最详细的垂直电商首页设计总结
2022-06-28 分类: 网站建设
那么首先让我们了解下什么是垂直类的电商。
B2C垂直电商细分
淘宝的商品品类(SKU)是以数十亿计的,天猫和京东也应该在数千万的级别。海量的商品品类、鱼目混杂的商家以及参差不齐的商品为消费者的购物带来了极大的选购时间成本。消费者在这样的购物环境中找到适合自己的商品有时并不比大海捞针容易多少,而其中假冒伪劣商品的大量存在更是增加了购物的难度。
相对于B2C综合商城的广而博,还有一种小而美电商形态叫做B2C垂直电商,就是只专注售卖一个或者多个相关品类的电商。鉴定一个电商是否垂直,就是能否找到一个共同属性的用户群体。比如女性,文艺青年等。垂直电商的价值就在于其站在独立第三方的角度,从海量的商品中为消费者做了一次精选,平台需要为这些商品做信用背书,所以这些商品基产品质量也相对有保证,能通过口碑逐渐地在消费者中间建立信任感。
模式优缺点:
垂直类电商优点是:面对的客户群体有一致的属性。有了这个大的前提,那么很容易知道客户在哪里,他们喜欢和关注什么,可以有针对性的精准营销。而且客户群体的集中和专一,会让其更有归属感。
垂直类电商缺点是:商品品类单一,用户重复购买率低。就是用户想买其他商品你这里没有的卖,那么用户可能选择综合类B2C电商平台。所以垂直类电商在发展到一定程度后,业绩增长会遇到天花板,于是就开始扩充品类,走大而全的道路。又会遭到大的B2C商城的竞争。不管是从商品还是价格的角度上来说,淘宝、天猫以及京东这些综合类的B2C电商,都存在大量的商品可以替代垂直类电商。
常见的垂直电商App
B2C垂直里面,一些应用的商品品类比较多。比如母婴电商这个大的垂直分类,里面有服饰、鞋子、奶粉等多个小的品类。这些应用相当于垂直电商里的综合类。
综合类的垂直电商
因为品类比较多,所以页面承载的信息密度比较高。所以页面设计采用类似综合B2C商城的设计(图1-2)。

△ 贝贝和聚美优品首页
垂直电商里还有一些垂直细分类。例如各种鞋子和袜子、奢侈品类、食品类、箱包、水果类、钻戒和珠宝类、酒、养生保健品类、礼品玩具类、鲜花商城、居家类、汽车用品、药店等。
这些细分类随着时间有的逐渐消逝,如卖鞋子的乐淘。而留下来各种时尚潮品的综合推荐类、家居类居多。这些垂直细分的商品品类不是很多,所以页面设计大多采用大的留白简约型设计。本节文章重点去分析推荐一些垂直细分类的电商。
垂直电商App的首页结构
垂直电商的用户,可能购物的目的性不是很明确,一般都会以逛为主,通过逛发现自己喜欢的一些商品完成购买行为。所以首页会放置各种形式的商品推荐。推荐形式一般有
品类或者品牌中热门单品的推荐。
以专题形式的某一类商品的集中推荐,以商品推荐为主。
如果有达人推荐的子频道,会在首页有露出,通过一些意见领袖的推荐,
知识库,我的理解还是一种专题的合集,比如什么场合适合穿什么衣服,什么季节适合吃什么,如何选择合适的锅。当然这些知识里面少不了各种商品的推荐。
其他一些各种小频道栏目的露出。
因为综合类电商平台模块多,每个模块都可能从属某个部门,需要平衡各种部门事业部的利益。设计师设计的页面体现的是各种协调的意志。而垂直类电商的模块相比就少的多,设计师有更多自由去考虑各种模块的设计问题。知道了垂直类电商的首页的内容组成,我们开始看垂直类电商的具体模块组成。
模块1:标题栏
每个应用都有一个标题栏,这成了App的标准设计了。标题栏上一般会有三个重要的元素组成:logo图形或者文字、搜索页的入口、购物车的图标。
视觉设计1:品牌logo
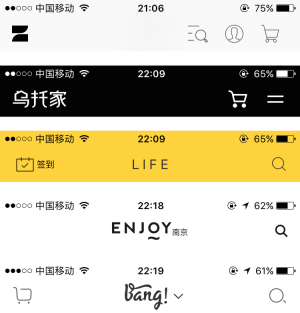
标题栏放置的Logo文字会进行字体设计,垂直类电商一般会非常重视品牌的露出,所以这里不会使用系统默认的字体,而是贴图使用设计好的Logo文字或者Logo图形。

