不同类型APP产品分割方式设计趋势
2021-05-29 分类: 网站建设
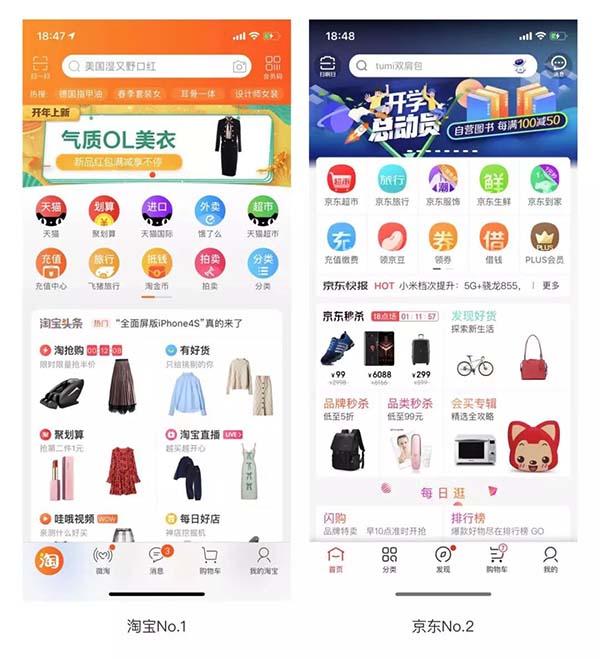
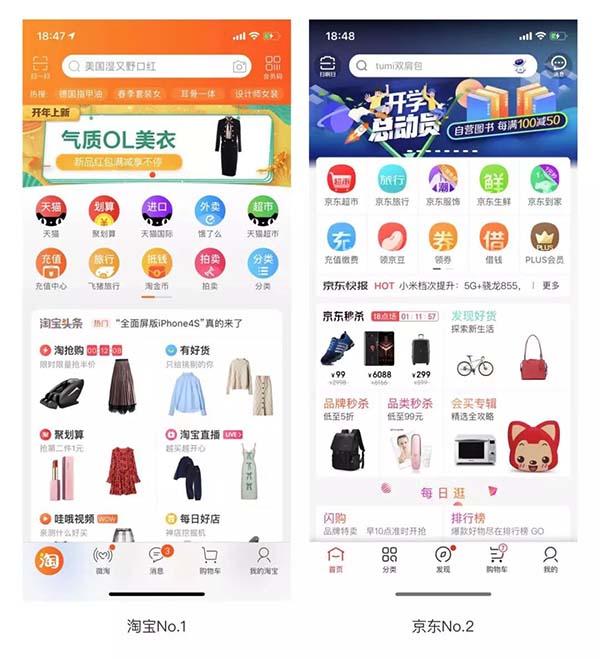
1、电子商务类
 以上图中我们可以发现使用的都是背景分割,而且每个卡片都是不同的维度,相对独立,通过背景栏的分割,以及不同模块的标题,提高了视觉效率。
以上图中我们可以发现使用的都是背景分割,而且每个卡片都是不同的维度,相对独立,通过背景栏的分割,以及不同模块的标题,提高了视觉效率。
目前电商类的首页都是以独立小卡片式形成独立区域,图片大小统一且规整,风格都是图片配合白色或有点底色的卡片来进行不同内容的划分,将用户的视线集中在卡片上,因此就算是功能多且信息比较庞大的电商,也能做到视觉上的规整。
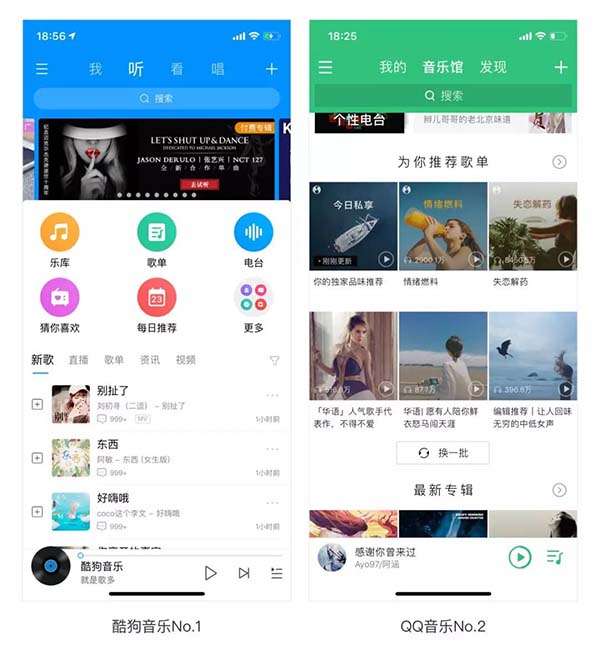
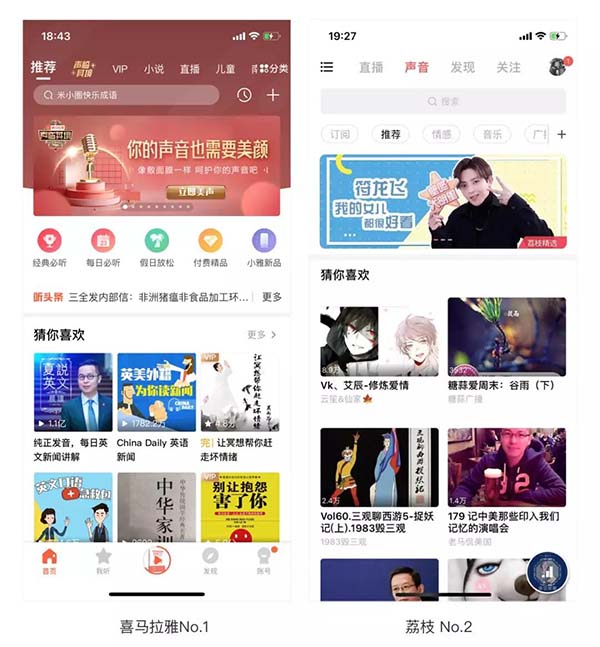
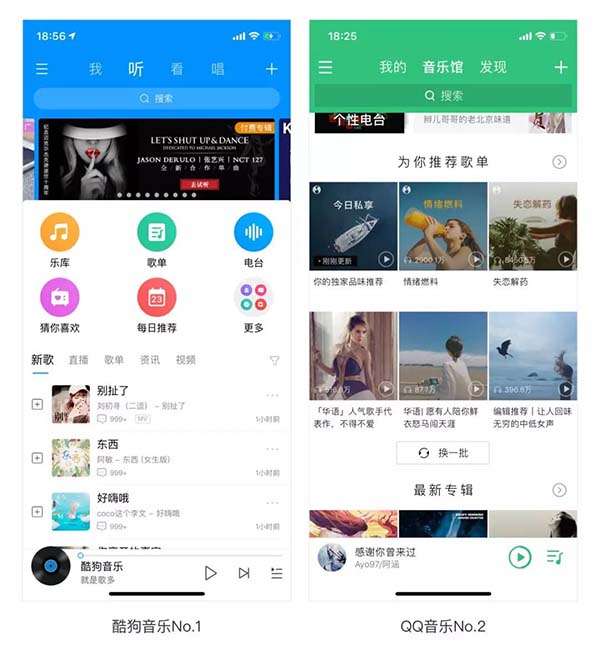
2、音频类
 由于目前音频类的首页大多都是以歌单占据页面的中心位置,而用户对于不了解的歌单多数都是被封面和歌单名称吸引点击,因此界面都是用的留白分割。
由于目前音频类的首页大多都是以歌单占据页面的中心位置,而用户对于不了解的歌单多数都是被封面和歌单名称吸引点击,因此界面都是用的留白分割。
