网页与APP软件UI设计小套路
2021-05-27 分类: 网站建设
UI设计是一个年轻的职业,起步较晚变化飞快。新的创意和玩法层出不穷,去年流行的风格,今年可能已经不见踪影。作为一名UI设计师,要时刻保持危机意识,不断进化自己的设计知识和理念。一边探索,一边沉淀是UI设计师的基本素养。探索固然有趣,沉淀更需要毅力,今天我要跟大家聊的不是探索,而是在UI设计当中的一些“小套路”。
一、字体字号的运用
• 字体
UI设计师常用的字体有:苹方、思源黑、兰亭黑系列、华文黑体等。在字体选用方面看团队习惯。就还原度来讲,如果你的团队是用一套设计稿同时适配安卓和iOS,推荐用苹方字体去做设计;如果是iOS端和安卓端都要做那就推荐iOS用苹方体,安卓用思源黑体。由于兰亭黑系列字号偏大,会导致设计稿和还原效果差别较大,不建议使用。
 • 字号
• 字号
常用的字号(以iOS一倍图为例)有:10pt、12pt、14pt、15pt、16pt、18pt。除了这些常用的字号,在实际设计过程中还要看具体情况。如果文字较多,分级又特复杂,就会涉及到多种字号混排,也相对考验设计师对字体字号的运用。好的效果需要反复调试,差的效果就有很多共同点了。
1) 不同层级的文字字号不能太接近。
 2) 字重的合理利用。在阅读大段文字的时候用细体或者粗体都会比较累,尽量选用标准字重的字体。
2) 字重的合理利用。在阅读大段文字的时候用细体或者粗体都会比较累,尽量选用标准字重的字体。
 3)字体字号的统一性原则。APP内相同层级的内容字体字号应该保持一致,这也就需要在设计前期建立基本的设计规范。
