成都网站建设_数学与网页设计之间的密切关系
2022-12-18 分类: 网站建设
数学无处不在,即使你不喜欢它。 你可以在建筑中找到数学比例和常数,也可以在乐器中找到它们。 我们常玩的游戏里也有,所以就不要为数学在网页设计中扮演了重要角色而感到惊讶咯。 但是它是什么呢? 我们该如何使用这些比例,常数和理论来是的我们的网页设计更加美观?
数学无处不在
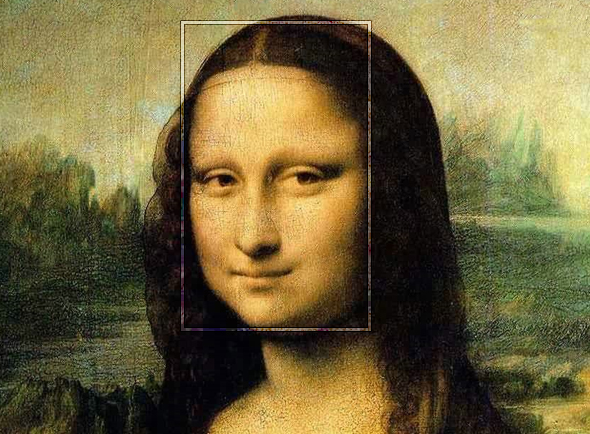
沃尔特·迪斯尼曾经在Mathmagicland拍了一部关于唐老鸭的电影。 在YouTube上提供的这个视频中,他们会向儿童介绍数学及其用途。 它表明使用数学比例来定义仪器上的音符,并且可以在古代和现代建筑中找到数学矩形。 此外,我们可以在一些文艺复兴时期的艺术中找到这个完全相同的矩形,例如着名的蒙拉丽莎的微笑。

简单的小课程:你可以使用一些基本的数学原理来使得自己的设计更为美观。
小故事
在古希腊,有一群数学家称自己是毕达哥拉斯人。 毕达哥拉斯人以五角星为标志。 他们选择这种形状,因为它的数学好:五角星的线性形状中包含着黄金比例! 此外蒙娜丽莎的微笑里面也隐藏着黄金矩形。
兔子养殖
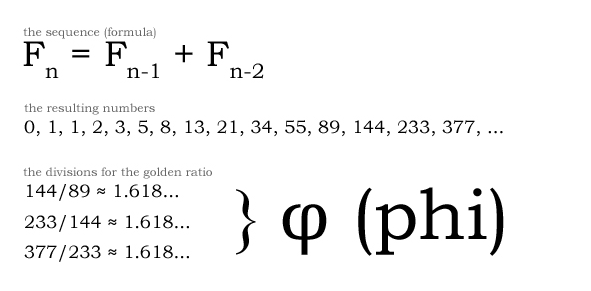
在十二世纪和十三世纪,有一位才华横溢的意大利数学家。 他的名字是斐波那契。他观察到兔子的自然繁殖。 在他这个理想的世界里,兔子不会死亡,每只兔子都竭力繁殖, 他发现这个周期里有一个特殊的数字序列。 这个序列后来被称为斐波纳契数字。

关于这个序列的特别之处在于,如果您按序列中的数字划分所选数字,则每次都会(大约)获得相同的数字。 这个数字约为1.618,更好地称为Phi。按顺序进一步,分割结果越接近Phi。 斐波那契还发现,这个序列不仅存在于兔子的育种中, 而且在自然界的其他物质中也存在着,例如种子在向日葵中的排列。
黄金比例
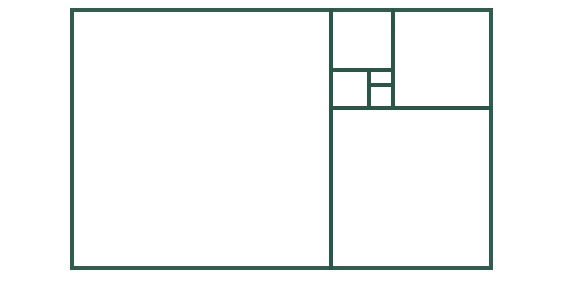
正如你已知道的,Phi是非常常见的设计常数。 这是因为1比1.618被称为黄金比例,或者说是黄金分割。如果按照这个比例绘制一个矩形,就会得到一个黄金矩形。

