APP弹窗设计详细介绍
2022-05-25 分类: 网站建设
编者按:本文是作者从iOS 和 Material Design 设计规范中总结的App 弹窗体系,全面深入,非常适合初级UI 设计师进阶学习。
1. 弹窗的定义
弹窗分为模态弹窗和非模态弹窗两种。

△ 弹窗分类
模态弹窗:很容易打断用户的操作行为,用户必须回应,否则不能进行其他操作。
非模态弹窗:不会影响用户的操作,用户可以不对其进行回应,非模态弹窗通常都有时间限制,出现一段时间后就会自动消失。
弹窗作用:非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。
2. 弹窗的介绍
2.1 Dialog(Alerts)

△ 得到、日历
Dialog需要用户对此弹框进行操作后才能继续执行其他任务。
警告框在iOS中称之为Alerts。iOS的Alerts(警告框)主要用来传达重要信息,并且常常需要用户来进行操作。
使用Dialog的时候还是谨慎一点比较好,尽量不要给用户带来糟糕的体验感。
2.2 Popover

△ 朝夕日历、微信、微博
浮出层(Popover):是当用户轻点某个控件或页面中的某一区域时浮出的,半透明的临时视图。
常用Popover的形式来呈现页面中折叠的一些额外信息,或在首页位置呈现一些常用操作的快速入口。
2.3 Actionbar(Action Sheets、Acitivity Views)

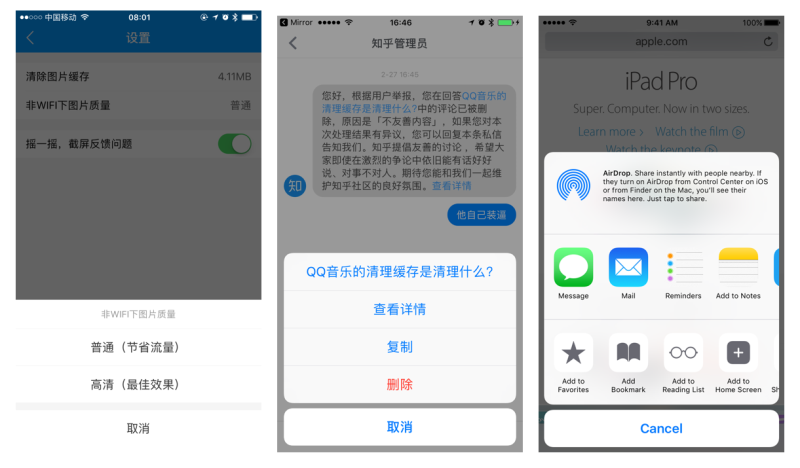
△ 相册、陌陌、知乎、微信
如果选择按钮太多,可以参考微信弹窗的形式组织按钮和滚动显示,但要留有足够的视觉线索。

△ 饿了么、知乎、iOS
Actoinbar一般都会提供给用户更多的功能选择,一般可以采用官方控件,如果有特殊功能的话可以自己设计;一般都设计有一个默认的“取消”功能按钮,点击该按钮后或者点击弹窗外的界面都可以关闭弹窗。Action Sheets(操作列表)和Acitivity Views(活动视图)是iOS上的特有的交互形式。
2.4 Toast/HUD