3)字体字号的统一性原则。APP内相同层级的内容字体字号应该保持一致,这也就需要在设计前期建立基本的设计规范。
 二、颜色的运用
二、颜色的运用
在一套设计规范里往往会给出一个品牌色,几个辅助色,几个黑白灰的颜色供我们使用,但真正要用好不见得那么容易。我们分开来看黑白灰和彩色。
1.黑白灰
1) 避免使用纯黑色。纯黑色在自然界中是几乎不存在,在黑色中加一点点的色彩倾向,会让界面看着更自然,包括文字的颜色也不要选用#000。
 2.彩色
2.彩色
1) UI设计里的631原则。631原则是指主色调:次要颜色:强调颜色=6:3:1。这个理论最早出现在室内设计里,被誉为最好的配色比例。
 UI设计也一样,品牌色不要超过整体页面的30%。色彩比重太多让界面显得很躁,很容易造成秩序混乱。所以颜色应该用在主要引导区域或者内容区隔上。
UI设计也一样,品牌色不要超过整体页面的30%。色彩比重太多让界面显得很躁,很容易造成秩序混乱。所以颜色应该用在主要引导区域或者内容区隔上。
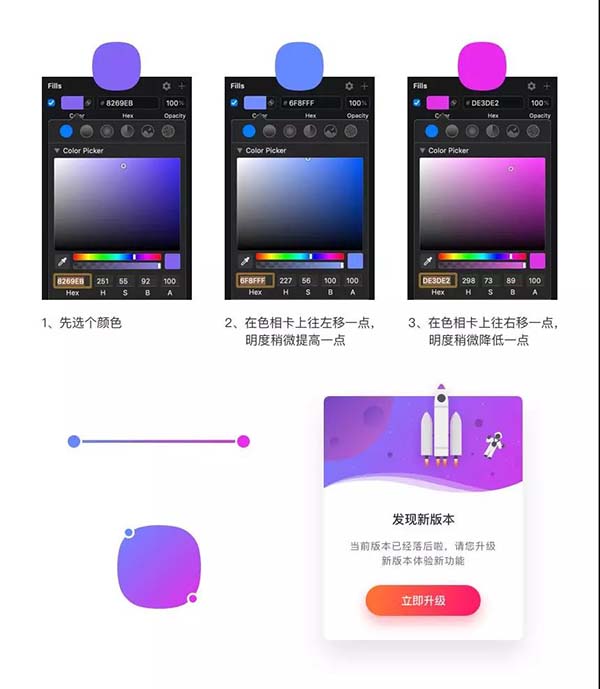
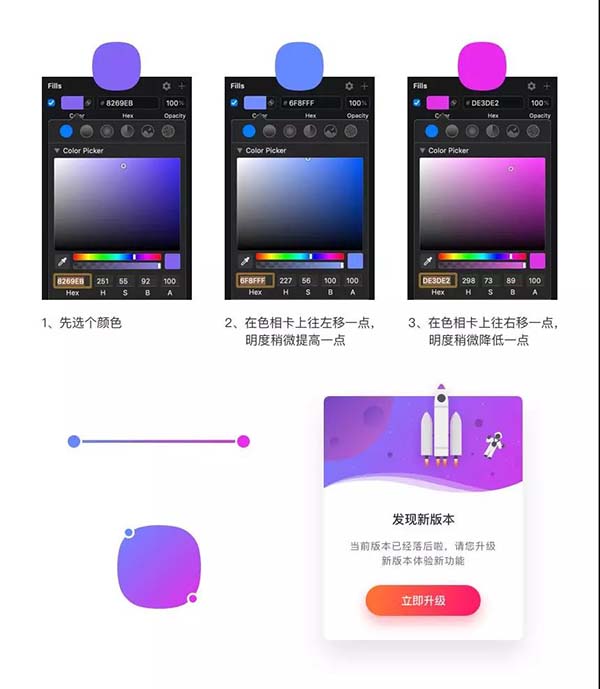
2) 渐变色小技巧。渐变色在当下非常流行,如果你还在为调渐变色而烦恼不妨试试我的这个小方法。先确定好一个颜色,然后打开色盘,在这个颜色相邻的左右各取一个颜色,然后把左侧颜色的明度提高一点,把右侧颜色的明度降低一点点。你会发现这样调出来的渐变是最舒服的。
 三、阴影的运用
三、阴影的运用