这里显示的黄金矩形展示了如何将其自身无限好分割。
黄金比例和黄金矩形用于许多设计中,在文艺复兴时期,许多艺术家按这个比例和矩形来绘制他们的作品。 在古希腊,建筑师在建筑物的设计中使用黄金矩形, 帕特农神庙就是个很好的例子。 即使在现代建筑中,黄金矩形也有很强的存在感。
但是,这个比例为什么这么特别呢? 因为Phi,是个自然数学常数,我们会自动的对这个比例的东西感到满意 因为我们很熟悉这个比例,触发一种韵感。 因此使用黄金比例可以保证你设计中的元素构成平衡。
网页设计中黄金比例的例子
在我们甚至开始考虑将这个比例应用于我们的设计之前,我们首先要看一下使用这个比例的几个例子。
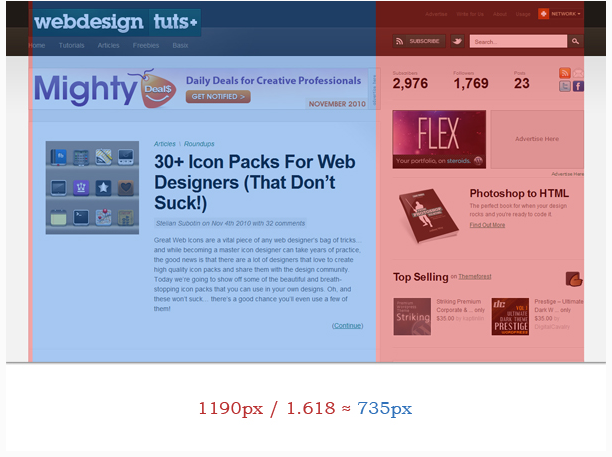
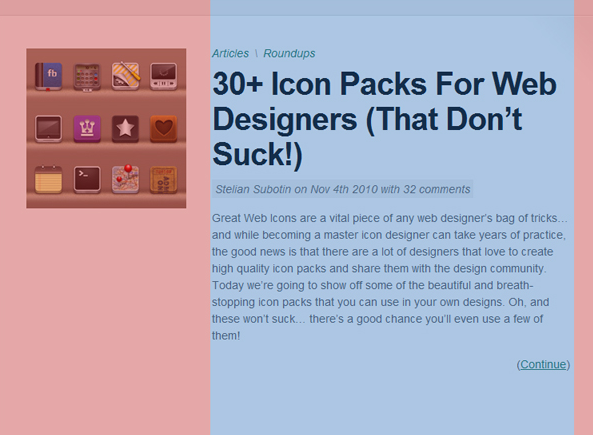
首先是这个网站,它的设计有多个比例构成。 在下面的图片里你将看到网站的界面。 我用了两种颜色来标记不同的构成, 主要列的宽度比恰好是1.618, 像素点的计算证明了这一点。

但是这个网站不仅在总宽度上使用黄金比例,还适用于网站上一些较小的部分。
让我们快速浏览主列,然后看看内容。 如下所示,文本元素大概是此元素中药读取内容的1.618倍。

