什么是http,http请求?
2021-03-12 分类: 网站建设
理解HTTP对于Web开发者人员至关重要,因为它促进了Web应用程序中的信息流动 —— 允许更好的用户交互和改进了站点性能。

什么是 HTTP?
在客户端-服务器模型中,客户端和服务器以“请求-响应”消息模式交换消息:客户端发送一个请求,服务器返回响应。
跟踪这些消息比听起来要复杂得多,因此客户端和服务器遵循一种公共的语言和规则集,这样他们就知道该怎么做了。这个语言或“协议”被叫做HTTP。
HTTP协议定义了语法(数据结构和编码)、语义(与语法相关的含义)和时间(速度和排序)。每一次在客户端和服务端的HTTP请求和响应被看做一个单一的HTTP事务。
HTTP 粗略描述
在深入了解细节之前,有一些关于HTTP的事情值得注意。
首先,HTTP是基于文本的,这意味着在客户端和服务端交换的信息是一些文本。每一条信息包含两个部分:头部和主体。
其次,HTPP是一个应用层协议,这意味着它只是一个标准化主机通信方式的抽象层。HTTP本身不能传输数据。它仍然依赖底层的TCP/IP协议来从一个机器得到另外一个机器的请求和响应。
(提醒一下,TCP/IP是一个两部分的系统,是互联网基础的“控制系统”功能。更多TCP/IP内容,查看第一部分)
最后,你也许在你的浏览器地址栏看到过“HTTPS”协议,并且想知道HTTP和HTTP+“S”是否相同。简短的回答是有点,有轻微的差异。
一个简单的HTTP请求或响应是未加密的,并且容易受到各种类型的安全攻击。另一方面,HTTPS是一个更加安全的通信,它使用加密来保证安全。它代表HTTP/TLS/SSL。
SSL是一个安全协议,它给予客户端和服务端以一种安全的方式进行网络通信 —— 阻止监听和篡改 —— 当信息在网络中传播时。
客户端通常通过使用一个特殊的端口号:443 来表明是否需要TLS/SSL连接。一旦客户端和服务端同意使用TLS/SSL通信,它们通过执行被叫做“TLS握手协议”来协商一个有状态的通信。客户端和服务端之后会建立会话密钥,它们可以在彼此交互时使用这个密钥加密和解密信息。
许多像Google和Facebook的主要网站使用THTPS,毕竟它能保证你的密码、私人信息、信用卡信息在网络上安全。
HTTP 细致描述
有了这些基础知识,让我们深入了解HTTP的结构。
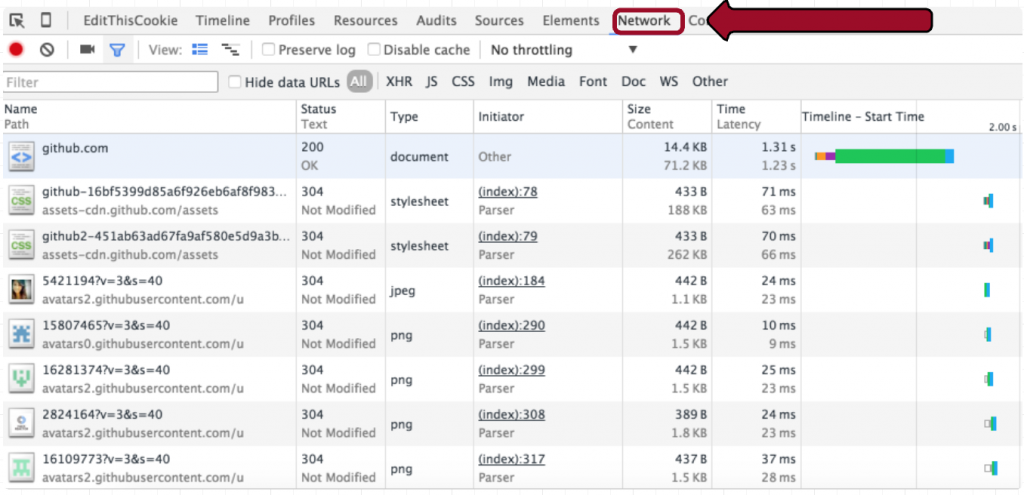
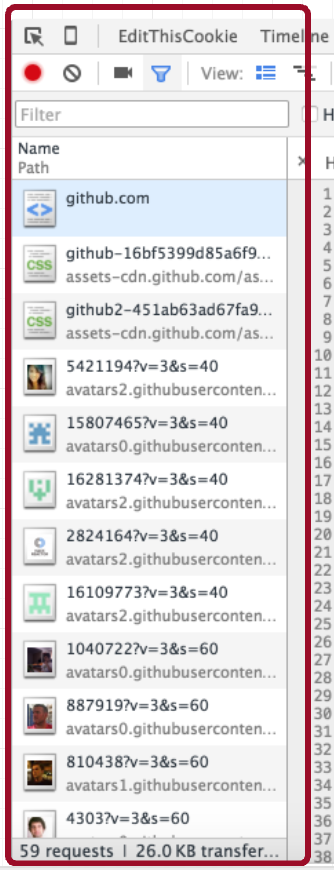
我们可以先通过访问 https://www.github.com 来与 Github 服务器进行通信。如果你使用的是安装了 Firebug 拓展程序的谷歌或者火狐浏览器,你可以通过“网络”选项卡来查看HTTP请求的详细信息。如果你打开了这个网站,然后访问 www.github.com 在地址栏输入它,你应该看到像这样的东西:

