如何避免页面设计让用户产生疲惫感?
2021-05-31 分类: 网站建设
页面设计元素太多太杂,会让用户产生疲惫感。笔者认为,按照这四个基本原则——“亲密性”、“秩序性”、“一致性”、“差异性”来进行页面设计,能提高用户使用页面的舒适感,减少用户阅读疲惫。

页面的布局“内容为王“:布局优雅的网页需要内容的支撑,混乱无章的表达内容使用优美的布局也只会给人空洞无用的感觉。
在选好配色后,对元素的布局要考虑到用户的学习成本(操作习惯、逻辑判断等),与颜色配置相似的一点,设计师对元素进行有效处理,使之符合用户的习惯,多方面降低用户的学习成本,使得用户更不易“疲惫”。大多数优秀的网页设计都是通过减轻用户的疲惫感来提高页面的使用效率。
人类的认知秩序是从特殊到普遍再到特殊,而屏幕传递信息的方式是线性的,遵循人类的认知秩序,利用线性传递信息的特性就需要对信息进行有效处理。本篇我将会从布局方面着重阐述如何减轻用户“疲惫感”。
为什么用户不喜欢你的页面?
——设计造成的疲惫感。
页面元素过杂过多,布局乱七八糟,色彩驳杂,主次不分等等,第一眼就已经给用户造成视觉压力,使得用户从内心开始抗拒使用,自然收不到用户好评。
- 沉浸式短视频app,简单操作进行内容切换,相似内容推荐吸引用户无间断使用。
- 方便快捷的购物网站,一键购买极简操作,相似好物推荐减少用户搜索行为。
以上两种应用场景都是通过减少了用户动作,提前预测用户行为,在视觉,动作方面减少用户疲惫感,增加视觉刺激,提高产品可用性。
