网页表单提交操作
2023-03-16 分类: 网站建设
在网站当中经常会用到表单的提交,大多数可能是后台对数据的操作,比如产品、基本信息等;页面当中根据需要也会用到表单的提交,比如订单、登录注册等;from表单的提交方式常用的有两种。
一种是在from表单上根据参数来完成提交,就是用submit来提交数据,第二种就是通过js的ajax来提交数据。
from表单提交:是整个页面进行跳转到服务器后提交数据 有get、post
按钮提交 或者用js来控制 提交$("#frm").submit();
https://www.w3school.com.cn/tags/tag_form.asp 可以详细了解from标签的参数
ajax提交:就是向请求的url地址提交数据 只能传文本,不能传文件
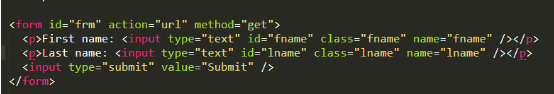
使用ajax完成提交 页面也是使用from表单 只是需要填写参数
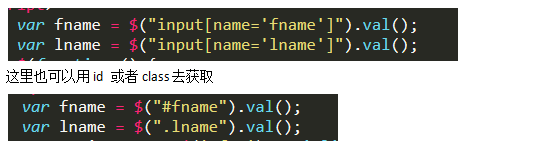
主要是通过获取from表单里的产数集合 你可以自己一个一个数据的获取 然后对数据进行验证得到符合条件的 。
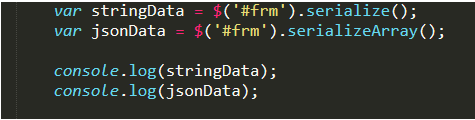
jquery Ajax操作函数
$('#frm').serialize();
$('#frm').serializeArray();
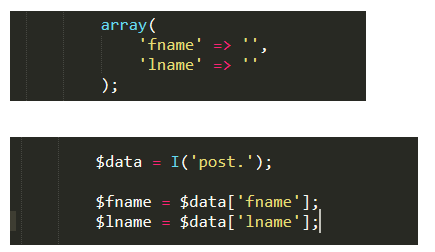
后台操作大多数是使用submit提交,前端页面表单大多数是使用ajax提交数据。
php在存储数据的时候,有时候也可以使用把数据序列化存入数据库,对于比较复杂的数据我们可以一个字段保存。
使用php的函数
存储时使用json_encode(value)---- 读取时使用json_decode(json)
一种是在from表单上根据参数来完成提交,就是用submit来提交数据,第二种就是通过js的ajax来提交数据。
from表单提交:是整个页面进行跳转到服务器后提交数据 有get、post

按钮提交 或者用js来控制 提交$("#frm").submit();
https://www.w3school.com.cn/tags/tag_form.asp 可以详细了解from标签的参数
ajax提交:就是向请求的url地址提交数据 只能传文本,不能传文件
使用ajax完成提交 页面也是使用from表单 只是需要填写参数
主要是通过获取from表单里的产数集合 你可以自己一个一个数据的获取 然后对数据进行验证得到符合条件的 。

jquery Ajax操作函数
$('#frm').serialize();
$('#frm').serializeArray();


后台操作大多数是使用submit提交,前端页面表单大多数是使用ajax提交数据。
php在存储数据的时候,有时候也可以使用把数据序列化存入数据库,对于比较复杂的数据我们可以一个字段保存。
使用php的函数
存储时使用json_encode(value)---- 读取时使用json_decode(json)
serialize(value)-----unserialize(str)
网站标题:网页表单提交操作
网站链接:/news18/244768.html
成都网站建设公司_创新互联,为您提供App开发、微信小程序、网站改版、网站制作、定制开发、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 学习SEO入门大概要多久 2023-03-16
- 做外贸网站时要注意什么问题 2023-03-16
- 建站时在风格方面的问题 2023-03-16
- 网站名称更改对优化有影响吗 2023-03-16
- 互联网大平台化背景下的做网站策略 2023-03-16
- 网站如何判断是否过了百度审核期 2023-03-16
- 从成都网站建设多少钱说起 2023-03-16

- 网站上线的一些准备和基本操作 2023-03-16
- 如何让您的客户变为“回头客”呢 2023-03-16
- 企事业单位建立网站20个理由 2023-03-16
- 如何做网站才能保证网站的实用性 2023-03-16
- 成都建网站价格迥然相异是因为哪些不同 2023-03-16
- 成都网站建设:避免交换友情链接中的小陷阱 2023-03-16
- 成都建一个让客户满意的网站可以参考哪些要点 2023-03-16
- 网站建设中如何给客户做好策划方案? 2023-03-16
- SEO优化关键词的分析与选择技巧建议 2023-03-16
- 小程序开发流程是怎样的? 2023-03-16
- 昌都网站建设:首页设计的4个要求 2023-03-16
- HTML5手机移动网站设计的详细流程 2023-03-16