页面。
data:定义数据
bindViewTap:为在view中绑定的是tap事件定义操作方法。
wx.navigateTo:导航到响应页面。
onLoad:定义页面加载时的事件。在这里使用了在全局app.js中定义的回调函数,将data中的数据更新,由于双向的绑定,页面中的userInfo实例也会更新,显示出您的头像和昵称

index.wxss中同样定义了一些样式,写法思路与css文件基本一致,只是不需要再去关心屏幕适配问题。
随后就是效果展示了,在开发者工具中扫码即可查看效果。
本文名称:微信小程序在哪开发?
文章源于:/news18/168118.html
成都网站建设公司_创新互联,为您提供云服务器、网站建设、网站营销、面包屑导航、动态网站、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联对作品整个要求都有那些 2022-06-16
- 网站扁平化设计是什么意思 什么是网页扁平化设计 2022-06-16
- 触屏键盘设计准则 2022-06-16
- 设计画面显乱,该如何解决? 2022-06-16
- 浅析APP页面中预加载图设计 2022-06-16
- 关于工业物联网我们应该明白的五件事 2022-06-16
- 行业网站定制版有哪些创新模板? 2022-06-16
- 用好网站分析工具的注意事项 2022-06-16

- 设计欣赏:21个突破流行的UI界面 2022-06-16
- 谈谈怎么优化单页网站seo? 2022-06-16
- 如何优化网页title标题 2022-06-16
- 什么是404页面? 2022-06-16
- 网站续费包含哪些费用,是如何计算的? 2022-06-16
- APP页面如何优雅的设计 2022-06-16
- SEO排名优化怎么做才能让网站挤进百度首页?有哪些技巧? 2022-06-16
- 网站对于搜索引擎不友好怎么办 2022-06-16
- 线上运营推广如何分析目标用户 2022-06-16
- 如何提高网站的有好度 让你的浏览者成为你的忠实访客 2022-06-16
- 常规指标考核网站流量 2022-06-16