app网页设计尺寸规范
2022-05-27 分类: 网站建设
今天创新互联编者为大家整理较为全面的,app网页设计尺寸规范。移动端界面设计尺寸,我们按照系统来讲,IOS系统和Android系统的。
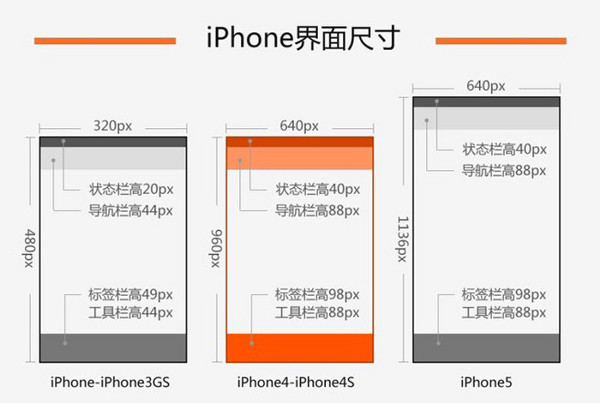
iPhone界面尺寸规范


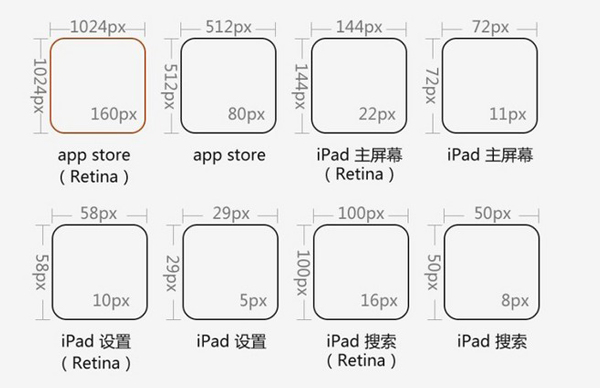
iPad界面尺寸

iPad app 图标尺寸

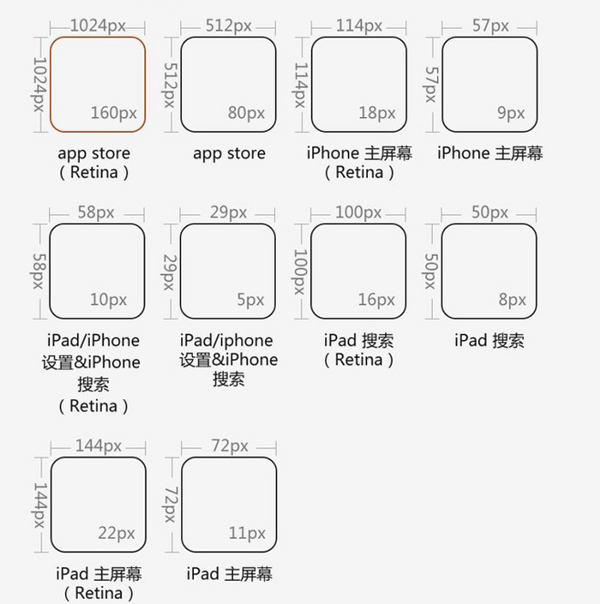
iPhone app图标


IPhone,iPad的图标都要按照大的尺寸1024像素*1024像素来设计。之后按照比例缩小到每个尺寸,再惊醒调整。提交的时候提交没有高光和阴影的直角方形。
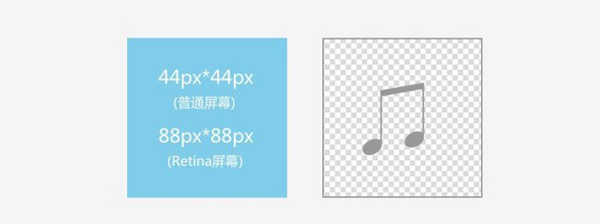
图形部件

所有能点击的图片不能小于44像素,普通屏幕,以Retain屏幕为基准设计时,则是88像素,实在小的图片可以切上空白像素来满足要求。

充分考虑每个控制按钮的挨个装填样式

字体和输出
苹果默认的中文字体是Heiti SC -黑体 简,用PC进行设计时,可使用方正黑体简体。所有字体都要使用方正黑体简体。所有字体都要使用双数字号进行设计。

输出图片时,两倍图用@2x做后缀。切图格式为png-24,保留透明度。

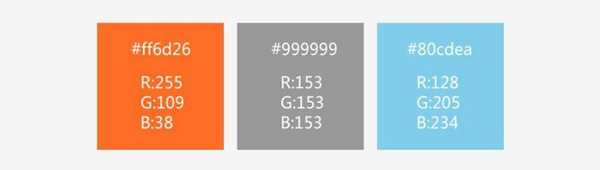
输出颜色是,输出颜色代码和RGB值。
Android界面尺寸
安卓系统的就比较杂了,我们先直接看下面的图吧。



IPhone下绘制20*20像素方块,转换成Android需要缩小到三分之四得15*15像素,再通过公式1dp=3/2px.成功转化单位得10*10dp,由20px转化成了10dp1。
你在设计时需要注意移动端的尺寸哦!下面为大家展示几个app网页设计案例。也可点击《最新美食APP界面设计欣赏》查看整套的app界面设计。
app网页设计案例



看更多app设计资讯,可直接点击APP设计相关文章。
网页标题:app网页设计尺寸规范
文章链接:/news21/159921.html
成都网站建设公司_创新互联,为您提供品牌网站设计、做网站、搜索引擎优化、网站建设、用户体验、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关于营销策略你知道哪些? 2022-05-27
- 「距离」营销如何影响用户行为分析 2022-05-27
- 网页设计中 网页配色的天然范儿 2022-05-27
- 企业网站推广方案,企业网站推广方法有哪些? 2022-05-27
- 怎么轻松有效的做好SEO 2022-05-27
- 细节决定成败!提高用户登录体验的5个细节 2022-05-27
- 原创文章如果能够写一个好标题锦上添花 2022-05-27
- 如何优化网站内部结构 2022-05-27
- 怎样做好网站外链推广? 2022-05-27
- 关于网站优化的一些基础知识 2022-05-27

- 公司网站优化的排名跟哪些因素相关 2022-05-27
- URL怎么优化 2022-05-27
- 网站登陆页点睛之笔 2022-05-27
- 成功的站长是不是一定要懂SEO? 2022-05-27
- [个人网页设计欣赏] 2022-05-27
- H5营销页制作工具有哪些? 2022-05-27
- 成都网站网页设计自学指导 2022-05-27
- 网页设计的目的有哪些 2022-05-27
- 手势追踪是交互方式的未来,那么如何解决触觉反馈 2022-05-27