△ 造作标题栏使用了logo图形,其他使用了字体设计的logo
视觉设计2:搜索入口
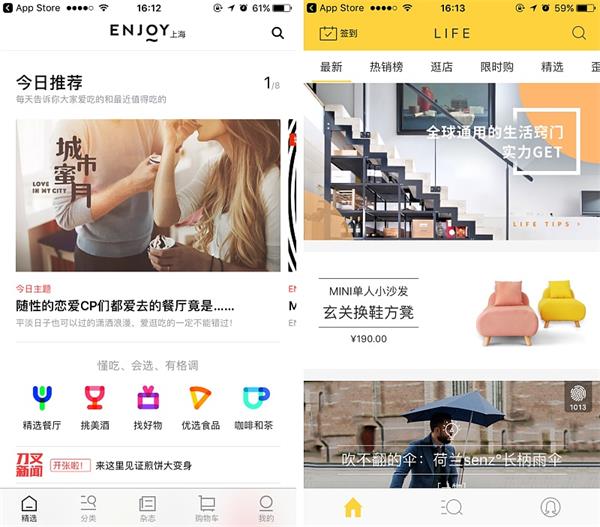
大多数垂直类电商,更希望于用户浏览推荐内容,购买推荐活动商品。而不是直接通过搜索去找到相应商品,去完成购买行为。所以垂直类电商App会有意识的弱化商品搜索。不同于B2C综合类电商导航栏上醒目的搜索栏,美食电商Enjoy和兴趣导购life首页(图1-5),直接在导航栏右侧放置了一个搜索图标。

△ 美食电商Enjoy和兴趣导购life首页
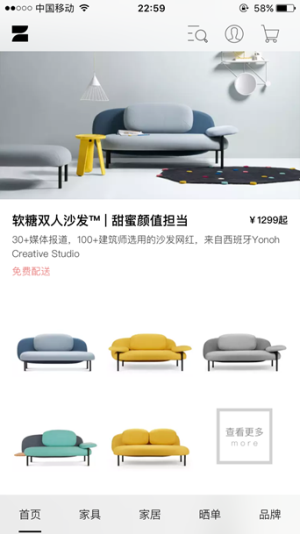
如果你的商品品类并不是很多,那么用户通过关键词搜索很难搜到东西。所以一些应用干脆把搜索和商品分类页进行结合设计。例如造作点击搜索,进入的搜索页就是商品的分类页。

△ 造作的首页和分类页
有的垂直类电商品类并不多,所以干脆直接去掉了搜索入口。在2016年的唯品会的App甚至极端的去掉了搜索功能,希望用户在页面可以停留更长的时间。这种想法显然有点一厢情愿,因为唯品会的品类可不少,这样的设计遭到了很多用户的反对。在最新版本的唯品会又悄悄的把搜索功能加了回来。所以留不留搜索入口还是要看你的品类是否足够丰富。
模块2:分类模块
由于垂直电商的品类不是那么多。子频道也有限,所以不需要和综合类电商一样,用图标的形式作为模块快速入口,而是直接设计为Tab标签栏的设计形式,放置在标题栏下面,方便用户快速浏览切换。
视觉设计1:底部标签栏
Tab标签栏如果类别比较多的时候采用横滑的设计形式。如果应用的频道比较少,例如造作应用(图1-7),甚至可以直接把标签栏设计在底部,相当于整个底部标签栏的作用,当然底部标签栏重要的“我的”模块,入口放置在顶部标题栏上。