△ 字里行间、Enjoy、即刻、微博

△ Pocket、Walkup、iOS
Toast是安卓系统的一个控件名词,现在也应用于iOS系统中。Toast属于一种轻量级的反馈,常常以小弹框的形式出现,一般出现1到2秒会自动消失,可以出现在屏幕上中下任意位置,但同个产品会模块尽量使用同一位置,让用户产生统一认知。Toast信息给予用户及时反馈,确保用户知晓自己所处的状态,并做出相应的措施。
考虑到Toast提示框显示的时间较短(几秒种)、占用区域不大,它容易被用户忽略,所以Toast不适合承载过多的文字和重要信息。
关于Toast ,这儿有一篇更详细的文章:《「这个控件叫什么」系列之TOAST(吐司提示)的曾经、现在与未来》
透明指示层(HUD):iOS平台没有Toasts这种说法,只有HUD。(iOS音量截图)
iOS中建议,设计一种引人注目但又和你的 app 的样式相协调的方式去展示信息。(微博的刷新)
Toasts和HUD不同之处:
1.Toasts一般出现在屏幕下方,HUD出现在屏幕中间。
2.Toasts一般是灰黑或黑色半透明,HUD一般是毛玻璃半透明。
3.每次产生的Toasts内容不可改变,HUD内容可以改变(比如调节音量时出现的HUD)
2.5 Snackbar
Snackbar是Android平台特有的交互形式,很多时候也会应用在iOS系统中。它也用于向用户反馈信息,但其打扰程度介于对话框和Toast之间;一般出现1到2秒会自动消失,但和toast不同的是它是可交互的,并且一定是在底部出现。
Snackbar使用场景:当你删除收集箱某件任务时,可以在屏幕底部出现Snackbar,提示“任务成功删除”,并附带撤销操作,当用户点击撤销时,任务可恢复。用户不进行操作Snackbar则消失,任务删除成功。

△ 滴答清单、Spark
Snackbar与toast的对比
1.都为小弹窗的形式,会自动消失;
2.Snackbar一般都会有操作按钮,如撤销。toast则不可交互;
3.Snackbar一般出现在底部;
4.Snackbar带有一定的交互性,用户触摸屏幕其他地方后自动消失,也可以在屏幕上滑动关闭。
5.Toast和Snackbar显示时间都可以修改(建议遵循系统);
6.Snackbar打扰程度介于对话框和Toast之间;
7.Snackbar仅是安卓规范样式且运用还未普及,可能造成用户理解负担;
总结
Alert:当提示信息是至关重要的,并且必须要由用户做出决定才能继续的时候,请使用Alert。非用户发起的(即系统自动发起)一般都用Alert。
Action Sheet:重要程度弱于Alert时,当需要给用户更多的功能选择时使用Action Sheet。一般用户主动发起任务时用 Action Sheet。
Toast:当提示信息只是告知用户某个事情发生了,用户不需要对这个事情做出响应的时候,使用Toast。
Snackbar:以上两者之外的任何其他场景,Snackbar可能会是你最好的选择。
当前题目:APP弹窗设计详细介绍
URL分享:/news20/159020.html
成都网站建设公司_创新互联,为您提供服务器托管、移动网站建设、全网营销推广、网站制作、网站内链、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站怎样才能盈利 细数网站盈利4大要点 2022-05-25
- 网站优化方法 让你的网页快速响应 2022-05-25
- 百度推出百科微站服务多少钱 2022-05-25
- SEO优化增加反向链接的技巧 2022-05-25
- 为什么说懂得越多seo优化技术越恐惧 2022-05-25
- 企业需要做sem竞价托管吗 2022-05-25
- 谈产品设计中的策略设计 2022-05-25

- APP登录框设计的标准与要素 2022-05-25
- 微博营销|必学的5大价值与6个技巧 2022-05-25
- SEO干货分享:如何进行关键词分析? 2022-05-25
- 响应式界面设计带给你哪些全新的思维模式 2022-05-25
- 解密:三大类站点关键词各位SEOer知道吗? 2022-05-25
- 打造优雅工具 Facebook的四项商业设计原则 2022-05-25
- 软文怎么发表才能实现可读性与推广兼得,软文发表技巧 2022-05-25
- 在无锡如何创建出色的高端品牌网站内容 2022-05-25
- 网站推广企业“玩转”互联网的两大利器 2022-05-25
- 建设一个品牌网站大概需要多少费用? 2022-05-25
- 物流网页设计欣赏 2022-05-25
- 手机网站页面设计注意事项 2022-05-25