同时利用好看且统一的图片做分割,并且不同版块的内容也是统一和重复的,运用合理的标题将每个版块清晰的划分出来,所以能够营造出比较整体简洁的感觉。
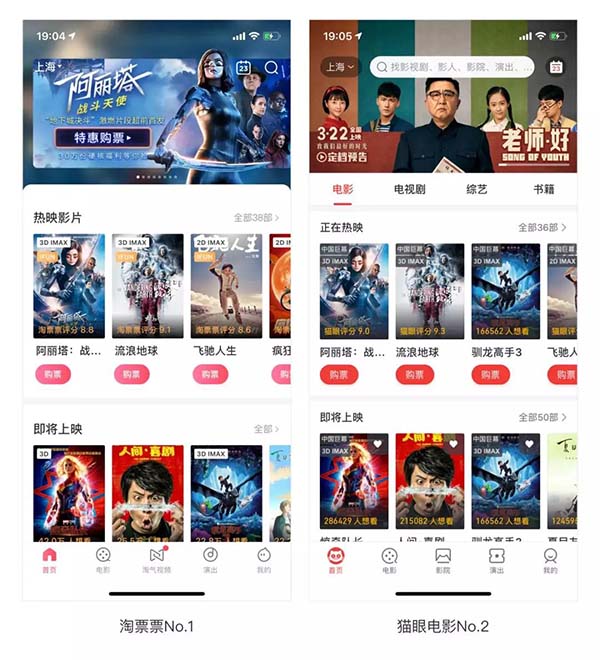
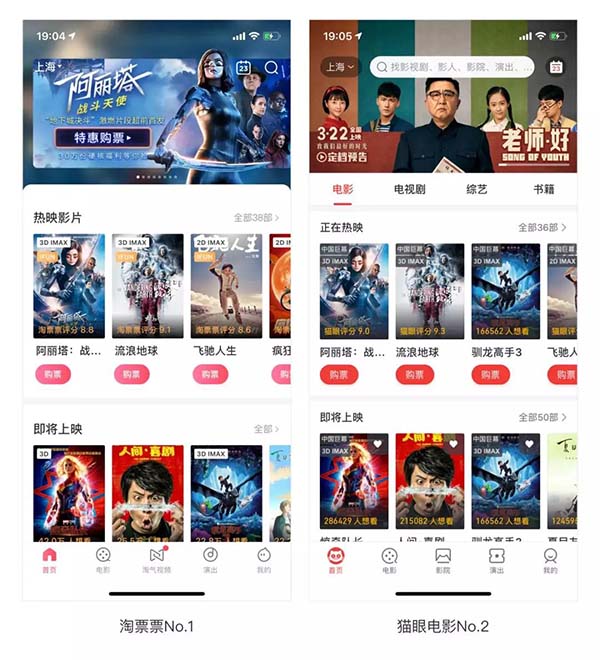
3、电影类
 除了电影网使用的是分割线以外,其他四个APP使用的都是背景栏分割,由于电影类的APP用户对于文字的阅读需求相对于图片比较高,所以相对于电商类的背景栏分割,电影类的使用的就是最典型的背景栏分割。
除了电影网使用的是分割线以外,其他四个APP使用的都是背景栏分割,由于电影类的APP用户对于文字的阅读需求相对于图片比较高,所以相对于电商类的背景栏分割,电影类的使用的就是最典型的背景栏分割。
这种分割形式我们经常会在个人中心里会见到,将每个独立的模块放在不同的卡片里,视觉分割感很强,模块的划分存在感比较突出,也有利于用户专注于阅读自己感兴趣的模块里。
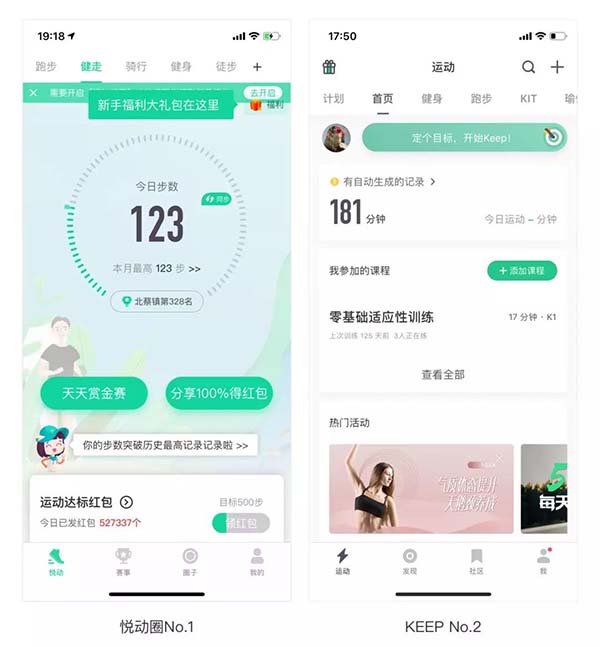
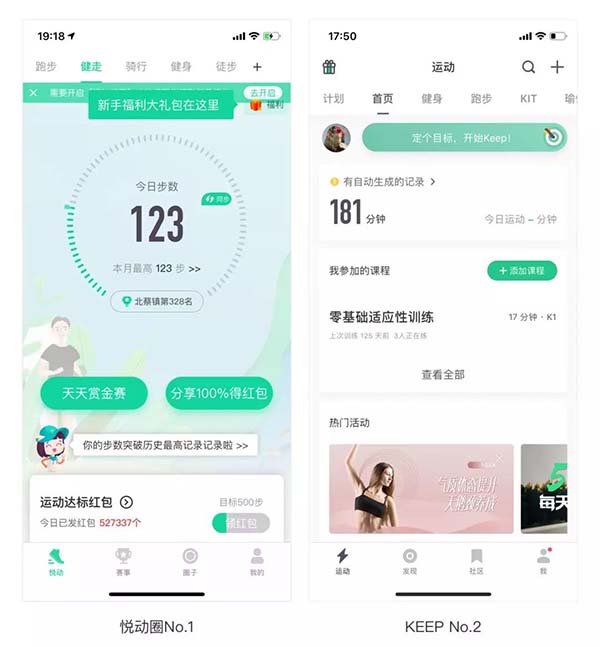
4、运动类
 首页都是用运用记录及开始运动的大按钮占据大部分的页面,同时下面搭配不同的推荐课程,使用起来方便快捷。