然后在左边的面板,点击第一个路径, “github.com”。你现在应该看到这个:

HTTP 请求头
HTTP 头部主要包含元数据(关于数据的数据)。元数据包含请求类型(GET vs POST vs PUT VS DELETE)、路径、状态码,内容类型、用户代理、cookie、post主体(有时),等等。
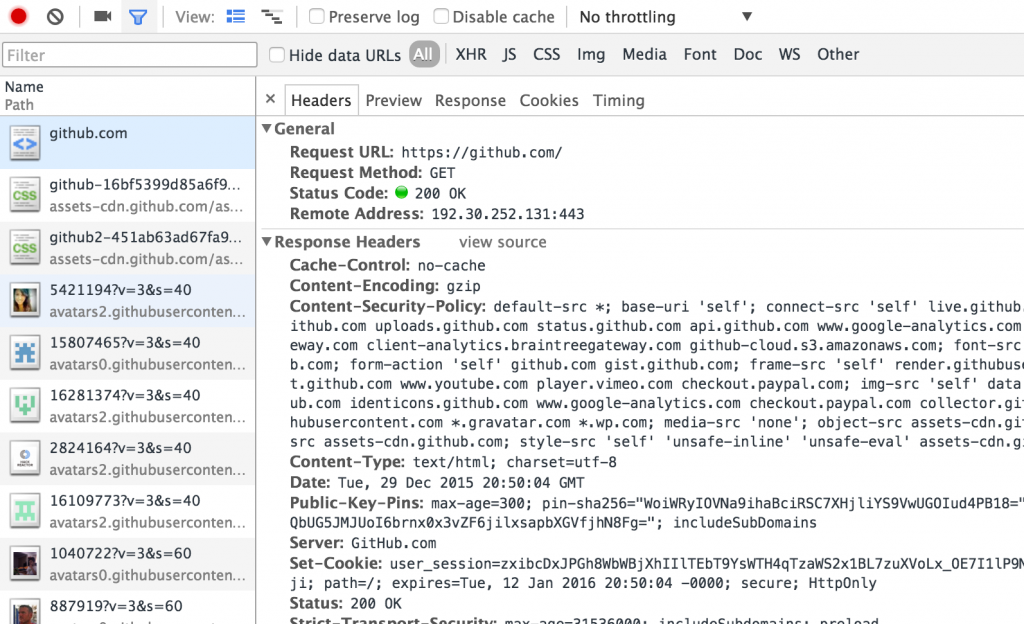
让我们深入了解使用 Github 最重要的部分,从“响应头”一节开始:
Request URL:https://github.com/
我们请求的URL
Request Method:GET
使用HTTP方法的类型。在我们的案列中,我们的浏览器说:“嘿,Github 的浏览器,带我到你的主页。”
Status Code:200 OK
一种标准化的方式,服务器告诉客户端请求的结果。状态码200意味着服务器成功的找到了资源,并且把它发送给你。
Remote Address:192.30.252.129:443
我们访问的 Github 网站的 IP 地址和端口号。注意,它是端口443(这意味着我们正在用 HTTPS 而不是 HTTP)。
Content-Encoding:gzip
我们收到的返回资源的编码。在我们的案例中, Github 的服务器告诉我们,它发送返回的内容是压缩过的。Github可能会压缩文件,这样你就可以有更快的下载时间。
Content-Type:text/HTML; charset=utf-8
指定响应主体的数据表现,包括类型和子类型。类型描述了数据类型,子类型指定这种数据类型的特定格式。在我们的案列中,我们将文本以 HTML 的形式发送回来。
第二部分指定HTML文档的字符编码。这通常是UTF-8,就像上图的例子一样。
还有一堆消息头信息,客户端必须发送这些信息,以便服务端能够知道如何回应。看看下面的“请求头”部分:
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/47.0.2526.73 Safari/537.36
代表用户进行操作的软件。有时候一个网站需要知道它是如何被浏览的。所以浏览器发送这个用户代理字符串以便于服务器可以使用它来决定访问网站的内容。
Accept-Encoding:gzip, deflate, sdch
指定浏览器愿意接受的内容编码。我们看到gzip被列出来了,这就是为什么Github的服务器能够以gzip格式的向我们发送信息。
Accept-Language:en-US,en;q=0.8
描述我们想要的网页语言。在我们的案例中,“en” 代表英语。