另一个很好的例子是著名的Smashing Magazine博客。 其主列的总宽度仅为700像素。 当您将此数字除以1.618时,结果是大约435:侧边栏的宽度。
如何将这个比例应用于你的下一个设计中
绘画的画布和建筑物的宽度都具有固定的宽度 ,但是我们的的显示器的大小不同。因此,尤其是在网站设计中,在计算黄金比例时应考虑一个额外的变量。
但是有一个简单的办法来解决这个问题, 你根据比例计算宽度的时候,只需要计算包含元素。 在我们的第一个和最后一个例子中, 这是一个网站的完整宽度,在第二个例子中,只是较小部分的宽度:它们的主列。
无论如何,当你确定包含元素的宽度时,你应该将此值除以Phi, 然后获得主要元素的宽度。 然后从元素宽度中减去主要元素的结果,这将给出较小部分的宽度。
如果你懒得记Phi或者懒得用计算器,我建议用Phiculator, 这个小程序只需要填写总宽就能自动计算宽度。 它能整数计算,不必担心十进制数字计算会出问题。
三分法则
另一个著名的数学法则是三分法则。 这个规则将帮助你将画面分为九个相等的部分来制作平衡的组合。 这个规则有点类似于黄金比例,因为0.618和0.67约等于三分之二。
摄影
在摄影中,经常使用三分法则来构图拍摄,因为它是个很直观的指导,容易拍出好的照片。 这就是为什么你会在单反上看到网格线的原因。 有些微单也有这个功能,在摄影的时候加入网格点。
它是如何指导工作的?
使用三分法则, 你可以将画布分为九个相等的矩形,平行线和四个交点, 你可以使用平行线和交点创造出有趣的组合。
显然,组合的关键在正确定位元素, 使用三分法则的时候,你可以做两件事。
第一个是用于划分画布的线条, 摄影中,长而直的形状通常与这些线对齐。 在设计中,具有相同形状的东西也可以与这些线对齐。
第二件事是,你需要在交点上放置一个或两个对象, 太多会影响构图。
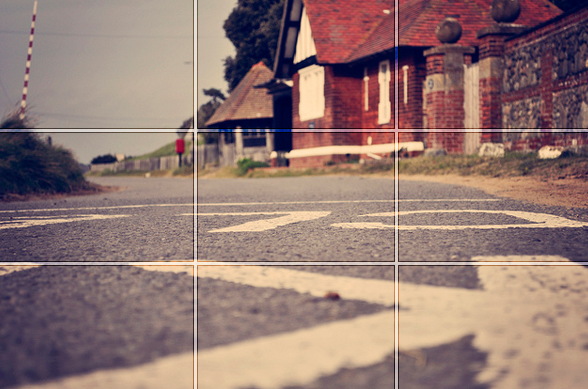
这是我在摄影网站Flickr上发现的一个很好的例子。 如下图所示摄影师将排列的建筑物与顶线对齐,而在右上角的交叉点,您会发现一个房子,因为它的颜色最突出。 因为它本身就是一个焦点,它与交点相一致,增加了良好的组合和均衡的感觉。

Flickr上发现的照片
我们已经看到了三分法则适用于摄影中,但是如何将其用于网站设计,我们可以找到例子吗?
网页设计三份法则
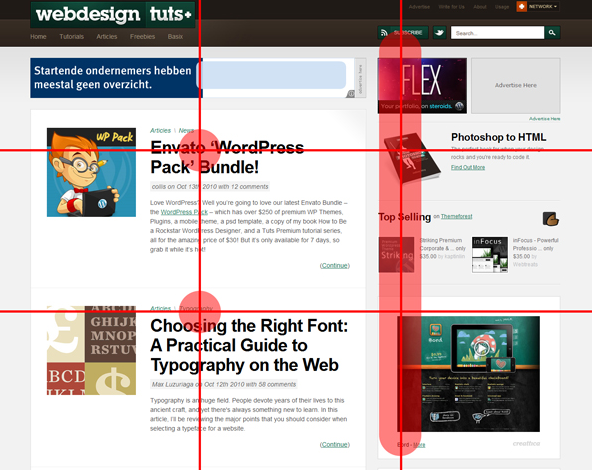
网站设计中一个很好的例子就是这个。 我准备了一个你将看到的图片。 侧边栏和右边的垂直线非常接近, 在左侧,你可以看到文章位于交点上。

