网站设计构图在网页中如何应用?
2023-01-17 分类: 网站设计
摄影和网站设计这两个似乎没有关系,但为什么这里会把它们扯在一起呢?这是因为摄影视觉同网页设计都拥有视觉传达上的诸多共性,而摄影视觉中的摄影构图手法同样可以运用于网页设计中。
摄影构图指照片画面上的布局、结构。其中具体含义是根据拍摄要求,运用相机镜头的成像特征和摄影造型手段,在取景器这个视觉框架内运用审美原则安排画面,使拍摄对象比现实更具艺术感染力。那么让我们来看看摄影的构图方式运用到网页当中去,会duang出一个怎样的火花呢!
1.三角构图手法
以三个视觉中心为景物的主要位置,有时是以三点成面几何构成来安排景物,形成一个稳定的三角形。这种三角形可以是正三角也可以是斜三角或倒三角,其中斜三角较为常用,也较为灵活。三角形构图具有安定、均衡但不失灵活的特点。
三角形给人稳定的感觉,而倒三角给人的感觉截然相反,即不稳定、紧张的感觉。倒三角形构图相对正三角形构图而言更加新颖,但画面的稳定和均衡感没有正三角形构图强烈,相比之下,它更能表现一种张力和压迫感,使画面更富有视觉冲击力。

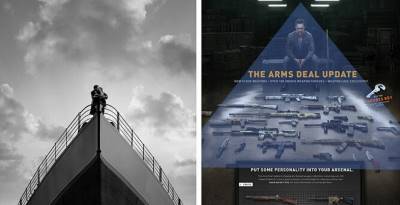
正三角形如同金字塔一样,两条斜边向上汇聚,其尖端有一种向上的动感。在网页设计中,这种构图最稳定,在心理上给人以坚实安全的感觉。
2.引导线构图法
当你欣赏一副画面时,你的视线很容易被某些线条引导有木有,就像被路标指引那样,让你进入到特定场景中去,这个就是引导线的作用,巧妙利用引导线,可以有意识地将用户的注意力集中于你想要表现的主题上去。

其实引导线并非一定是曲线,可以是人的视线,也可以是拼接在一起的小色块等等。只要能将观者的视线自然有序地拉到画面中的主体对象,那么它就达到了引导线的目的,巧妙地突出主体。
3.对称构图法
对称式构图是一种表现上下、左右对称效果的构图,可以给人安定、庄重、深远之感。
对称式构图把水平线、垂直线安排在画面中央。例如拍摄景物的倒影时,水平线要在画面中央,才能呈现上下对称的视觉效果。又比如说,当图像左右对称,就应该将垂直线安排在画面中央,以表现为左右对称构图的形式美。
使用对称式构图会使画面较为平淡,因为人的视线重复观赏同样的形态,会产生视觉疲劳。所以当我们采用此构图方法时,可以利用,色彩、光影等,打破单调感。
分享标题:网站设计构图在网页中如何应用?
标题链接:/news21/230771.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联建站公司教你如何自学网站设计 2023-01-16
- 烟台网站排名网站设计师必需留意的6个SEO优化要素 2023-01-16
- 成都网站设计—如何巧用色彩搭配? 2023-01-16
- 网站设计之页面的规范性和标签的命名规范 2023-01-16
- 做好网络星空体育app最新版本(2024已更新)设计很重要 2023-01-14
- 如何提高网站设计的特色 2023-01-14
- 营销型网站设计规则是什么?营销型网站如何设计? 2023-01-13

- 网站设计绝对不能出现的误区是什么? 2023-01-17
- 一个优秀的网站设计需要具备的因素 2023-01-15
- 成都网站设计公司哪家好?如何选择专业公司? 2023-01-15
- 成都网站设计如何更新公司网站(企业网站)内 2023-01-15
- 网站设计过程中如何让颜色使用更加专业? 2023-01-14
- 网站设计如何在网页中使用AI? 2023-01-14
- 企业网站设计中策划阶段的重要性 2023-01-13
- 如何挑选专业的网站设计公司?方法有哪些? 2023-01-13
- 如何选择一家好的网站设计公司?看看有哪些方法 2023-01-13
- 企业网站设计—如何做好资讯内容的建设? 2023-01-13
- 网站设计与网站建设有哪些区别? 2023-01-12
- 游戏预约页网站设计的六个步骤 2023-01-11