如何使用用户体验设计中的共情图
2022-06-17 分类: 网站建设
共情:一个用户体验设计领域的流行词。每个人都在做这件事!但是究竟他们在做什么呢?没有一个快速的“共情过滤器”可以应用到我们的工作和团队中;也没有公式可以推导出结果;更没有什么魔法能把它带到你面前。但是有这样一个简单的工作坊可以帮助你和利益相关者(实际就是任何对产品开发有责任的人)构建对最终用户的共情。在Cooper公司,我们称之为用户共情映射图(简称用户共情图)。
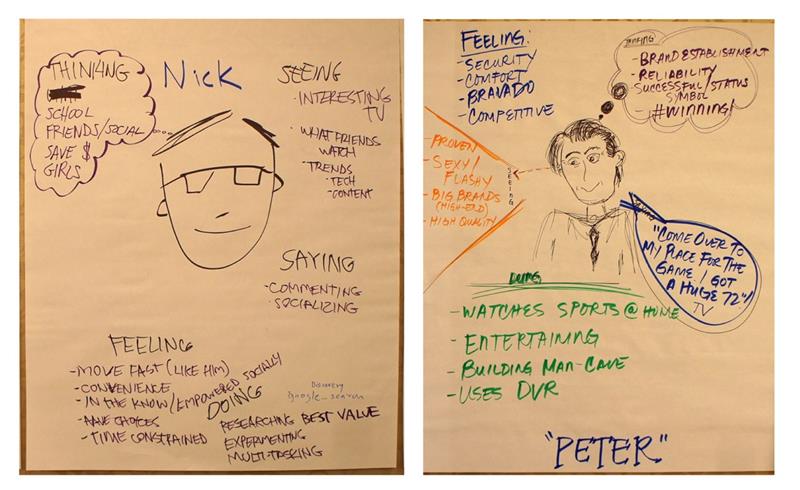
共情图帮助我们了解其他人的所思、所感。通常情况下,研究笔记是根据研究受访者在使用产品时所思、所感、所做、所看、所听的内容来分类。它还能帮助你的团队从单纯专注用户行为扩展到思考用户的情感和体验。我最初从Dave Gray的《游戏风暴:创新、变革&非凡思维训练》中学习到这一点,后来在Alex Osterwalder的《商业模型的新生代》中有了更深入的了解。

我们对方法进行了一些调整:在和利益相关者一起参与的后期整合工作坊中,聚焦点放在了人物画像上。我们之所以称之为用户共情图,是由于我们的流程将分类简化为三大类:所思、所感、所做,目的是为了形成在产品的特定场景下的用户角色。我们有意将这些场景推向极端(当然,并没有变的天马行空)来夸大研究中发现的现有痛点和挑战。

用户共情图的作用
它揭示了用户的行为、选择和决定背后的“为什么”,因此我们可以对用户难以感知和表达的真实却隐含的诉求,做提前的设计。
它能够被记住。它能够让参与人把部分的用户体验内化、成为自己的一部分。这是聆听或着阅读报告做不到的。
它是产生创新设计理念的前提环节。现在既然利益相关者理解了用户场景,他们就能够快速明白为什么细微的设计变动是如何对用户产生巨大的影响。

案例分析
近期的一个航空项目,我们将常见的挑战推到极端(不过不到难以置信和天马行空的程度),这样工作坊的参与者可以暂时沉浸于本能体验中,去想象其他人在特定情境中可能会有的所思的和所感。我们要求工作坊的参与者完成一张表单:写出能够反映Dan(我们的用户角色,一个私人商业喷气飞机的飞行员)在特定场景下可能会有的感受、思考、行为。
我们要求参与者完成一张能够反映人物角色所感、所思考、所为的表格。
极端场景案例:Dan进入飞机、除冰、准备起飞。拉开舱门,然后发现一名本应在的追加乘客突然生病了,正在洗手间呕吐。