你在上面看到的两个对齐垂直线在这个网站的布局中创造出一种和谐的感觉。
将三分法则应用于你的下一个设计
三分法则究竟能适用于你的网站的设计吗? 另外,我们的“画布”的宽度变化可能会带来一些麻烦。 当我们使用与黄金比例相同的技术时,我们会很好。
要应用这个法则,你必须把你的总宽分为三份, 然后画出指导线,然后重复。
但是,第二部分可能有点麻烦,我们画布的高度是可变的, 将变量除以三将给我们带来麻烦。 我喜欢用宽屏比例来计算分数的高度,或者只是使用包含元素的高度。 将包含元素的宽度除以16再乘以9,就得到了高度, 然后除以3并绘制指导线。
当你设置了指导线,你可以根据这些指导线来定位你的元素。 将你的元素与线对齐,将一些亮点放置在交点上。
网格系统
你可能认为网格系统并不是数学的,但是它们是的。 你将画布分为不同的列和沟槽,这个划分由黄金法则和三分法则计算。
很多人认为网格系统会限制设计师的创造力,因为得根据系统来绘图。 我不认可这个观点,因为网格系统实际上提高了创造力, 你会看到很多的构成,会想办法去解决它们,而如果没有网格系统,你将永远不会考虑它们。
网格系统的工作原理是引导你进行大小、定位、调整网站设计。 它们可以帮助你组织规范的界面,消除混淆的版块。 最重要的是它们便于使用。
使用网格系统的另一个好处是规则就是用来打破的,不是吗? 如果你打断你的网格的一部分, 这并不错误! 可以为界面上的特定元素制作出特别的点,因为它与其他元素有着鲜明的对比。 这可以帮助你实现某些目的,比如标语。
如何制作一个好的网格
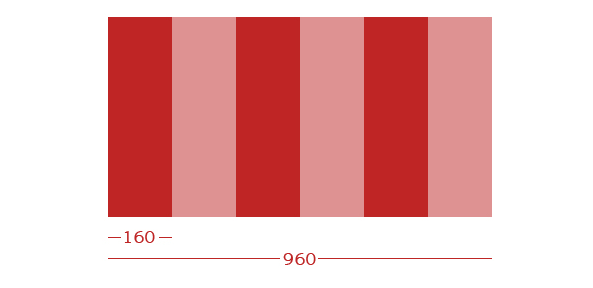
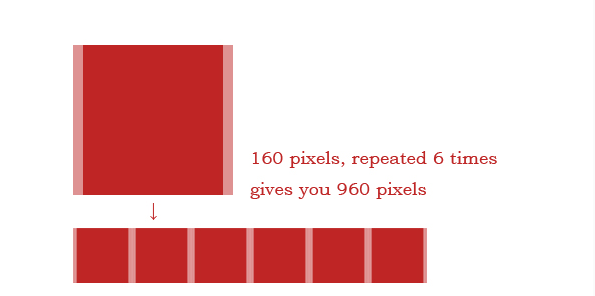
没有任何一个网格是适用于任何设计的,因为网格围绕内容来制作。 我将演示如何在960像素宽的环境中构建6列网格的简单过程。
首先,我们将我们的总画布宽度除以6,所以我们有每列的总宽度。 这个划分的结果是160像素,如下图所示。

其次,我们将创建一个图像的一列,我们稍后将复制。 样一来,以后就更容易创建完整的网格,因为我们不必为每一列重复这一步。
我们将决定我们的间隔的大小,我认为20像素就足够了。 这个间隔应该被添加到列的两边,所以我们必须把它除以2。 这个间隔应该被添加到列的两边,所以我们必须把它除以2。 如下图所示,我们在每边添加了一个10像素的间隔。

然后我们将再次复制这个图像,直到再次达到960个像素,这个时候我们已经创建了一个基本的网格系统了。
我很懒!
别担心,哪怕你懒, 互联网上也有很多的免费网格系统可以使用。 我最喜欢的是960gs网格系统,它具有一个CSS框架和PSD源文件。

总结
我希望我向你展示了数学是可以使设计变得更加美好,我已经教给你在下一个设计中使用得很多技巧。 不过需要注意的是,设计中还需要考虑到很多问题,并不是仅仅使用这些技巧就能创造出良好的设计,但是它们确实可以帮助到你进行创造。
创新互联专业从事成都网站建设,成都网站设计,成都网站制作
网站题目:成都网站建设_数学与网页设计之间的密切关系
网页链接:/news19/223669.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设以前必须做些哪些 2022-12-18
- 浅谈一个网站建设的三步曲 2022-12-18
- 企业跟公司为什么需要要做网站建设 2022-12-18
- 广州婚庆网站建设要如何设计? 2022-12-18
- 选择网站建设公司主要考察哪些方面? 2022-12-17
- 广州电商网站建设的五大原则有哪些? 2022-12-17
- 在成都网站建设行业里响应式设计为什么如此重要? 2022-12-17
- 浅析个人网站建设需要注重的建设问题 2022-12-17
- 成都创新互联:网站建设常用的工具有哪些? 2022-12-17
- SEO对于网站建设有哪些要求 2022-12-17

- 如何寻找适合的网站建设公司? 2022-12-18
- 高端星空体育app最新版本(2024已更新)建设方案的三个主要好处 2022-12-17
- 成都专业网站建设公司做网站时需要什么材料 2022-12-17
- 服装网站建设整套设计流程讲解 2022-12-17
- 帮助你如何正确挑选网站建设公司! 2022-12-17
- 佛山网站建设流程是怎样的? 2022-12-17
- 网站建设你不可不知的五大知识 2022-12-17
- 重庆网站建设详解ico图标制作过程 2022-12-17
- 洽谈网站建设业务前需要做的准备工作 2022-12-17