初识TypeScript(五)
2023-12-20 分类: 网站建设
在过去几年中,TypeScript 的热门程度、社区规模和使用率都在不断提升。如今,甚至 Facebook 正将 Jest 项目转移至 TypeScript。接下来就由成都网站开发工程师简单的讲解一下TypeScript.js。

类型断言
TypeScript 允许你以任何方式覆盖其推断的类型。当你比编译器本身能更好地理解变量类型时,可以使用它。

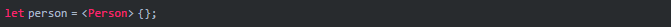
最初,类型断言的语法是<type>。

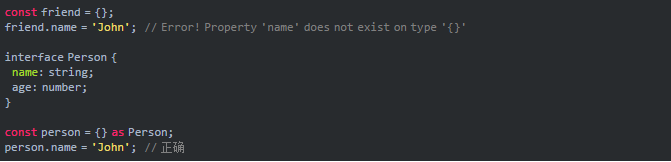
但这在 JSX 中使用时产生了歧义,因此建议使用 as 代替。
类型断言通常在从 JavaScript 迁移代码时使用,你对变量的类型了解可能比当前指派的更准确。但断言也会被认为有害。
我们来看看上一个示例中的 Person 接口,你注意到了什么问题吗?如果你注意到丢失了 age 属性,恭喜,你对了!编译器可能会帮助你自动完成 Person 的属性,但如果你遗漏了任何属性,它也不会报错。
类型推论
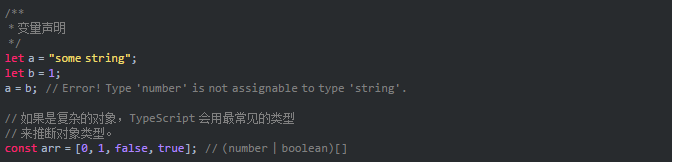
没有明确指定出类型时,TypeScript 会推断变量类型。

类型兼容性
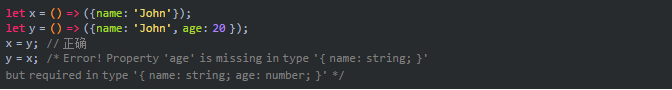
类型兼容性是基于结构类型的,结构类型只使用其成员来描述类型。
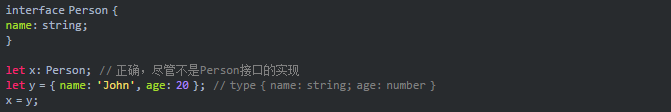
结构化类型系统的基本规则是:如果 x 要兼容 y,那么 y 至少具有与 x 相同的属性。

由于 y 有一个成员 name: string 匹配 Person 接口所需的属性,这意味着 x 是 y 的子类型。因此这个赋值是合法的。
函数
参数数量
在函数调用中,至少需要传入足够的参数,多余的参数不会导致任何错误。

返回值类型
返回值类型必须至少包含足够的数据。

以上关于TypeScript 中类型的介绍属成都网站开发工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。
本文标题:初识TypeScript(五)
新闻来源:/news21/309521.html
成都网站建设公司_创新互联,为您提供做网站、网站制作、动态网站、网站营销、网站改版、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站优化对于网站推广的重要度越来越高吗? 2023-12-20
- 怎样评判网页的有效性 2023-12-20
- 网络广告的设计技巧 2023-12-20
- 利用博客类平台为网站引流的优势在哪 2023-12-20
- 商城小程序开发需要具备哪些功能? 2023-12-20
- 企业网络推广怎么做更有效? 2023-12-20
- 成都网站seo优化是一门科学,不是一门玄学! 2023-12-20

- 如何应用新媒体平台来做个人的网站seo? 2023-12-20
- 怎样建设家政服务类网站? 2023-12-20
- 企业网站制作优化多长时间能够见效 2023-12-20
- 物流品牌做网络营销的优势,网络推广_全网营销 2023-12-20
- 成都app开发定制的优势有哪些?软件开发公司又是怎么去进行定制的呢? 2023-12-20
- 无锡网站建设提升用户体验与需求的技巧 2023-12-20
- 做成功站需三心:耐心、专心和热心 2023-12-20
- 企业做网站的经费从何而来?(南通企业做网站) 2023-12-20
- 选择创新互联做网站的优势? 2023-12-20
- 成都小程序制作之幼儿类APP产品分类和APP设计分析! 2023-12-20
- 做网站优化关于百度蜘蛛的8个问题和答案 2023-12-20
- 有创意的网站设计要注意什么? 2023-12-20