我们带领工作坊参与者走完几个贯穿客户体验的场景,使他们能够和设定的人物角色产生关联,进而产生共情。不仅有助于他们具体了解和掌握用户需求、痛点、目标;也有助于他们在心智上和情感上提前准备好我们接下来的设计愿景。由于他们已经花时间和Dan共情,所以当我们展现设计理念时,我们的解决方案就能很自然地被团队理解并且产生共鸣,因为在深层次上,他们对Dan所经历的和所需要的感同身受。
工作坊参与者在用户共情图练习后会有以下反馈:
“哇!我之前从没想到Dan这个人是真实存在的。”
“人物角色共情地图之前,我只认为Dan是一个拥有很多特性的名字而已。”
“我现在能明白我们为Dan创造的价值,是因为我知道他的所思/所感,并且能很好地理解他需要什么。”
人物角色共情图工作坊计划的实例
工作坊用时:45分钟
准备时间:最多1小时
任务
创建极端场景:创造大约五种不同的场景,能够体现用户路径中的用户痛点或挑战(参考示例的案例研究)
创建极端场景的参考指南(记录下来,创建一个简单的手册)
创建表单(或着让参与者自己创建)
提供:黑色细尖削笔刀,能粘贴的大板子或8.5×11的表单,5种颜色的便利贴。
参与者:利益相关者、工程师、企业高管、设计师——有责任给用户角色创造产品的任何人。
步骤1:(时间不定)
介绍人物角色(如果团队已经熟悉他们,那么就让人物角色重新做一次自我介绍)。
步骤2:5分钟
介绍活动,准备组队。
将工作坊参与者分成每组3-4人的队伍。
如果有多个人物角色,给每队指定一个角色;没有的话就让每队共享同一人物角色。
分发表单或者让每队创建一个大的人物角色共情图(在一张大纸中间画个人物,围绕它分成所思、所感、所做三块)。
给每个团队一份“极端场景”的复制表。
步骤3:30分钟
完成用户共情图。
让主持人在工作坊中大声朗读每个极端场景。提示:带感情地介绍极端场景来强调里头的张力/压力。
给每队5分钟(每个极端场景),去阐述出他们人物角色所思/所感。提示:团队可以每个场景使用一张表单或者所有场景使用一张大纸(每个场景使用不同颜色的便利贴)。
步骤4:10分钟
反思结果和活动。
给每队5分钟反思以下问题:什么让你吃惊?从人物角色中你学到了什么?人物角色的哪些方面你想了解更多?人物角色的哪些方面会最影响你的设计?
5分钟:让每队在大家面前分享他们的反思。
工作坊结束后的提示:将人物角色共情图放在显眼的地方,这样展示场景/框架的时候就可以随时回顾。
给有经验的主持人的提示:在任何设计走查/阶段会议中,有新成员加入团队或者已经距上一次接触用户角色很久,这时候可以根据需要开展缩减版的工作坊会特别有用。
结论
用户共情图是一场构建共情,和团队对齐用户需求、目标和痛点,把用户角色和设计理念连接的工作坊。
名称栏目:如何使用用户体验设计中的共情图
当前路径:/news19/168319.html
成都网站建设公司_创新互联,为您提供全网营销推广、服务器托管、营销型网站建设、企业建站、App开发、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 面包屑导航作用是什么? 2022-06-17
- 浅谈MySQL和Access数据库的区别 2022-06-17
- 网站SEO提交网站给聚合目录需要避免哪些不当的行为? 2022-06-17
- 网站推广步骤有哪些?应该如何实施网站推广? 2022-06-17
- 提高百度对域名的信任度的方法,怎样有效的提高域名信任度的简单方法 2022-06-17
- 站长 不要忘了你的网站是做什么的 2022-06-17
- 成都网络公司建站的步骤 2022-06-17
- 如何看待网页设计趋势 2022-06-17

- 如何做好企业网站的目标分析 2022-06-17
- 手机网站与传统电脑端网站相比有什么优势 2022-06-17
- 网页设计细节,普通用户是怎样看待的? 2022-06-17
- 互联网思维到底是什么? 2022-06-17
- 应用程序的安全领域问题 2022-06-17
- 聊聊交互设计师的核心价值 2022-06-17
- 做长尾关键词的优化seo 拦截热门关键词流量 2022-06-17
- 面对不利局面 网站推广企业该如何锁定胜局? 2022-06-17
- 进行网站优化应该避免什么 2022-06-17
- 如何做微信营销之前,你需要思考4个问题哟 2022-06-17
- 创新互联网站风格 2022-06-17