△ 造作首页底部标签栏
视觉设计2:滑动隐藏标签栏
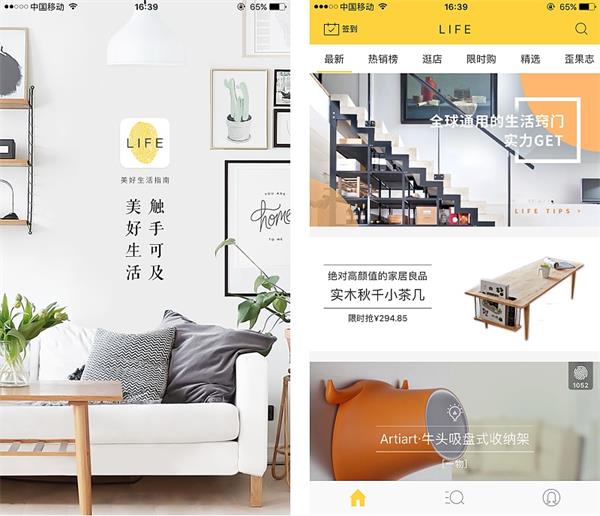
一些垂直类电商的首页设计形式单一,完全由banner图构成。用户向上滑动页面,标题栏会自动隐藏,让用户有更大的页面显示面积。例如Life应用,至于向上滑动多少像素开始隐藏标题栏,你需要给程序员定义出高度。

△ Life 滑动隐藏标签栏
良仓的首页并没有采用这种滑动隐藏标题栏的设计,我猜测因为良仓的底部栏目太多,没有给购物车留下一个单独的位置。所以可能为了强调购物车的全局显示,所以固定栏顶部标签栏。
当然我认为这种想法可能也说不通,因为首页是不太可能促成交易行为,更多是引流的作用。我认为良仓底部的分享是一个很鸡肋的功能,本质就是一些美图商品推荐而已,如果把这个频道降级放进其他位置,把这个位置留给购物车。我估计设计师就可以舒心的使用隐藏标题栏设计。

△ 良仓固定的标签栏
模块3:横幅广告
由于垂直类电商的信息密度低,所以有足够大的空间去放置Banner。Banner的常见比例有16:9和1:1两种。也就是750*422和750*750。一般Banner图片设计还是以750宽度的iphone6/7为基准。至于更大尺寸的iphone6/7plus还是使用这个图片,因为从节省带宽的角度完全没必要那么大的尺寸。2X的Banner图给3X用也是足够的。
那么图片的比例什么时候使用16:9,什么时候使用1:1了?还是从内容的角度进行分析。
视觉设计1:16:9的Banner图
如果你的应用展示的Banner图是类似专题性质的。图片只是一个参考作用,用户是不能从大图看到更多商品信息,需要更多文字说明来辅助阅读,图片比例选择使用16:9。例如旅游的产品图片就适合选用16:9。比如首页你要做一个欧洲的路线,你只放巴黎的埃菲尔铁塔的图片,那么提供信息量是远远不够的,必须加上德法意深度10日游的文字说明。例如造作展示的都是家居套装专题,而不是具体某个家居的单品。所以使用16:9 Banner图片比例。

△ 造作首页的16:9 Banner图
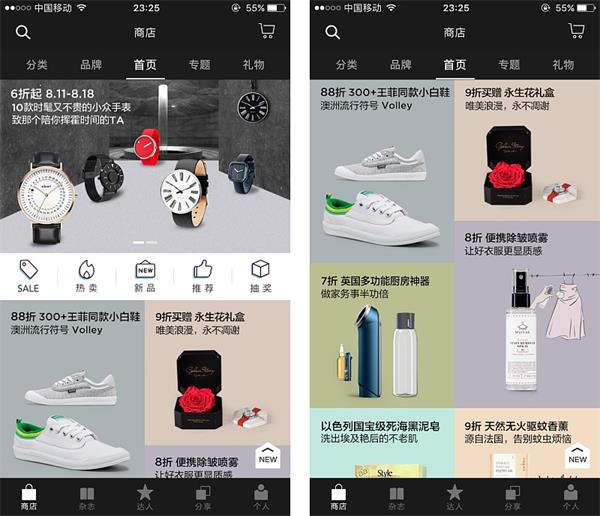
视觉设计2:1:1的Banner图
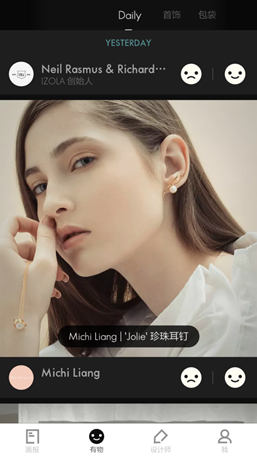
如果你的应用展示的Banner图是类似商品性质的。图片具有重要的参考作用,用户通过观看精美的图片,不用太注重文字内容的,就可以吸引点击。图片比例选择使用4:3。例如最美有物的Banner图是以说明单个商品为主,不需要太多文字,用户也能看的明白,简单的说有图片就够了,所以图片比例选择4:3。