Host:github.com
自身说明 :)
Cookie:_octo=GH1.1.491617779.1446477115; logged_in=yes; dotcom_user=iam-peekay;_gh_sess=somethingFakesomething FakesomethingFakesomethingFakesomethingFakesomethingFakesomethingFakesomethingFake; user_session=FakesomethingFake somethingFakesomethingFakesomethingFake; _ga=9389479283749823749; tz=America%2FLos_Angeles
web服务器可以存储在用户机器上的一段文本,然后再进行检索。信息以名称-值对储存。例如,Github为我的请求储存的一个名称-值对是“dotcom_user=iam-peekay”,这告诉 Github 我的用户名是“iam-peekay”。
这些名称-值对是什么?
长话短说,我们留下了很多名称-值对,但是这些名称-值对是如何被创建的呢?
无论什么时候,你浏览一个网站,它会在你的电脑上找到一个网站提前设置的cookie文件。
因此如我我正在浏览 www.github.com, 我的浏览器将会寻找 Github 已经保存在我的硬盘中的cookie文件。如果他找到一个 cookie 文件,它将会在响应头布发送所有的名称-值对。
Github 的 web 服务器现在能够用很多不同的方法使用这个 cookie 数据。例如基于我储存的用户设定来呈现内容,计算我访问他们的网站的时间数量。
如果浏览器没有发现cookie文件 —— 要么是因为这个网站在之前从来没有被访问过,要么因为用户屏蔽或者删除了它 —— 浏览器不会发送任何cookie数据。
在这个案列,Github 的服务器创建了一个新的 ID,作为名称-值对,与它想要的任何其他的名称-值对一起,并且通过 HTTP 头部发送到我的计算机上,然后我的计算机将它们储存在硬盘里。
HTTP 主体
正如你上面所看的,服务器拥有与客户端通信所需要的大部分重要的元数据(关于数据的数据)。
现在到主体来。
不难猜到,主体是信息的主体。基于请求的类型,它可能是空的。
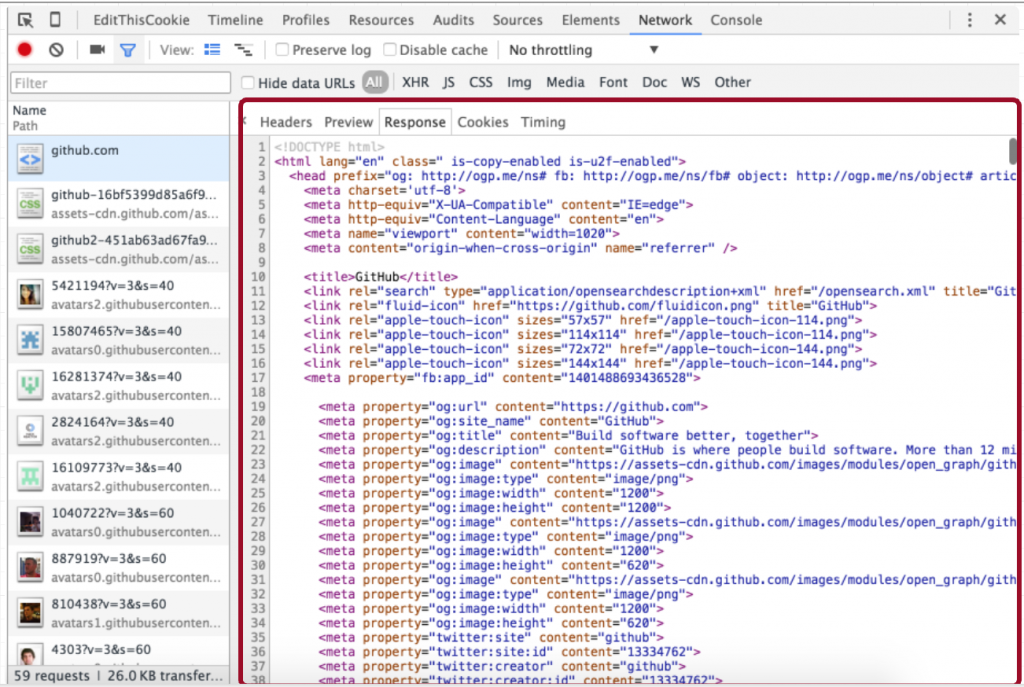
在我们的案例中,你可以看到 “Response” 选项卡的主体。因为我们发送了一个 GET 请求到 www.github.com,, 它的主体包含 www.github.com, 的 HTML 页面内容。

当然,这对显示页面是非常重要的。
附加练习
