快速建设网站的指南
2016-08-26 分类: 网站建设
当你开始在网页设计中,网站的速度似乎是别人的问题。至少,当我还是一个新手,似乎是那样。
我开始在空白画布上的每一个设计的PS图象处理软件,毕竟。没有计划,没有线框。我通常甚至没有计划出有多少页,我将有,或将要对他们。我只是“制作网站”,主要是为了娱乐,因为这是我决定如何度过我的青少年时期。
我想我可以想出如何优化速度,一旦我想出了如何建立网站的第一个地方。

你需要考虑。很多人仍然有相当慢的互联网接入。3G不是很大,和移动用户有那些讨厌的数据上限。此外,还有可能数以百万计的移动设备在那里与低端处理器。
虽然我可以提供一些技巧和技巧,
在这篇文章中,最重要的是你可以采用的是心态。
速度意味着转换,销售,和人们回到您的网站,为更多的内容。一个缓慢的网站意味着人们为了不测试他们的耐心和耐心去走了。和网站可以感觉速度慢,即使当他们加载速度快。
这是互联网。你有竞争。
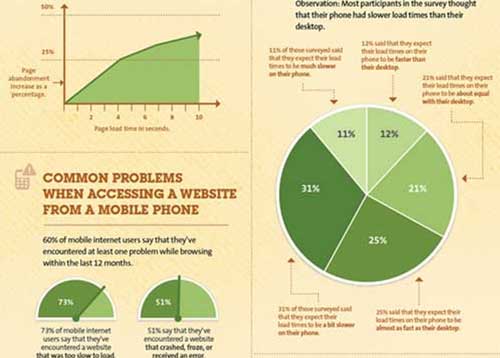
这里有一个图表,如果你想如何网站速度影响你的底线,更直观的解释。
把它从顶部
你应该开始你的速度优化,你应该开始的设计过程中的每一个部分:与内容。除非所有的访问者都是网页设计人员,否则很可能他们不太关心你的网站设计,只要他们可以得到内容。
如果内容本身正在减慢你的站点,没有优化网站的设计将解决它。
内容可以慢下来,在一对夫妇的大方式:
大量的图像
这变得明显,大的图像倾向于更好地销售。这是伟大的。但请谨慎使用这些海量图像,确保他们适当压缩,或者更好的是,使用SVG。
如果你要看看这些数据,你会发现平均页面大小为移动设备(通常是较慢的速度和覆盖的数据计划)是快速接近1MB,和图像问题的一半。
当设计本身是缓慢的
当然,这一切都是相反的。许多网站以轻,简单的内容,如文本和一些小的图像被称为低计划的设计和坏的代码被称为。
这部分是因为人们觉得有必要尽可能地让他们的网站。我理解这一冲动,但闪光的日子已经来了,(大多)是因为一个原因。使用HTML5,CSS3和JavaScript取代Flash,不应该成为你的目标。
你的用户不需要在屏幕上反弹的东西。他们需要得到你所提供的信息,或者你正在销售的产品。
这些奇特的东西往往会使事情变慢
你的网站不需要视差效应,一堆动画,或是闪闪发亮的小玩意儿是有效的。
现在,我不是说你应该把它简单地把它作为一个没有布局的白色背景上的黑色文字。我是说,每一个文体加上需要对用户体验进行权衡。
当你在网站上添加动画和华丽的东西,如果你需要它,你需要它的一个或2件事情,或者如果你需要更先进的东西。有很好的机会,如果你不做出一个实际的应用程序,你不需要的东西那样,比如jQuery。这是特别真实的小到中等大小的网站。
这不只是字节大小。我在网页上看到过动画,这是我的整个游戏机,这是不酷的。现在想象有人试图浏览该网站上的低端智能手机或平板电脑。想象一下挫折。
如果你需要的只是一个或两个要素你设计了香料,这是整个图书馆的JavaScript插件不需要jQuery或其他框架。
说的太多的代码
这使我受到的HTML和CSS框架。机会是,你不需要整个庞大的框架,如引导或基础,使一个简单的网站。它可能会减少前端开发时间,但它可能不值得额外的加载时间。
如果你要使用一个框架,至少要自定义它,然后取出你不需要的东西。大多数的大的HTML / CSS框架提供简单的方法来做这个。
关于这些图像…
不,不是大的。我们谈论了那些。现在我们看看细节。你的网站还使用光栅图像的背景颜色,渐变,阴影,图标,和那种事情?它不应该。
如果可以用HTML,CSS,SVG,那么它应该。这可能是更多的代码,但代码通常仍然轻。JPEG文件,甚至很多PNG文件。
所以我的网站现在快了,对吗?
嗯,那里还有很多要学习,特别是如果你使用像WordPress的CMS,或任何复杂的主机设置。这个建议将只会让你开始建立你的第一个网站.
本文标题:快速建设网站的指南
URL网址:/news21/21171.html
成都网站建设公司_创新互联,为您提供静态网站、微信公众号、企业网站制作、响应式网站、域名注册、星空体育app最新版本(2024已更新)
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 我学会了如何真正有创意 2016-08-26
- 汽车公司网站模版的WordPress主题 2016-08-26
- 谷歌移动弹出算法的影响 2016-08-26
- Web应用程序的界面展示 2016-08-26
- 破碎的链接建设变得容易 2016-08-26
- 内容组织决定什么是最重要的 2016-08-26
- 为什么客户不关心标准 2016-08-26

- 图形免费矢量编辑的新版本 2016-08-26
- 网站色彩和谐轻松找到 2016-08-26
- 如何让你的文字干净 2016-08-26
- 网站关键词排名如何靠前 2016-08-26
- 我们的机器学习谷歌的算法 2016-08-26
- 如何校准网页色彩 2016-08-26
- 漫画制作网站 2016-08-26
- 解决联系我们页面混乱 2016-08-26
- 如何加快你的网站 2016-08-25
- 如何运用心理学原理来提高广告文案 2016-08-25
- 单页网站综述 2016-08-25
- 如何制作导航网站 2016-08-25