△ 最美有物的1:1 Banner图
模块4:卡片化内容推荐
垂直类电商,首页需要放置各种专题推荐,来导购各种商品。各种编辑精选,达人推荐,热卖商品。对于用户来说本质就是推荐商品。所以用户并不在乎你的内部各种叫法分类。那么一些电商直接打破了那种综合B2C电商的豆腐块做法。而是用了卡片化设计。各种推荐内容就是一个个卡片设计,这种设计的优点就是足够精简,看起来有格调感。缺点就是信息密度很低,容纳不了足够多的信息。
视觉设计1:横向卡片
想去应用采用了横向大卡片的设计。启动画面推荐的商品,通过一个动画切换直接显示在了首页的默认第一个卡片。通过这种强调的手法,让用户足够聚焦。这个横向卡片有一个缺点就是可容纳信息量不能太大,所以只适合做单一类型的内容卡片。如果试图在卡片上加上各种复杂的模块内容。一旦卡片过多,用户在横向滑动卡片的时候,容易失去位置感。我在哪个模块,我刚才看的模块在哪里,用户容易产生困惑,这是一个鱼与熊掌不可兼得的问题。

△ 想去的启动页和首页卡片化设计
视觉设计2:纵向卡片
另外一种大卡片设计就是纵向卡片,最美有物的首页卡片是纵向滑动的。同横向滑动相比,滑动的易用性略好于横向滑动,因为用户也更习惯于上下滑动。纵向滑动的信息承载度更低于横向滑动,因为需要页面需要留出足够的区域,去放置更多前后卡片,去营造卡片的上下立体感。这样的立体设计可以给予用户更好的位置感。因为设计可用区域小,所以更多通过精心标题设计去吸引用户点击。

△ 最美有物的首页卡片化设计
模块5:楼层Banner
之前我们说过垂直细分类的频道分类可能没有那么多,所以不需要像B2C综合类电商那么复杂的设计形式。可能直接以单一的专题Banner形式展现,从上到下都是Banner形式的楼层。
视觉设计1:图片的比例
因为Banner设计的形式比较单一,采用图片+文字的视觉样式。每个楼层就是一个小模块,那么模块与模块之间的如何通过视觉手段进行区分了?Life应用采用了1+N的设计形式。设计样式上,Life上半部分大Banner加半透明黑底,下半部分用白色背景,有一个白色上三角,这样很清晰让用户明白,下半部分的商品是从属于上半部分的专题。

△ Life的楼层Banner
Life上半部分Banner采用了750*400PX的分辨率, 与16:9相比扣除了22px,没有采用16:9的原因是,是因为上半部分与下半部分之前有30px的留白,为了不让整个Banner太高浪费面积,所以取整选了400PX高度。
下半部分Banner采用了176*176PX(1:1)的小图。这样图片比例符合之前分析的专题图适合16:9,商品图适合用1:1。这样的大小比例看起来可以让版块之前区分的很清楚。当然如果下半部分图片一定要使用小图,否则看起来层次就混乱,。例如男衣邦的首页,上图和下图的比例看起来非常的接近。模块层次区分的就不是非常好。

△ 男衣邦的楼层Banner
视觉设计2:视觉样式
同一个界面反复排布出现Banner,所以设计形式感要统一。Life采用的是图标+标题+栏目上下排版形式。这样的设计好处是每个模块很清晰,且用户可以很清晰的对应分类各种子频道。所以设计样式不是随意的选择,单纯的看视觉美学样式。而是需要有效的对产品运营的需求进行支撑。

