网页设计中的对比原则
2014-09-15 分类: 网站建设
网页设计中的对比原则
网页设计是由许多不同的元素,每一个具有不同程度的重要性和一些要求突出。有些元素共享一种关系,而另一些则根本不相关。棘手的部分是能够直观有效地沟通。这就是对比原则在起作用的地方。
成都网站设计对比是两个或多个元素之间的差异。与此相反,设计师可以创建视觉兴趣,并直接注意用户。但是想象一下,如果网页上的所有元素都是相同的样式和外观。没有组织,没有流程,也没有层次结构。内容几乎不可能消化。这使得对比有效的网页设计的重要组成部分。
在这篇文章中,我们将看到如何通过创建三个方面的设计:颜色,大小和对齐的差异,可以实现对比。
对比色
当大多数人听到这个词的对比,他们认为颜色。尽管对比的原则不仅限于颜色,它可以很长的路,帮助用户区分页面元素从另一个。
这是一个给定的,几乎所有的网页设计有一个头,一个内容区,和页脚。这三个完全不同的区域应该有清晰的视觉分离。在背景色中使用对比度是达到这个目的的极好方法。
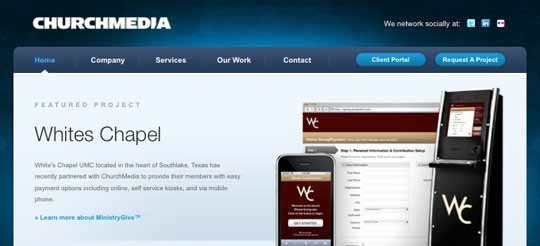
在这里你会看到,教会媒体集团的网站是一个很好的例子。页眉和页脚有暗背景色,而内容区域为白色。这显然确立了内容是不同的,甚至比其他领域更重要。如果我们再看一点,内容区域内还有另一个背景对比度。“特色工程”区有浅蓝色背景。由于这个区域和其余内容之间的对比度是最小的,它告诉我们两者是相关的。

Phil Renaud的投资组合都有一个独特的布局和一个令人难以置信的色彩方案。他使用一个金色的黄色创造对比之间的垂直导航和其余的主要棕色设计。

颜色也可以用在文本内创建对比度。Billy Tamplin没有一个通过给标题、副标题分离层次创造出色的工作,和段落文本的不同颜色。对于博客风格的布局,建立后标题和正文之间的对比是至关重要的。它可以帮助用户轻松地看到文章开始和结束时,他们向下滚动页面。
对比度的大小
在网页设计中创建对比度的另一种方法是使用元素之间的大小差异。换句话说,做一些比别人更大的事情。
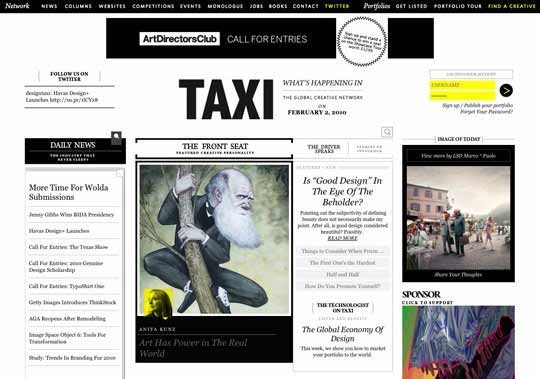
当你不能依赖颜色时,通过大小创建对比变得非常重要。出租车有很多在它的布局,并有一个最小的配色方案。因此,为了在三列之间建立一个层次结构,设计者在中间列上使用了一个更大的宽度--超过了左右列的两倍。这使得用户很明显,中间列是页面中最重要的区域。
正如标题可以使用颜色来形成对比,尺寸也可以。大标题是一个伟大的方式来建立层次内的网站内容。imaginaria创意的网站,使用了大标题来吸引注意力,吸引他们让他们阅读更多的小段落下面。

对比校准
良好的对齐方式在创建高质量的网页设计中起着重要作用。事情看起来更好时,他们排队。这就是为什么我想使用不同的对齐方式来建立对比是很困难的,应谨慎使用。然而,做得好,它可以非常有效地创造分离。
legistyles使用在每个标题下面的内容块大左缘。随着大尺寸的标题,这创造了良好的对比度。如果你要使用这种差异对齐,一定要使它大的区别。否则,它将结束看起来像一个错误的设计差。

中心的大段文字是一个排版不使文本很难读。但是,不要害怕把左对齐段落与中心标题混合在一起。这是另一个很好的方法来使用差异对齐创建对比。结合一个漂亮的衬线字体,它也可以给你的漂亮的效果。
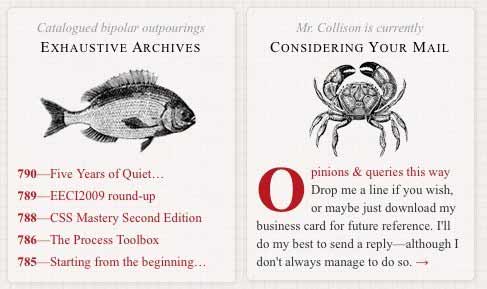
Simon Collison在每个内容框中使用与左对齐段落相匹配的居中标题。由于标题的字体大小不比段落大得多,这有助于分隔标题。
现在去变得不同
学会在你的设计中建立正确的对比,就像掌握其他的设计原则一样,需要实践。花时间研究有才华的设计师的工作,看看他们是如何使用对比在他们的设计。记住对比是关于差异的。如果两个元素在本质上是非常不同的,一定要使他们的视觉差异非常明显。
当前名称:网页设计中的对比原则
标题URL:/news19/20319.html
成都网站建设公司_创新互联,为您提供App设计、Google、做网站、网站内链、云服务器、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计中的10个启发性范例 2014-09-13
- 易趣网重新设计其主页 2014-09-10
- 提高网页设计13个有用的技术 2014-09-09
- 一个展示超级干净的网页设计 2014-09-09
- 10个网页设计画廊 2014-09-08
- 网页设计中有效的极简主义 2014-09-07
- 网页设计推向另一个层次 2014-09-07
- 国外优秀网页设计 2014-09-05

- 网页设计师必须使用11个SEO技巧 2014-09-14
- 8个高质量的PS图象处理软件网页设计教程 2014-09-13
- 创建网页设计线框图10个优秀的工具 2014-09-12
- 网页设计使用字体排版技巧 2014-09-10
- 网站自由设计师设计公司的快速方法 2014-09-10
- 简约台灯艺术的平衡设计 2014-09-07
- 网页设计的四个关键组成部分 2014-09-04
- 客户在网络开发和网页设计方面的问题 2014-09-04
- 新加坡设计之旅全攻略 2014-09-04
- 专属设计迷的赫尔辛基旅游攻略 2014-09-03
- 如何用设计解决棘手的难民问题 2014-09-03