阴影一直以来都是UI设计中不可或缺的部分。从之前的拟物风格,UI设计师努力尝试用高光阴影给用户在二维界面里营造三维效果。即使在超扁平风格盛行的当下,UI设计师也没有停止对阴影的钟爱。从视觉上看,阴影为二维界面增加了厚度,能让用户把界面和现实世界关联起来,有助于用户理解界面各个模块的意义和它的交互方式。
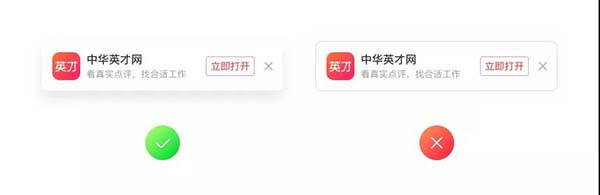
1.垂直偏移阴影效果更自然
现实中的光源不可能在你的眼睛那里,一般都会在偏上的位置,投影会在物体偏下的位置。
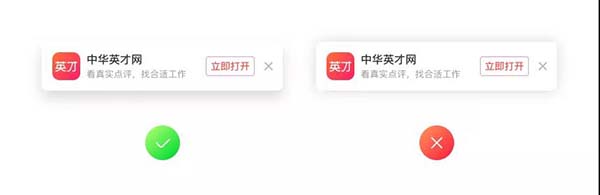
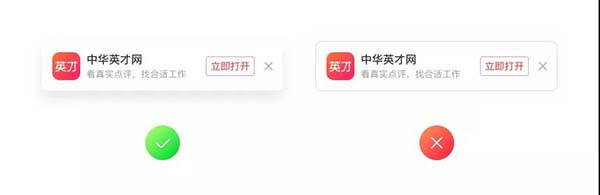
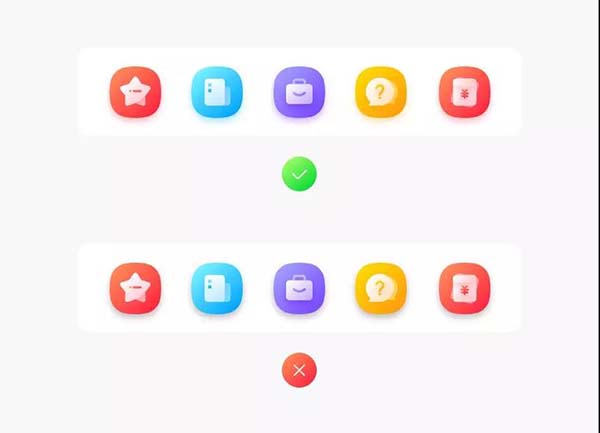
 2.用阴影分割比描边分割更优雅
2.用阴影分割比描边分割更优雅
用投影来做分割能让界面更微妙,并且不会分散用户的注意力,让内容更聚焦。
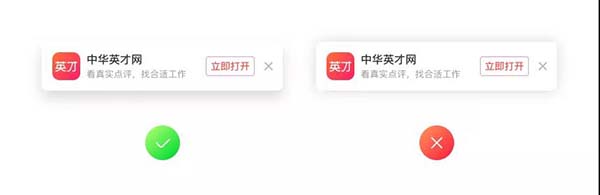
 3.阴影不一定是黑色的
3.阴影不一定是黑色的
一定要注意环境色对阴影的影响,这是学水粉的时候老师敲烂的知识点。
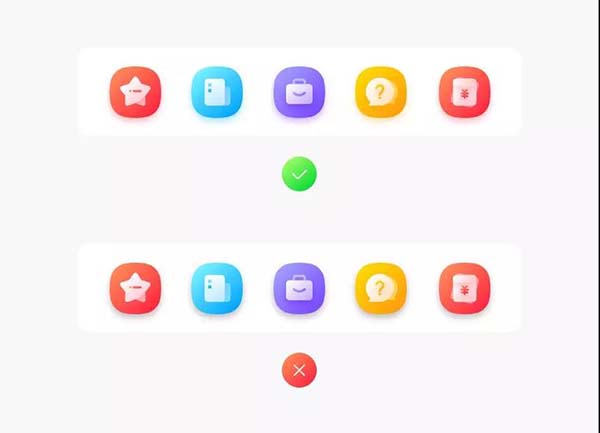
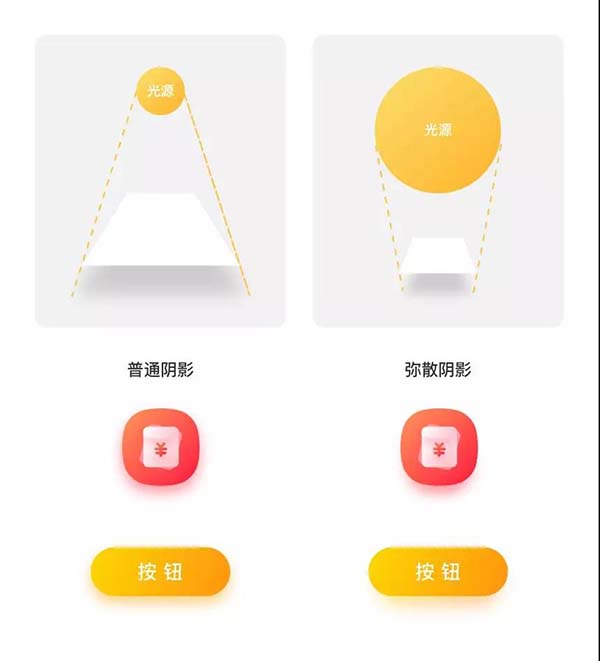
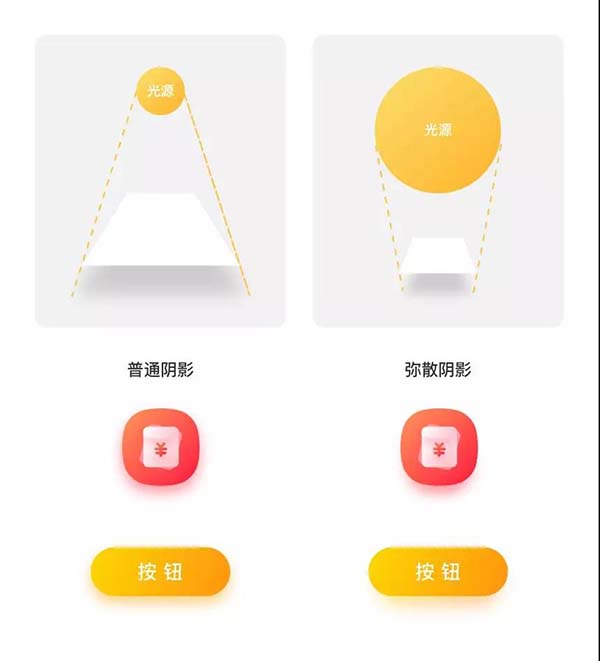
 4.弥散阴影
4.弥散阴影