我希望这能让你更好的理解HTTP的结构。在实践中,当你浏览 www.github.com 时,你可以查看你的浏览器请求的所有其他的资源(图片、javascripts 文件、等等)。

有了这一点,让我们看一下一个客户端能够发起的各种HTTP的方式。
HTTP 方法
HTTP动词或方法,告诉服务器如何处理被URL标识的数据。URLs 综合被标记为特定的资源,当客户端使用一个URL与一个HTTP动词结合使用时,这将告诉服务器需要在哪个资源上执行操作。
URL的示例包括:
GET http://www.example.com/users (get all users)
POST http://www.example.com/users/a-unique-id (create a new user)
PUT http://www.example.com/comments/a-unique-id (update a comment)
DELETE http://www.example.com/comments/a-unique-id (delete a comment)
新闻标题:什么是http,http请求?
URL标题:/news23/105073.html
成都网站建设公司_创新互联,为您提供网站设计、外贸网站建设、网站收录、网站内链、网站维护、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 遇到404notfound原来可以这样解决 2021-03-12
- 如何选择IDC服务商 2021-03-12
- 如何给Centos7系统盘扩容 2021-03-12
- 服务器硬件选择 2021-03-12
- 创新互联各种服务器都是干啥的? 2021-03-12
- 什么是终端服务 2021-03-12
- 真的很便宜!创新互联1元个人建站 2021-03-12

- windows系统中的名称组成 2021-03-12
- DevOps的安全问题不容小觑 2021-03-12
- JUNIPER曝netscreen存在高危漏洞 2021-03-12
- 域名到期多久可以被重新注册? 2021-03-12
- 如何解决administrator没权限登录 2021-03-12
- 做站群需要注意什么? 2021-03-12
- 什么是OpenVPN,OpenVPN安全吗? 2021-03-12
- 系统管理员岗位职责与概念 2021-03-12
- 如何用IP地址查询详细地址 2021-03-12
- 如何修改数据库密码以及创建用户并授权操作 2021-03-12
- http500内部服务器错误是什么意思,如何解决? 2021-03-12
- 夏季大扫除!十招轻松管理数据中心 2021-03-12