四大基本原则
考虑到用户使用产品过程中疲惫感的来源,我们可以通过减少视线移动、增强视觉刺激来进行元素设计。设计主要遵循以下四个基本原则:“亲密性”、“秩序性”、“一致性”、“差异性”。(亲密性、对齐、重复、对比)
1. 亲密性
为了减少用户视线移动,相关的元素(操作相关、功能逻辑相关、响应逻辑相关)应当放置在一起组成视觉单元(物理位置相近);逻辑联系较弱,彼此无关的元素则不应该靠近,使得整个页面的逻辑层次清晰。
元素相关性强弱和物理位置远近的适当设计,便于用户理解元素逻辑内容,减少混乱干扰。
1)用户行为操作相关的,例如:选购、结算、付款,一系列相关逻辑的操作功能按钮需要保持在同一物理位置,避免视线上下移动,造成混乱。
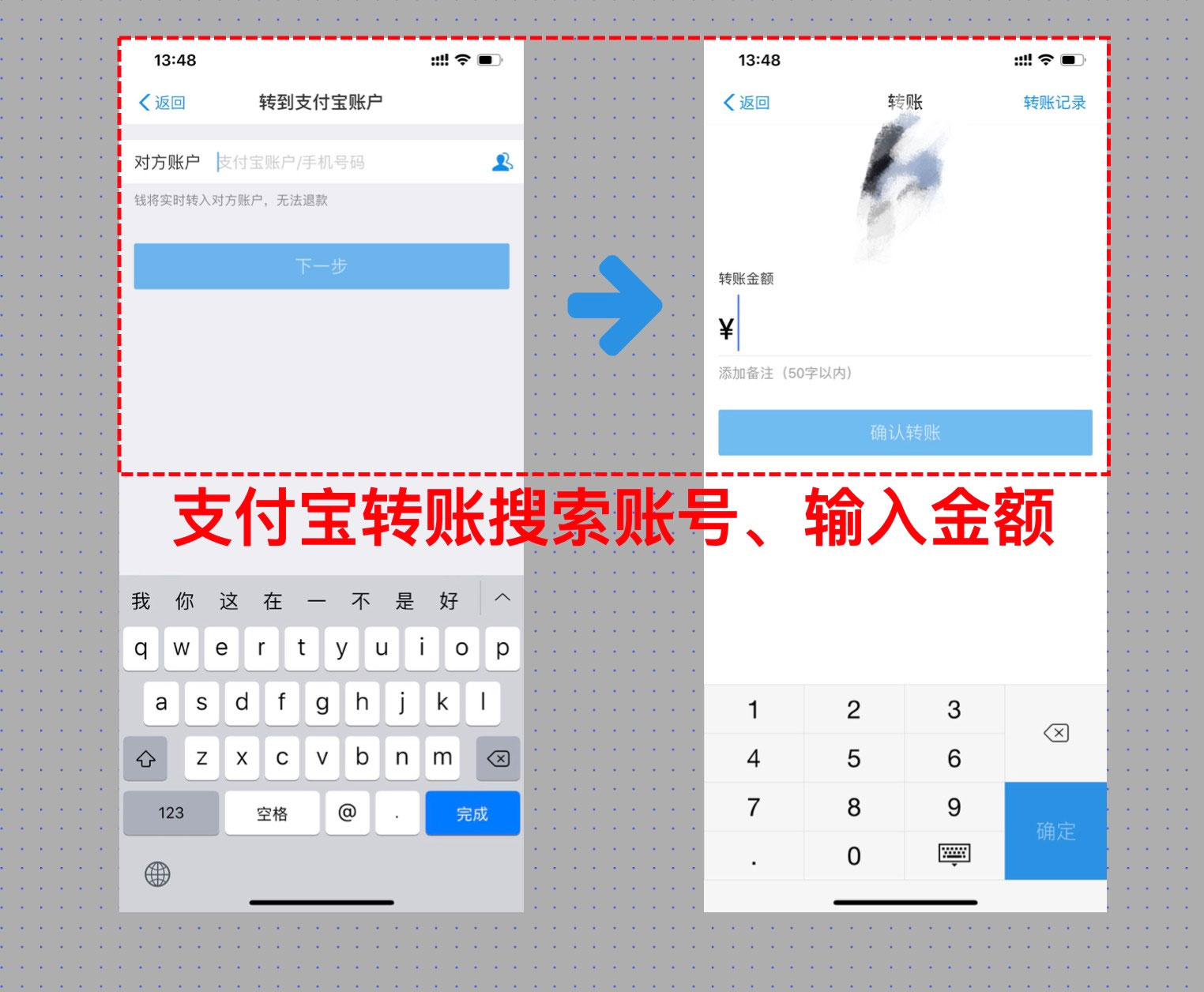
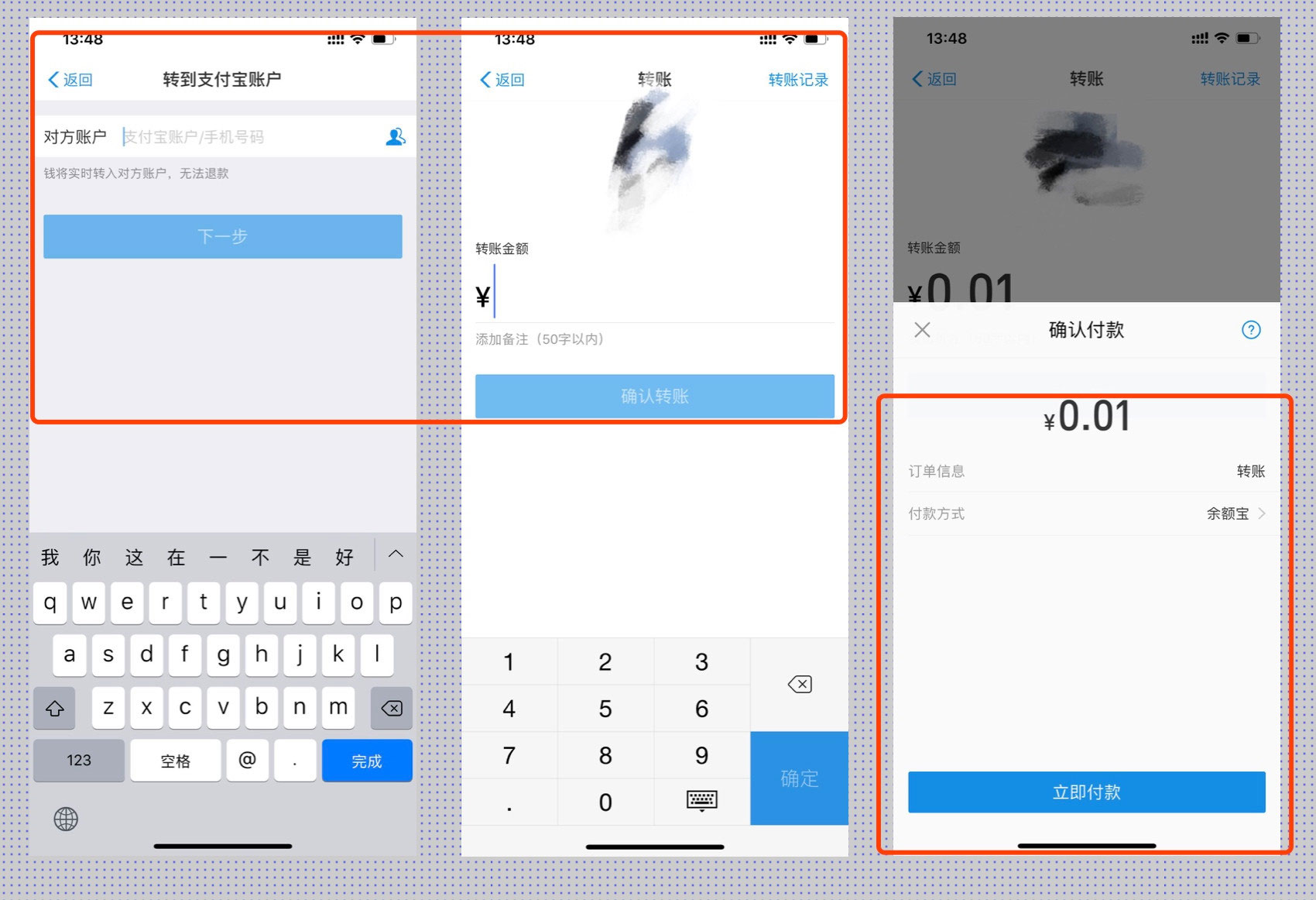
如:支付宝转账,视觉及操作区域保持在页面上半部分,验证密码从底部弹出则属于另一套逻辑操作,属于对比的原则,下文中详述。

支付宝app:搜索账号、输入金额
2)元素逻辑联系紧密的,例如:导航条内容都组合在一个区域,操作区的布局同样保持在一个部分。
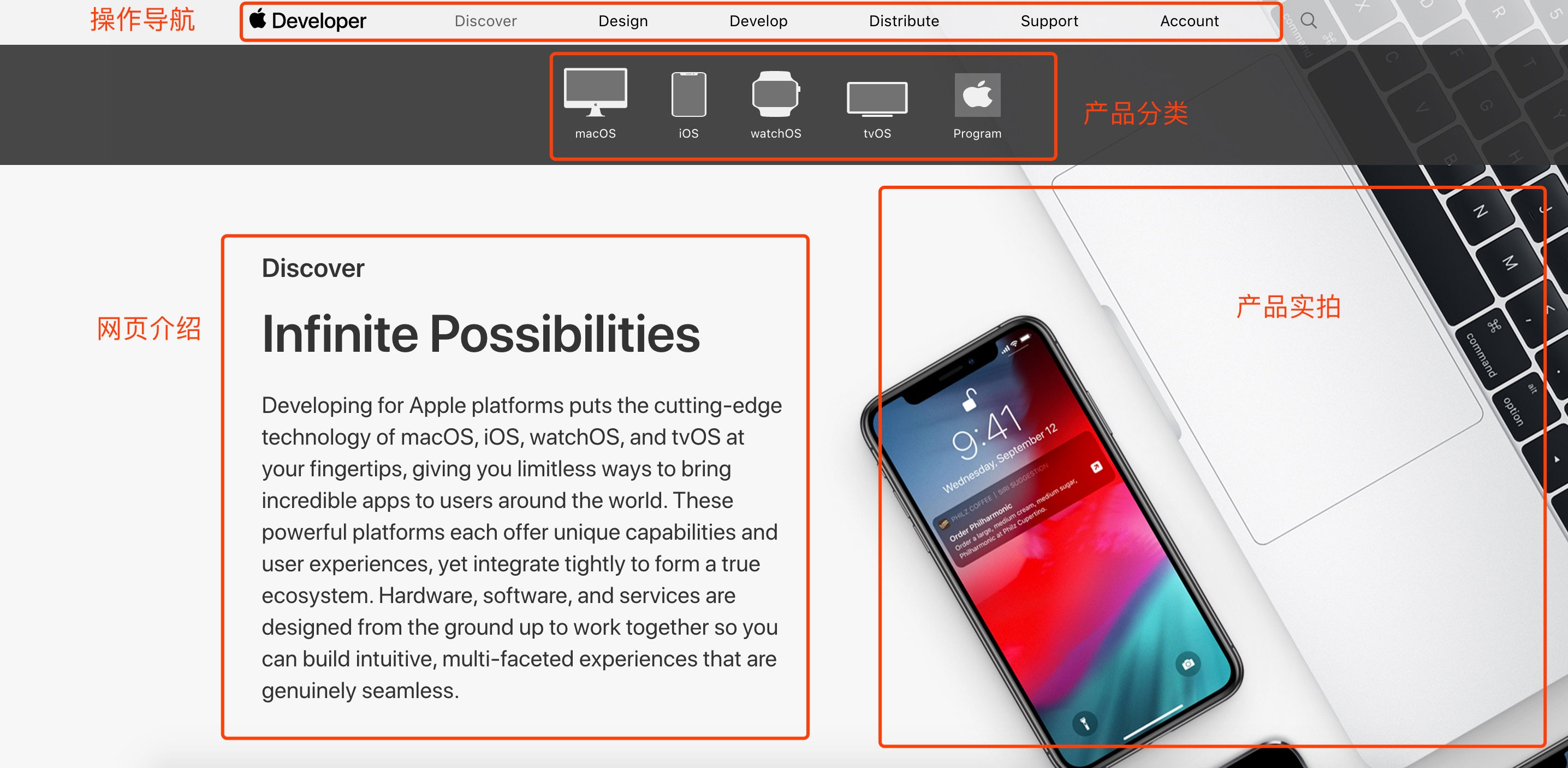
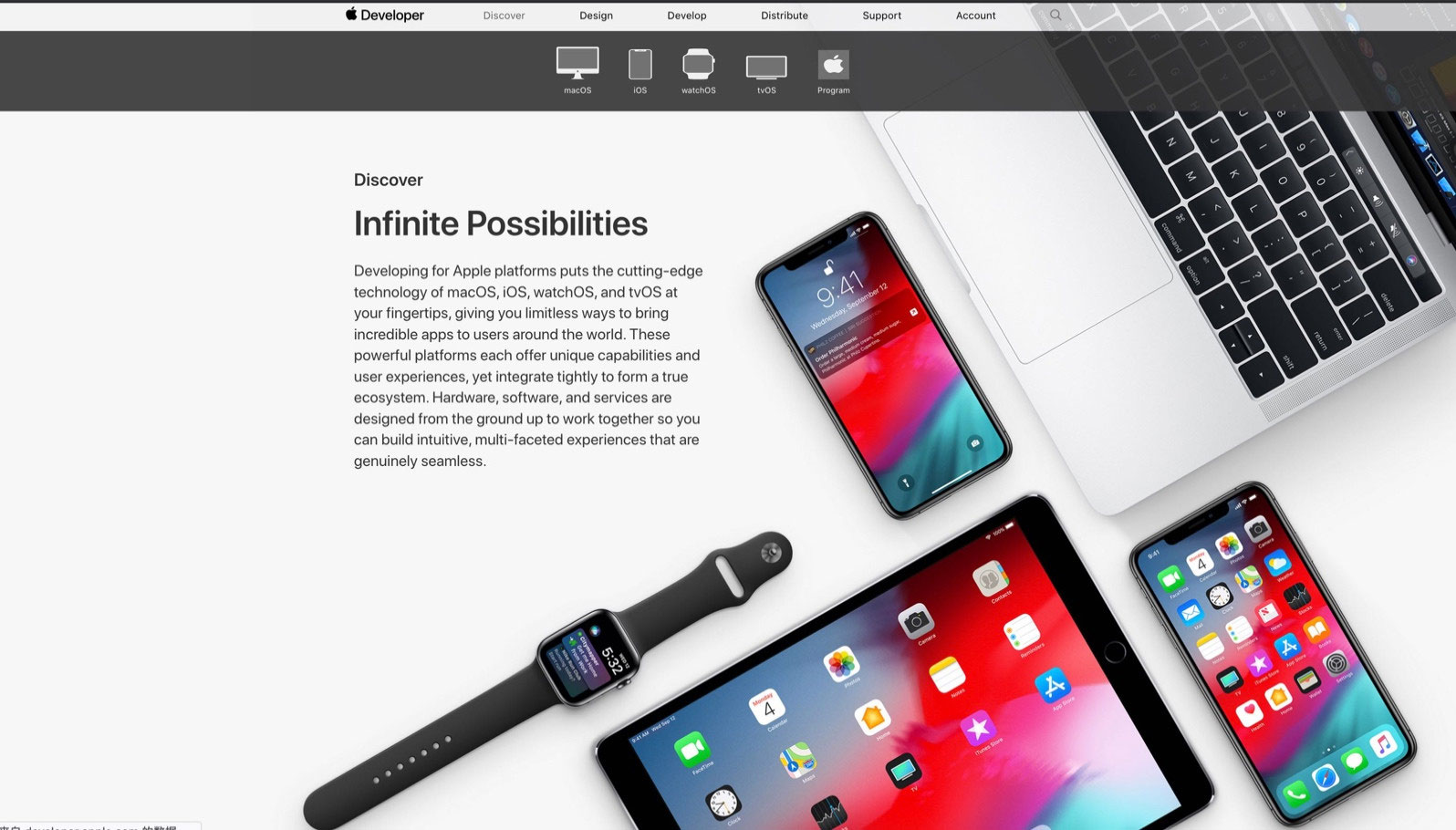
如Apple官网,操作导航、产品分类、网页介绍、背景通过亲密性组合在一起,使得网页逻辑清晰。

