app界面设计字体规范
2022-05-27 分类: 网站建设
创新互联编者今日为你推出《app界面设计字体规范》
通过对不同类型的app进行总结,总结出app的字体规范。
一、字体选择
1.IOS:苹果ios 9系统开始,系统最新的默认中文字体是:苹方。英文字体是: San Francisco

2.Android:英文字体:Roboto,中文字体:Noto

二、案例分析
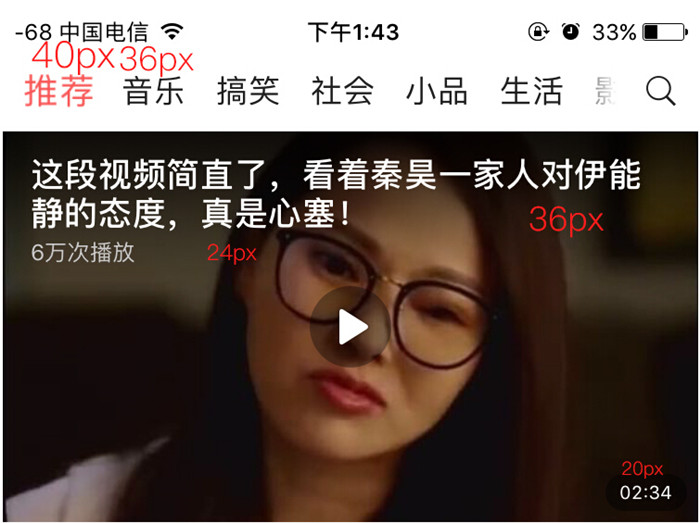
1.以今日头条界面为例,导航主标题字号为40px,正文标题为36px,辅助性说明文字为24px,小字(视频长短,标题栏按钮名)为20px,头像名为28px。字体大小代表的层级关系一目了然。



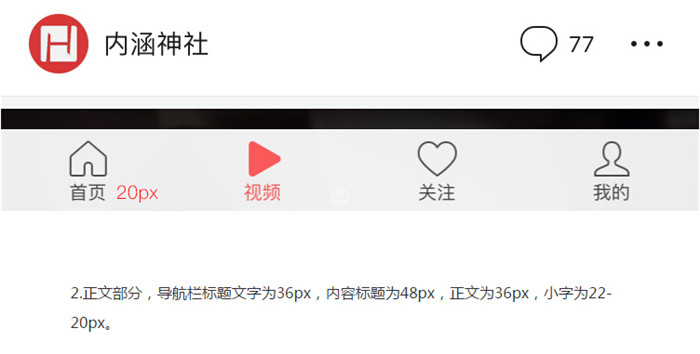
2.正文部分,导航栏标题文字为36px,内容标题为48px,正文为36px,小字为22-20px。

(因app性质不同,今日头条作为阅读类型的app,会更注重文本的阅读便捷性。所以字号选择上会偏大一些。)
3.再以微信为例,导航栏标题文字为36px,内容标题文字为34px,内容为28px,辅助性说明文字为24px。

4.最后以豆果美食为例,豆果美食是我认为界面阅读很漂亮的一个APP界面设计。文字阅读给人一种很精致舒服的感觉。同阅读类型的新闻app和工具类型的app在字号选择上相比,它的文字选择的要稍小一些。如导航栏的字号为30px,页面大字号为34px(分类标题),其次是32px,28px,24px,20px

这是豆果美食的内容详情页,在正文标题用到了36px,正文内容为32px,次要文字为28px,其次是24px,22px,20px。

三、总结

总结如图,选择字体大小时应根据app的性质,风格,定位来进行选择,应通过文字大小表现出内容的轻重,层级划分,做到层级关系明显。除了对字体进行字号大小的区别,还可对文字进行样式(加重字体)和颜色的区分。
分享标题:app界面设计字体规范
文章转载:/news21/159521.html
成都网站建设公司_创新互联,为您提供微信公众号、网站营销、定制开发、星空体育app最新版本(2024已更新)、网站建设、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计中如何设置段落文本样式 2022-05-27
- 实现301重定向详解,利用Apache服务器来实现重定向 2022-05-27
- 微营销之人性营销秘诀 2022-05-27
- 怎么样制作出一个有网络营销效果的企业网站 2022-05-27
- 四大步骤助你怎样制作自己的网页 2022-05-27
- 产品设计的“节奏感”该如何把握? 2022-05-27
- 网站的title标题不能频繁的修改 2022-05-27
- APPloading页面交互设计方法 2022-05-27
- 几种网站推广的好方法 2022-05-27

- 设计中剪式设计该怎样发挥作用?解决设计困惑与矛盾的方向 2022-05-27
- 杭州SEO优化搜索引擎抓取异常,该从哪些方面分析原因? 2022-05-27
- 企业怎么把多渠道销售变成网络整合营销?需要做到哪几点? 2022-05-27
- 如何让你的网站在完成后被搜索引擎有效收录 2022-05-27
- 网站在建设中,有哪些方法可以吸引潜在客户? 2022-05-27
- 社交媒体的下一站:关键词不只是付费化、垄断和VR 2022-05-27
- 餐饮行业开发小程序的好处 2022-05-27
- 网站SEO优化入门的9个秘籍,让排名快速靠前 2022-05-27
- 企业网站推广项目怎么开展才能获得好的引流效果呢? 2022-05-27
- 营销型网站为什么要坚持每天更新内容 2022-05-27