首页都是用运用记录及开始运动的大按钮占据大部分的页面,同时下面搭配不同的推荐课程,使用起来方便快捷。
悦动圈、Keep、咕咚和乐动力使用的是卡片投影,同时配色大多使用的是绿色,清新、放松,能让用户感到平衡和鼓舞,更符合健身锻炼的理念,而使用卡片投影则能让用户更一眼就能看到自己关心的内容,让页面保持简约的同时,还能保持内容的纯粹性和直观性。
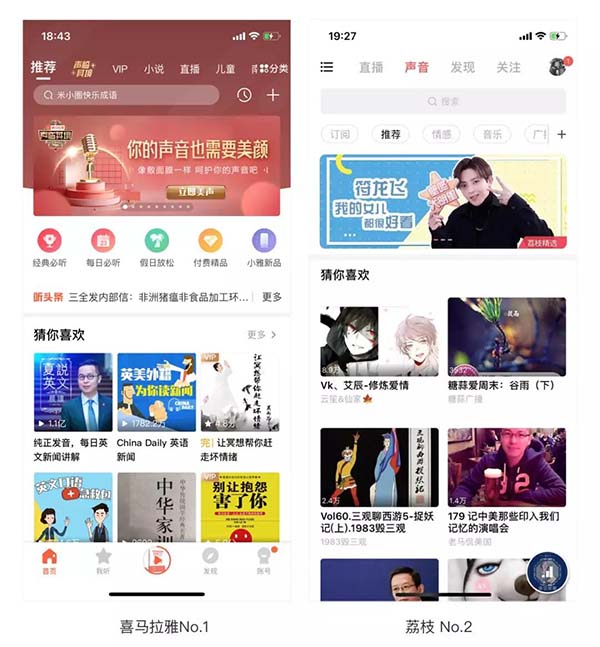
5、有声听书类
 由于是听书类的APP,因此播放是这些产品的核心,所以播放按钮成为底部icon的中心,或者以浮标的形式存在每个页面中。
由于是听书类的APP,因此播放是这些产品的核心,所以播放按钮成为底部icon的中心,或者以浮标的形式存在每个页面中。
听书类型由于内容信息比较繁杂,界面分割以背景栏分割为主,大标题作为信息归纳,这样会能快速让用户在复杂的内容里找到自己想要的,少数如企鹅FM和荔枝FM则是将分类做成了顶部tab的形式,因此界面内容属于同一模块,没有分割线且以feed的形式来展示内容。
(郑重声明:本文版权归原作者海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)

目前电商类的首页都是以独立小卡片式形成独立区域,图片大小统一且规整,风格都是图片配合白色或有点底色的卡片来进行不同内容的划分,将用户的视线集中在卡片上,因此就算是功能多且信息比较庞大的电商,也能做到视觉上的规整。