△ Life首页楼层banner与分类页
模块6:底部导航栏
底部导航一般分为4到5个模块。以图标+文字的设计形式进行展示,电商最常见的底部导航栏设置是首页,分类,购物车,社区,我的。
商品分类
因为垂直类 电商的商品品类有限。所以很多时候用户甚至不知道可以搜什么关键词,去寻找他想要的商品。所以垂直类电商必须设计商品的分类页面,对于用户来说这是一种商品的重要检索形式。同时也让用户知道你的平台有哪些商品可以购买。氧气的商品分类有二级,所以采用的是类似B2C综合平台的品类设计形式,小图+文字形式显得非常的紧凑。这种设计的好处是在足够小的面积内,可以查看到尽可能多的信息。

△ 氧气的分类页
如果产品的分类只有一级,可以采用大图片+文字的设计形式。大图的设计信息密度低,占用更多的页面面积。例如想一屏幕只显示了4个分类,但好看的图片总是吸引人的眼球。

△ 去的分类页
购物车
一些垂直类电商应用,是导购的性质,类似一个中介。通过收取品牌的广告或者导购的提成生存。当用户通过某个专题,看上这个商品需要购买的时候,可以跳转天猫或者其他B2C电商完成购买,所以并没有购买支付的模块,也就没有购物车。

△ Life购买商品转跳天猫
社区
社区的核心在于解答“什么值得买”这个问题,也可能是各种专题推荐的频道集合地。社区分为3个部分:内容曝光单品,达人辅助决策,购买。这个属于内容电商。我准备在后面章节单独详细去讲。
我的
这个模块和B2C综合类应用设计差不多,这是一个个人后台的作用,管理自己购买商品后的一系列状态。例如查看商品物流状态,退换商品,商品评价等。
垂直细分类App推荐
市面上的垂直细分类的App非常多,我挑选了一些自己非常喜欢的推荐给大家。毕竟我一个人看的有限,如果大家有觉得非常不错的也可以留言告诉我。
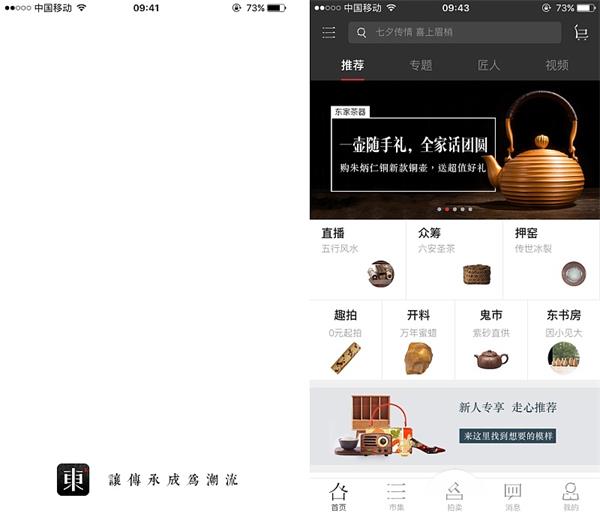
推荐1:东家守艺人(手工艺品)
东家作为匠人聚集的地方,专门售卖各种手艺人的亲手制作的各种艺术品。电商已经发展很多年了,该有的东西都已经有。匠人,手艺,消费升级,工匠精神,这些词虽是刚刚热起来,但手艺人,还有他们的作品,是一直就存在的,靠线下或者着其他线上平台,或家传或兼职,他们一直活着。东家的出现让他们多了一个选择。东家不仅仅是电商产品,也包含着对传统手艺的尊重。

△ 东家守艺人启动页和首页
推荐2:造作(家居)
售卖原创设计家居品牌的平台。不知道有多少人像我一样,去宜家买东西,只会选择一些小玩意,大的家具不太会去选择宜家的。因为宜家的一些大家具,材质以刨花板和密度板居多,用久了就容易变形。其实性价比不是太高。一些大的装饰城里的家具感觉又太普通,缺乏设计感。造作上有很多极具设计感的家具,适合年轻消费者。

△ 造作启动页和首页
推荐3: Life(家居)
这个应用主要是帮你挑选家居各种物品搭配。适用于追求生活品质,喜欢家居中各种各样精致小物件搭配的用户群体。里面的各种专题内容质量很高,值得翻阅。首页下banner专题设计上的图标设计非常精致。与板块内栏目上的图标相对应,板块描述非常清晰。

