如何设计完美的网页设计布局
2016-01-12 分类: 网站建设
在设计网站布局的主题时,我想到了我在设计时遇到的常见错误,为了改变改正这些错误,我总结了一些方法。这些设计原则不仅涵盖设计方面,例如着陆页设计,还包括一般的工作流问题,这将使工作做得很好。 关注它们,您很快就会开始创建专业的网站布局。本文说说如何设计好的网页设计布局。
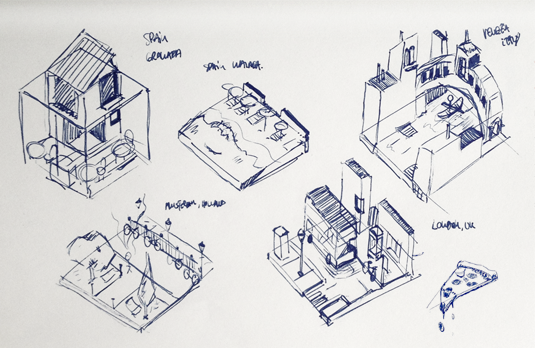
1、把你的想法放在纸上

这似乎很明显,但我发现太多的设计师跳过这一步,直接进入Photoshop。 设计是解决问题的,在纸上画出你的想法,通过良好的布局和明确的层次结构来解决。 在开始放阴影之前,想想内容,布局和功能。
2、开始绘制顶级框架
草绘基本电线将帮助您解决UX问题并构建布局。当我被要求创建一个项目的外观时,我做的第一件事是提出一个顶层框架,解决所有的设计问题。 框架是围绕内容的UI,有助于执行操作并通过它进行导航。 它包括导航和组件,如侧栏和底部栏。
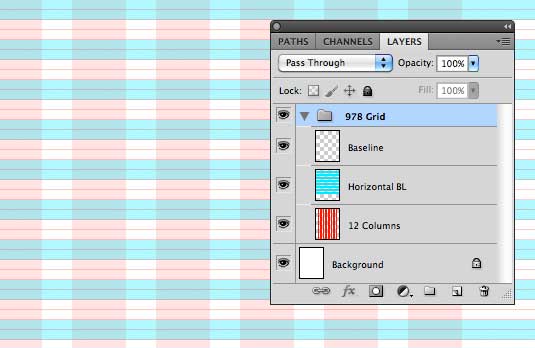
3、添加一个网格到您的PSD

它听起来很简单。 在开始Photoshop设计任何东西之前,你需要一个适当的网格。网格将帮助您构造不同部分的布局; 它将指导您完成特定的屏幕尺寸要求,并帮助您创建响应式模板,在间距和许多其他设计问题方面保持一致。
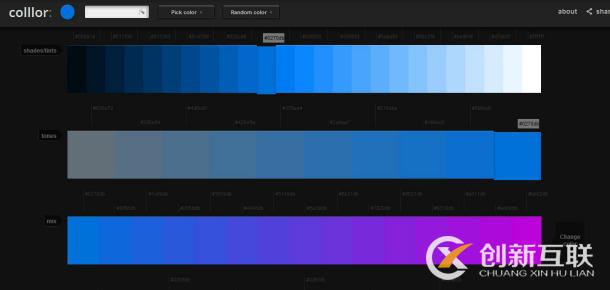
4、选择网站布局颜色

使用有限的颜色和色调来防止视觉过载。在选择一组字体使用的过程中,你应该开始探索你将在UI,背景和文本中使用什么颜色。在颜色方面,我建议使用有限的一组颜色和色调的一般用户界面。
根据元素的功能,在UI上应用这些一致性很重要。想想Facebook,Twitter,Quora和Vimeo等网站的布局。除了UI之外,对于插图或图形细节不应有任何颜色限制,只要它们不干扰组件的功能。
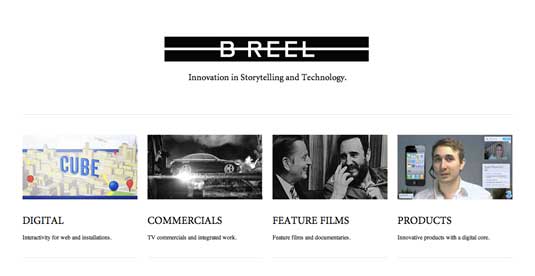
5、划分布局
站点的结构越简单,用户越容易导航。您网站中的每个部分都需要讲述一个故事。布局需要帮助内容突出什么是该故事中最重要的部分。实际上,在一个页面上不应该有太多的呼叫,所以一切都应该推向最后的“我能在这里做什么”。

6、注意细节
它可能是一个小的交互,一个意想不到的动画或审美触摸,像一个按钮中的一个小梯度或围绕一个盒子在背景中的微妙的笔画。但总的来说,这种触摸是必不可少的,也是自然的,如果你真的喜欢你做什么。如果你有更多关于网站设计/开发、印刷服务、品牌设计、营销推广、APP/微信开发、数据业务等相关需求,请登录创新互联官网咨询。
本文题目:如何设计完美的网页设计布局
分享路径:/news19/34719.html
成都网站建设公司_创新互联,为您提供域名注册、做网站、App开发、企业建站、软件开发、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计网站之前需要了解如何让网页的内容精确、合理、丰富以及吸引用户 2016-01-12
- 福州搜索引擎网络推广主要有哪些内容 2016-03-25
- 企业网站优化之内容更新的技巧 2016-03-25
- 外贸网站具有哪些细节便于优化? 2016-03-25
- 关于十大不利于网站优化问题 2016-01-10
- 模版建网站那么便宜为什么企业还要选择定制? 2015-04-29
- 网站内部结构改版需要注意几点以免影响关键词排名 2016-03-25
- 浅谈网站优化中的一些疑难问题及解决办法 2016-03-24

- 如何做好外贸网站 2015-04-29
- SEO优化:友情链接起到什么作用 2016-03-25
- 网站URL如何设置利于SEO优化? 2016-03-25
- 网站在交换友情链接时要注意哪些问题 2015-04-29
- 什么是网站的核心关键词?如何确定核心关键词? 2016-03-24
- 网站优化推广中,这些错误习惯需避免 2016-03-24
- 外贸推广的核心关键点在哪里 2016-03-24
- 优化https站点时该怎么做 2016-03-24
- 外贸企业网络海外营销推广现状 2016-03-24
- 浅谈链接打开方式的优缺点以及如何应用 2015-04-28
- 百度算法更新后主机空间在SEO中的影响变大 2016-03-24