2、音频类

同时利用好看且统一的图片做分割,并且不同版块的内容也是统一和重复的,运用合理的标题将每个版块清晰的划分出来,所以能够营造出比较整体简洁的感觉。
3、电影类

这种分割形式我们经常会在个人中心里会见到,将每个独立的模块放在不同的卡片里,视觉分割感很强,模块的划分存在感比较突出,也有利于用户专注于阅读自己感兴趣的模块里。
4、运动类

悦动圈、Keep、咕咚和乐动力使用的是卡片投影,同时配色大多使用的是绿色,清新、放松,能让用户感到平衡和鼓舞,更符合健身锻炼的理念,而使用卡片投影则能让用户更一眼就能看到自己关心的内容,让页面保持简约的同时,还能保持内容的纯粹性和直观性。
5、有声听书类

听书类型由于内容信息比较繁杂,界面分割以背景栏分割为主,大标题作为信息归纳,这样会能快速让用户在复杂的内容里找到自己想要的,少数如企鹅FM和荔枝FM则是将分类做成了顶部tab的形式,因此界面内容属于同一模块,没有分割线且以feed的形式来展示内容。
(郑重声明:本文版权归原作者海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
本文名称:不同类型APP产品分割方式设计趋势
网站路径:/news19/115519.html
成都网站建设公司_创新互联,为您提供响应式网站、Google、星空体育app最新版本(2024已更新)、小程序开发、网站收录、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 线框图在网页设计中的重要性 2021-05-29
- 网页设计中的神助攻工具 2021-05-29
- 设计至上的网站你了解的有多少? 2021-05-29
- 网站制作关键字优化原则主要突出内容 2021-05-29
- 网站空间租用的收费标准 2021-05-29
- 中国提倡和谐共赢共享“互联网”时代 2021-05-29
- 网站很乱怎么办? 2021-05-29
- SEO人员:频繁更新首页,会被惩罚吗? 2021-05-29

- 你真的了解小程序吗 2021-05-29
- 网站交互营销页面设计“精解”篇 2021-05-29
- 互联网+医疗有哪些机遇与挑战? 2021-05-29
- 加强网站数据库的存储和同享与服装网站开发 2021-05-29
- 电商运营本质上其实就干这两件事儿 2021-05-29
- 为什么企业在建网站时更倾向于响应式建站? 2021-05-29
- 【干货】网站创建在线表单的提示和技巧 2021-05-29
- 各类资源福利网站,让你一网打尽! 2021-05-29
- 建设网站存在哪些致命问题 2021-05-29
- seo优化后为什么搜索引擎排名没转变? 2021-05-29
- 获客成本几乎为0,小程序电商怎么玩? 2021-05-29