△ Life启动页和首页
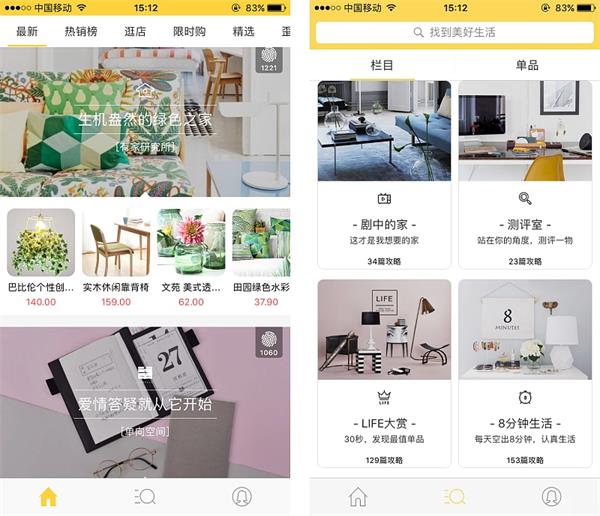
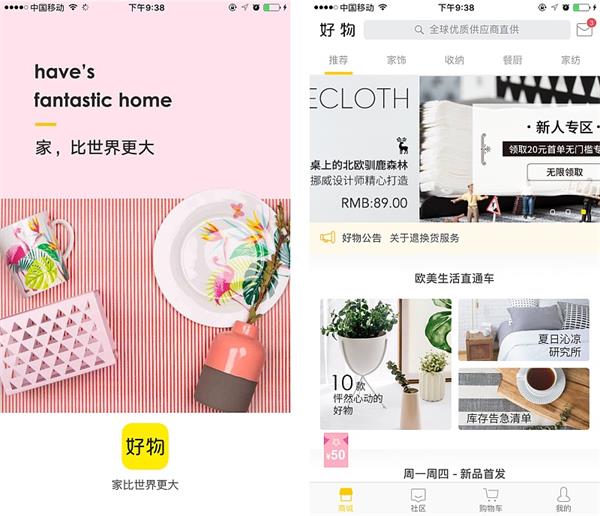
推荐4:好物(家居)
这是一个推荐新潮、创意、优质的生活物品的应用。

△ 好物启动页和首页
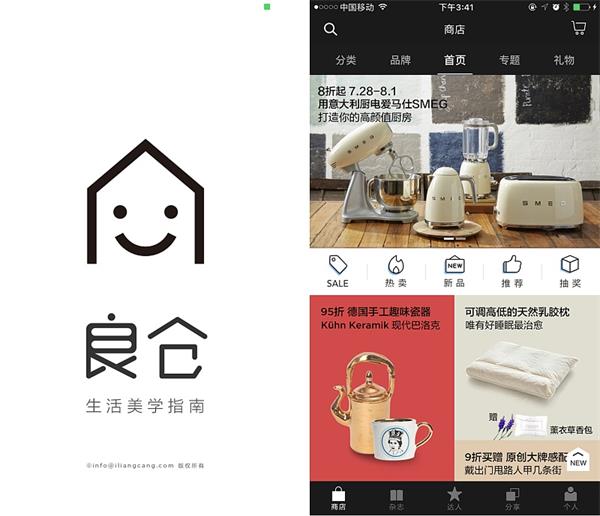
推荐5:良仓(综合)
一个生活美学分享社区,有数百位意见领袖分享各种生活美学。良仓杂志报道最有趣味及品味的人和事,良仓商店精选售卖来自全球最精美的生活产品及礼物。

△ 良仓启动页和首页
推荐6:最美有物(综合)
为时尚达人提供一个发现全球好设计和优秀设计师的平台。第一眼看到最美有物的麋鹿图标,就知道这是一个非常有设计感的应用。满足了人们对美而小众的产品的需求,使「不从众」的审美标准逐渐深入人心。这是我认为垂直电商里设计质量相当高的应用。

△ 最美有物启动页和首页
推荐7:想去(综合)
是一家突出“好设计、纯手工”的购物分享平台。专为时尚达人提供前沿的设计理念与产品。想去的主导航栏图标和应用图标的设计语言结合紧密。运用了一个小勾这个图形元素贯穿了图标的设计。其中TA说中的banner图可以显示动图,非常的生动有意思。