弥散阴影和普通阴影的区别是物体与光源的相对大小不同,如下图。两种阴影给观者传达的感觉也不太一样,弥散阴影特别像台灯下看一颗宝石,给人一种更精致的感觉。当然并不是所有内容都适合做弥散阴影,我的经验来看在做精致图标或者小控件的时候比较适合。
 5.留白的运用
5.留白的运用
设计中的留白不仅限于白色,还有空白的意思,留白是指某个区域内是空的,没有别的装饰和元素。正确的留白能让界面更有节奏,层级更加清晰,阅读起来更轻松,同时也会让界面更精致。
(1)文字1.5倍行间距
给读者最舒服的阅读体验。
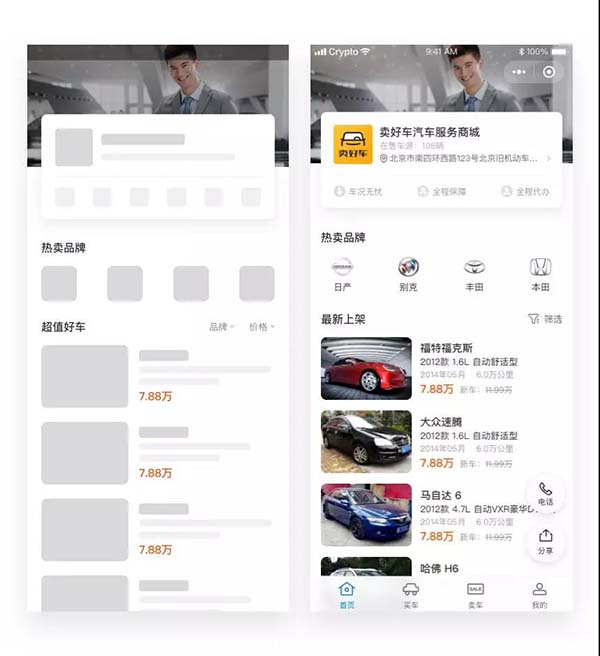
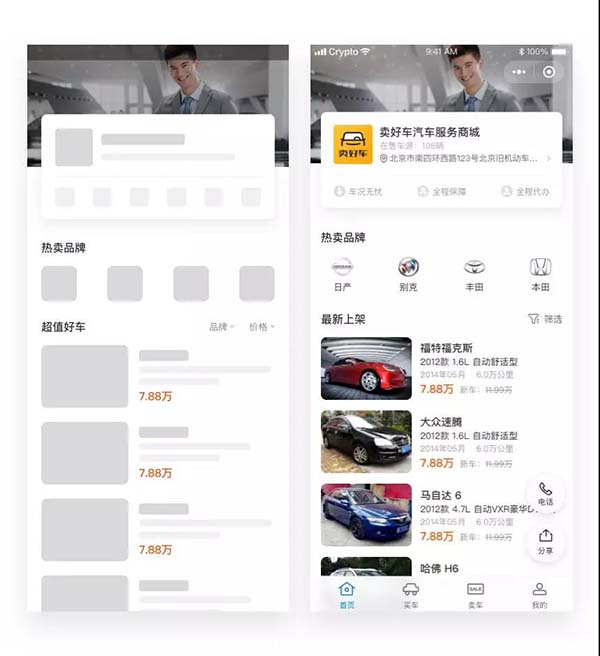
 (2)亲密关系法
(2)亲密关系法
关联大的元素之间留白小一些,关联小的元素之间留白大一些。在做复杂界面的时候不要立马去排,不要太去扣细节,这样很容易陷入到死胡同里,来回推倒重做浪费大量时间。如果你也遇到过这样的问题,不妨试试我这个方法,先用灰块去处理,按照元素的亲密关系来组合界面。如下左图先把元素间关系疏离清楚,再把真实数据带入进去看效果对不对,再对细节进行处理,整个界面基本就可以出炉了。
 (3)元素大小适中
(3)元素大小适中
合适的元素大小让界面会呼吸。
一、字体字号的运用
• 字体
UI设计师常用的字体有:苹方、思源黑、兰亭黑系列、华文黑体等。在字体选用方面看团队习惯。就还原度来讲,如果你的团队是用一套设计稿同时适配安卓和iOS,推荐用苹方字体去做设计;如果是iOS端和安卓端都要做那就推荐iOS用苹方体,安卓用思源黑体。由于兰亭黑系列字号偏大,会导致设计稿和还原效果差别较大,不建议使用。

