网站页面APP筛选器如何设计
2021-05-10 分类: 网站建设
什么是筛选
筛选,故名思义就是帮助用户从众多的内容中,快速的定位内容,以及将众多数据分类,讲究的是效率。那么在数据量比较大的后台管理系统,筛选必不可少,它可以通过多个筛选条件进行多维度的寻找。这点单纯的搜索是做不到的。
筛选分类
有人可能会把菜单导航、搜索误认为是筛选,其实这样理解也没有太大问题,导航和搜索都是单一条件的筛选,而筛选是多条件,多维度的查找(也可以单一条件查询)。这里分析的是多条件筛选。我把筛选的形式大致分为以下四种:
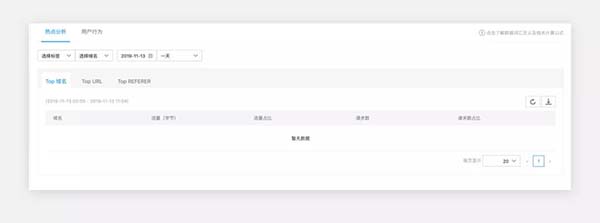
文字输入类的筛选条件是需要自己输入,然后进行查询的。输入框中最好可以有文字输入的提示内容,方便提示用户输入,以及确认输入的类别或格式。同时需要有查询/搜索按钮,来执行筛选。(暂时没找到更加合适的案例,以下图来说明下问题,它是属于输入类和固定选项类混合使用)。
文字输入类适合于筛选选项不确定的情况,筛选选项多样性,无法总结。这样的缺点就是增加了用户的操作成本,但是能够更针对性的查询。
当筛选选项有限,可以明确的总结分类时,一般采用固定选项类。这种操作起来便捷,降低用户的操作难度。一般情况下需要“搜索/查询”按钮,但是也有的产品是勾选即执行的。如下案例就是多条件选择之后执行筛选,这样做的原因是用户可能还需要选择其他的选项,避免中途执行筛选分散用户注意力。
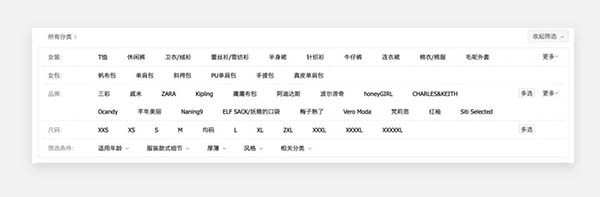
一些产品会采用平铺类的筛选展示,这样做的好处是用户能直接看到选项内容,减少操作步骤提高了用户筛选的效率。但是这样做的时候要注意做好分类,避免选项过多时找不到目标。
最后还有一种筛选形式是快捷选项类。直接勾选之后即可展示自己想要看到的内容。如下案例中。这种筛选形式和平铺类相似,都能够有效提高用户的筛选效率。
不同的是,这种形式通常作为筛选之后的一个补充,即搭配正常筛选,同时执行搜索,筛选出用户想要的结果。
文中总结了四种筛选形式,这四种形式各有自己的特点,我们可以根据自己的产品需要使用合适的形式,但是不一定每种形式单独出现,也可以将它们混合使用。比如第一个案例中,就是文字输入类和固定选项类结合使用,当然也可以将平铺类与快捷选项类结合使用。
筛选,故名思义就是帮助用户从众多的内容中,快速的定位内容,以及将众多数据分类,讲究的是效率。那么在数据量比较大的后台管理系统,筛选必不可少,它可以通过多个筛选条件进行多维度的寻找。这点单纯的搜索是做不到的。
筛选分类
有人可能会把菜单导航、搜索误认为是筛选,其实这样理解也没有太大问题,导航和搜索都是单一条件的筛选,而筛选是多条件,多维度的查找(也可以单一条件查询)。这里分析的是多条件筛选。我把筛选的形式大致分为以下四种:

网站筛选器设计
1、文字输入类文字输入类的筛选条件是需要自己输入,然后进行查询的。输入框中最好可以有文字输入的提示内容,方便提示用户输入,以及确认输入的类别或格式。同时需要有查询/搜索按钮,来执行筛选。(暂时没找到更加合适的案例,以下图来说明下问题,它是属于输入类和固定选项类混合使用)。
文字输入类适合于筛选选项不确定的情况,筛选选项多样性,无法总结。这样的缺点就是增加了用户的操作成本,但是能够更针对性的查询。

网站筛选器设计
2、固定选项类当筛选选项有限,可以明确的总结分类时,一般采用固定选项类。这种操作起来便捷,降低用户的操作难度。一般情况下需要“搜索/查询”按钮,但是也有的产品是勾选即执行的。如下案例就是多条件选择之后执行筛选,这样做的原因是用户可能还需要选择其他的选项,避免中途执行筛选分散用户注意力。

网站筛选器设计
当然前面提到也有一边选择一边执行筛选的,如下案例。它没有执行筛选的按钮,勾选选项即开始搜索,这样的好处是,用户可以随时根据结果调整自己的筛选选项。
网站筛选器设计
3、平铺类一些产品会采用平铺类的筛选展示,这样做的好处是用户能直接看到选项内容,减少操作步骤提高了用户筛选的效率。但是这样做的时候要注意做好分类,避免选项过多时找不到目标。

网站筛选器设计
4、快捷选项类最后还有一种筛选形式是快捷选项类。直接勾选之后即可展示自己想要看到的内容。如下案例中。这种筛选形式和平铺类相似,都能够有效提高用户的筛选效率。
不同的是,这种形式通常作为筛选之后的一个补充,即搭配正常筛选,同时执行搜索,筛选出用户想要的结果。

网站筛选器设计
划重点文中总结了四种筛选形式,这四种形式各有自己的特点,我们可以根据自己的产品需要使用合适的形式,但是不一定每种形式单独出现,也可以将它们混合使用。比如第一个案例中,就是文字输入类和固定选项类结合使用,当然也可以将平铺类与快捷选项类结合使用。
(郑重声明:本文版权归原作者海盐社山竹屁所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
文章名称:网站页面APP筛选器如何设计
当前URL:/news2/113002.html
成都网站建设公司_创新互联,为您提供网站设计、搜索引擎优化、网站制作、ChatGPT、App开发、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 开发出的小程序成为“闲置”?这4点推广方法你可知道? 2021-05-10
- 网页搜索控件的设计思考 2021-05-10
- 美法官要求Facebook接受全国剑桥分析丑闻起诉 2021-05-09
- 5G助力互联网+数字健康 2021-05-09
- 网站运营的阶段和细节工作 2021-05-09
- 如何加快您的网站加载速度 2021-05-09
- 未来产业互联网格局与技术融合策略的变与不变 2021-05-09

- 如何通过企业网站帮助开拓销售业务 2021-05-10
- 建设企业网站选择网站主机服务商的4个建议 2021-05-10
- 做好SEO的基本思想-SEO 2021-05-10
- 建站行业设计大咖教你如何设计网站 2021-05-09
- 一些你不得不知道的设计准则 2021-05-09
- “5G+工业互联网”渐行渐远 2021-05-09
- 深度好文带你了解“互联网+”的方向路在何方? 2021-05-09
- 好的设计能让网站脱颖而出 2021-05-09
- 百度推广是需要花钱的,做托管的是不是有办法盗取我的推广费用呢 2021-05-09
- 扁平化网页设计原则 2021-05-09
- 物流货运行业未来的趋势 2021-05-09
- 身处互联网的年轻人们,正遇见下一个“互联网” 2021-05-09