△ 想去TA说子频道页
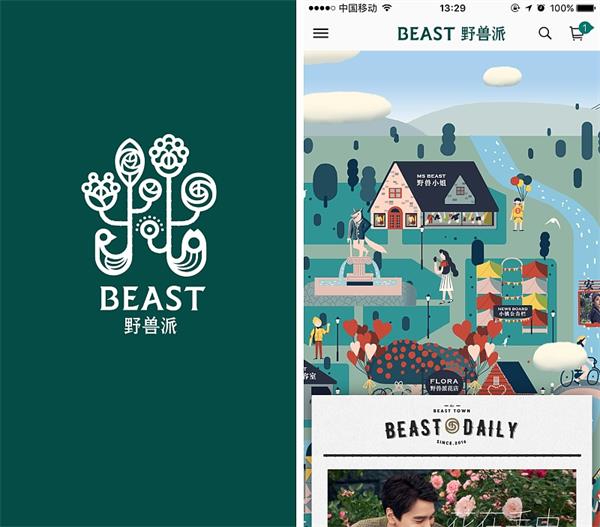
推荐8:野兽派(综合)
野兽派是综合类的时尚类家居相关售卖平台。野兽派本来是一个买花起家的应用,她卖的不是花,而是花一般的美好的生活理念。随着越做越大,品类也扩张到各种家居、美妆、香氛、配饰和美食等。这里比较吸引人的是野兽派的首页交互设计。使用一个整张插画,作为首页各种子模块店铺的入口。这样的设计别具一格,的确第一眼非常的吸引人。

△ 野兽派的启动页和首页
推荐9:男衣邦(男性服饰)
这是一个解决男士穿衣打扮的问题的应用。男女消费行为和女性有很大的不同,女性享受购买衣服的过程(包括线上线下)愿意花费大量时间去逛去看,购买结果具有随机性,感性消费。而男士买东西讲究速战速决,购买衣服目的性强,追求效率,结果导向。所以不愿意花太多时间在逛和挑选上。相信很多男士和我一样,平时对衣着并没有太大的要求,但也会有一些场合或者对生活品质有所追求的时候。希望有得体或者有品位的衣着。那么非常需要这样一个平台我该穿什么比较合适。这个设计师应该是平面出身,非常喜欢运用各种海报元素,从启动页到首页的各种banner,熟练的运用各种点线面元素穿插。

△ 男衣邦启动页和首页
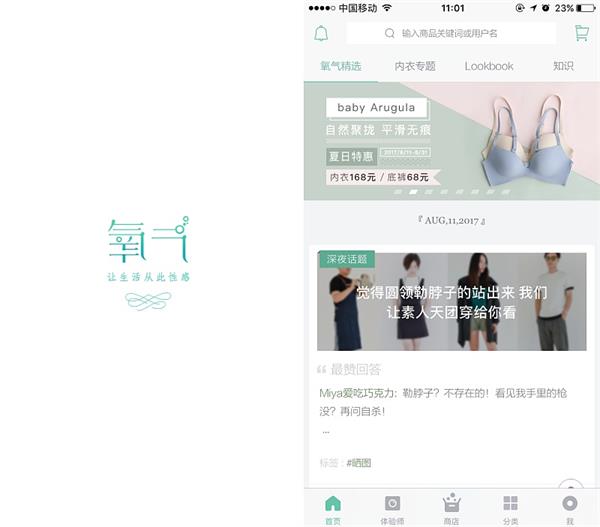
推荐10:氧气(女士内衣)
氧气是一款女性内衣推荐的平台。以精品杂志的方式每天向用户推荐买手在世界各地亲自探店后发现的内衣。虽然竹子是一个男士,对于选择女性内衣这件事情,不能感同身受。不过听说女士选择一款舒服的内衣也不是那么容易的事情。氧气内有很多内衣体验师提供的图文体验报告,这些体验师就是从氧气的用户中脱颖而出的“达人”,氧气希望把这些达人打造成为意见领袖,由她们来引导用户的消费。