常用的字号(以iOS一倍图为例)有:10pt、12pt、14pt、15pt、16pt、18pt。除了这些常用的字号,在实际设计过程中还要看具体情况。如果文字较多,分级又特复杂,就会涉及到多种字号混排,也相对考验设计师对字体字号的运用。好的效果需要反复调试,差的效果就有很多共同点了。
1) 不同层级的文字字号不能太接近。



在一套设计规范里往往会给出一个品牌色,几个辅助色,几个黑白灰的颜色供我们使用,但真正要用好不见得那么容易。我们分开来看黑白灰和彩色。
1.黑白灰
1) 避免使用纯黑色。纯黑色在自然界中是几乎不存在,在黑色中加一点点的色彩倾向,会让界面看着更自然,包括文字的颜色也不要选用#000。
2) 文字排版,文字颜色用不同的灰色拉开对比,达到把信息层级区分开来的目的。

1) UI设计里的631原则。631原则是指主色调:次要颜色:强调颜色=6:3:1。这个理论最早出现在室内设计里,被誉为最好的配色比例。

2) 渐变色小技巧。渐变色在当下非常流行,如果你还在为调渐变色而烦恼不妨试试我的这个小方法。先确定好一个颜色,然后打开色盘,在这个颜色相邻的左右各取一个颜色,然后把左侧颜色的明度提高一点,把右侧颜色的明度降低一点点。你会发现这样调出来的渐变是最舒服的。

阴影一直以来都是UI设计中不可或缺的部分。从之前的拟物风格,UI设计师努力尝试用高光阴影给用户在二维界面里营造三维效果。即使在超扁平风格盛行的当下,UI设计师也没有停止对阴影的钟爱。从视觉上看,阴影为二维界面增加了厚度,能让用户把界面和现实世界关联起来,有助于用户理解界面各个模块的意义和它的交互方式。
1.垂直偏移阴影效果更自然
现实中的光源不可能在你的眼睛那里,一般都会在偏上的位置,投影会在物体偏下的位置。

用投影来做分割能让界面更微妙,并且不会分散用户的注意力,让内容更聚焦。

一定要注意环境色对阴影的影响,这是学水粉的时候老师敲烂的知识点。

弥散阴影和普通阴影的区别是物体与光源的相对大小不同,如下图。两种阴影给观者传达的感觉也不太一样,弥散阴影特别像台灯下看一颗宝石,给人一种更精致的感觉。当然并不是所有内容都适合做弥散阴影,我的经验来看在做精致图标或者小控件的时候比较适合。

设计中的留白不仅限于白色,还有空白的意思,留白是指某个区域内是空的,没有别的装饰和元素。正确的留白能让界面更有节奏,层级更加清晰,阅读起来更轻松,同时也会让界面更精致。
(1)文字1.5倍行间距
给读者最舒服的阅读体验。

关联大的元素之间留白小一些,关联小的元素之间留白大一些。在做复杂界面的时候不要立马去排,不要太去扣细节,这样很容易陷入到死胡同里,来回推倒重做浪费大量时间。如果你也遇到过这样的问题,不妨试试我这个方法,先用灰块去处理,按照元素的亲密关系来组合界面。如下左图先把元素间关系疏离清楚,再把真实数据带入进去看效果对不对,再对细节进行处理,整个界面基本就可以出炉了。

合适的元素大小让界面会呼吸。

(郑重声明:本文版权归原作者訾亚磊所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
新闻标题:网页与APP软件UI设计小套路
文章地址:/news19/115219.html
成都网站建设公司_创新互联,为您提供小程序开发、网站营销、网站收录、微信小程序、域名注册、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站开发需要提高相应的安全操作,保护每一个用户的利益 2021-05-27
- 企业营销型网站,提高转化率,帮企业盈利才是王道 2021-05-27
- 创新互联告诉你网站开发的三大关键点 2021-05-27
- APP服务器与Web服务器的区别是什么? 2021-05-27
- 创新互联手把手教你如何制作自己的网站(2) 2021-05-27
- 设计具有创意型网站的几点注意事项 2021-05-27
- 我的网站推广方法 2021-05-27
- 百度搜索引擎怎么突然收录少了很多,怎么办 2021-05-26

- 工业互联网——助力航天技术复工复产 2021-05-27
- “互联网+问诊”线上医师咨询大幅避免交叉感染 2021-05-27
- 新手学习seo必须要了解的9条常识 2021-05-27
- 现在的公司如果没有官网建设,将会很难发展 2021-05-27
- 企业网站定制的好处有哪些 2021-05-27
- 个人网页中必不可少的十五大Web API 2021-05-26
- 移动互联网终端路在何方? 2021-05-26
- 很火的伊对红娘——造就互联网+创业新模式! 2021-05-26
- 公有云企业邮箱与自建邮箱:不断升级VS原地踏步 2021-05-26
- 网页建站所产生的费用和制作益处 2021-05-26
- 在网页设计中为什么人们偏爱蓝色? 2021-05-26