△ 氧气启动页和首页
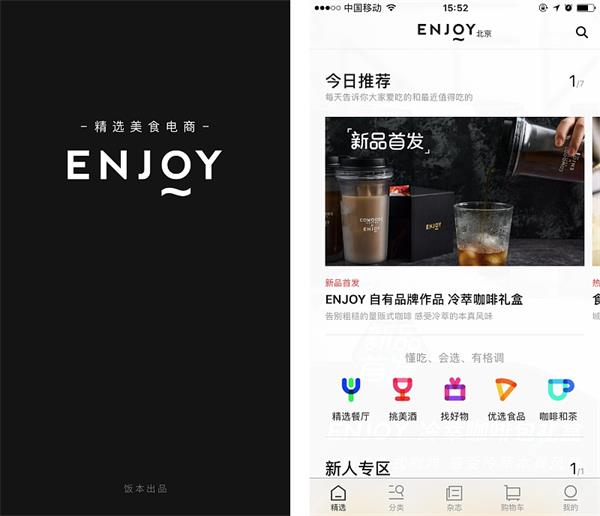
推荐11: ENJOY(美食)
一个“懂吃、会选、有格调”的美食电商平台。这个和大众点评不一样的是, ENJOY挑选的一些餐厅中,有的具备米其林元素的星级餐厅,有的是精雕细作的家庭小馆,有的则以食材产地或料理手法取胜……和时装领域的买手店类似,“ENJOY-精选限量美食”的核心竞争力是对餐厅和菜品的有效筛选的能力,既不做大众化的自助餐,也很少接触连锁品牌。所以在这里不是以价格吸引人,更多的是那些精致餐厅的推荐。

△ ENJOY启动页和首页
推荐12:花田小憩(鲜花)
这是一个挑选鲜花的应用,送花选。在不同场合送不同人,应该送不同的花,这些都很有讲究的。这个应用解决的就是这个问题。但很可惜送花是一个日常使用频次很低的需求,而且淘宝、京东也有完善的送花服务,所以这个平台应该很难做下去。我推荐这个应用的原因是我觉得设计师应该很喜欢花这个题材,App的logo设计也非常不错。

△ 花田小憩启动页和首页
通过以上App的分析发现,一些有设计感的应用都非常喜欢使用黑白色调。且有自己的独特的设计语言。
现在打开各种设计网站,去找寻找app界面设计参考。你会发现如果去掉图标,仅仅去看界面设计,很多app的界面设计差异性非常小。App设计有一种趋于同质化的倾向。那么这对界面设计师就是一个挑战,也是一个机会。
经过这几年的移动创业风潮,大量App设计已经存在,现在设计师遇到的不是从0如何设计一款App的问题了,而是面临各种改版设计的需求。如何设计一款和竞品有差异化设计的界面,这是UI设计师越来越迫切的需求。
当前题目:最详细的垂直电商首页设计总结
当前链接:/news22/172622.html
成都网站建设公司_创新互联,为您提供域名注册、自适应网站、网站策划、外贸网站建设、搜索引擎优化、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 坚持品牌化道路,网站推广企业如何出奇制胜。 2022-06-28
- 深圳网站优化之三十个经典的SEO白帽技术 2022-06-28
- 17个家电设计网站欣赏 2022-06-28
- 落地界面设计之输入框 2022-06-28
- 怎么做出一个较好的营销型网站,要抓住网站那些要点? 2022-06-28
- 我是开超市的,想购买个电商小程序哪个好? 2022-06-28
- 分析多做外链,越多越好 2022-06-28
- app注册登录功能设计 2022-06-28
- 网站推广企业发展 品质与创新是必经之路 2022-06-28

- 无锡网络安全,网站域名突然不能用,怎么了 2022-06-28
- 十七个网站优化推广方式 2022-06-28
- 企业要想做好网站推广,你必须要知道这几个策略? 2022-06-28
- alexa排名有什么用? 2022-06-28
- 百度网站如何递交 如何达到快速收录的效果 2022-06-28
- 应用程序中的存储区 2022-06-28
- 哪些类型的网站是适合白手起家的 2022-06-28
- 从宋仲基和宋慧乔结婚热点看品牌文案怎么写 2022-06-28
- 网站域名备案流程备注说明 2022-06-28
- php数组添加元素的方法 2022-06-28