Apple网站
一般来说,人眼会不自觉捕捉运动的物品,突兀的改变位置需要人脑进行一个搜索画面的过程,逻辑相近的元素分开让用户视线搜索判断的设计是有问题的。而相近位置的组合展现则去掉了该过程。减轻观众处理信息的负担。
2. 对齐
元素的摆放另一个重要原则就是对齐。对齐,不是说横平竖直,九宫格式的简单排列,而是在保证亲密性原则下,打乱无关元素的物理位置位置,保持各部分对齐,即所谓“乱中有序”。
随意摆放的元素在视觉上会造成混乱,同时在逻辑上也不易理解,因此在布局设计时,应当保证元素对齐,建立视觉联系。一般来说,不建议采用居中对齐的方式。
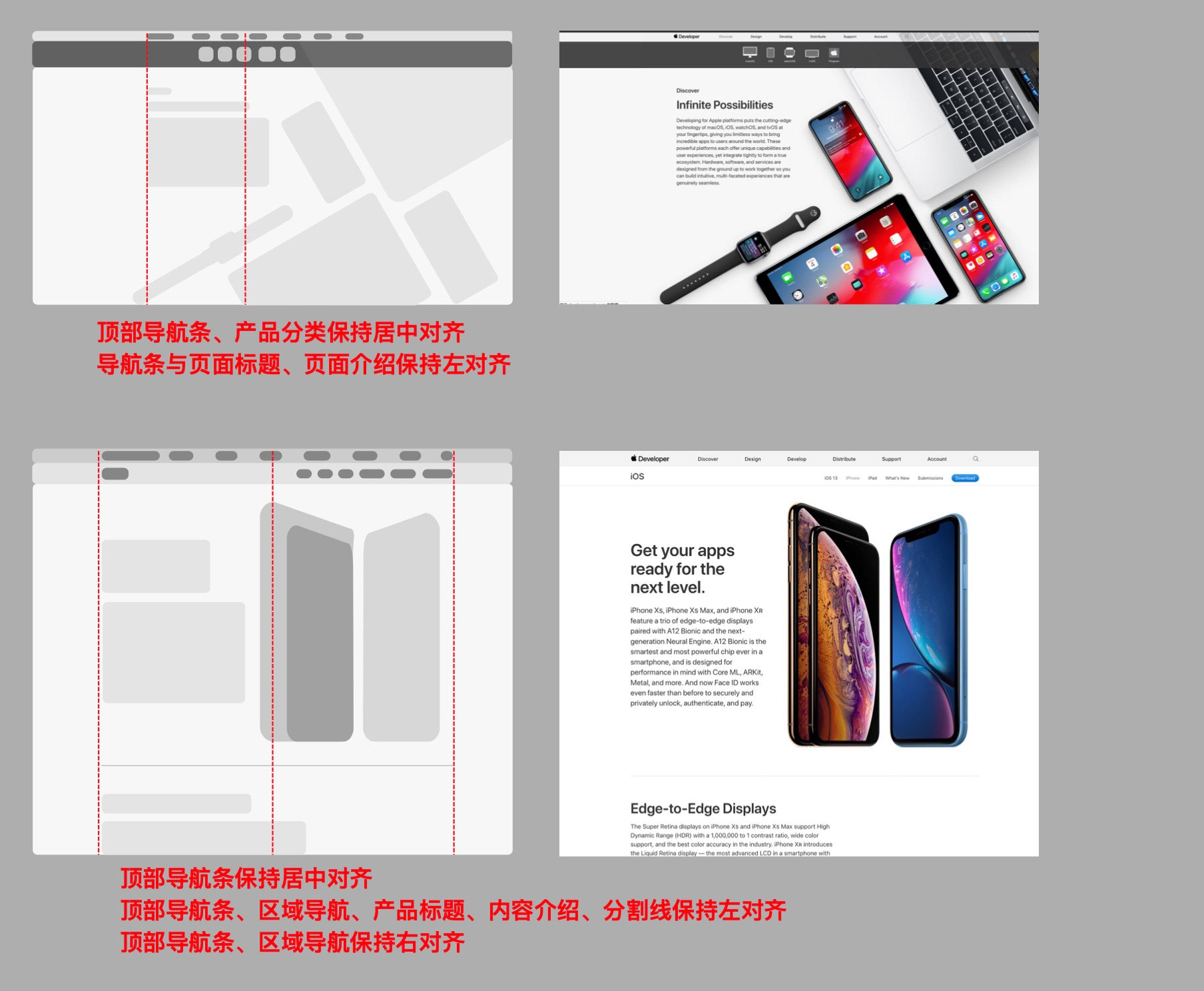
Apple 开发者网站,顶部导航条、产品分类、标题、介绍内容等在逻辑联系上亲密,根据亲密性原则物理位置相近,为了避免视觉混乱,将元素对齐,使得元素更具有秩序性。

Apple网站原型对齐分析
3. 重复
3.1 为什么重复?
对于类似的设计元素,要保持复用设计,保持整体设计的风格一致。
书籍的文章标题使用一样的字体、大小,使得整本书脉络清晰。
3.2 重复什么?
重复元素包含很多,符号、颜色、线条、字体甚至字间距等,组织重复信息利于帮助用户理清页面的层次逻辑,将设计中一致的元素统一起来,在外观上即可作为整体元素进行展示。
如下图中一级导航与二级导航的重复样式,视觉上相同,便于用户理解不同页面间的逻辑设置。

出现重复的元素,即提示用户上一段的结束和新一段的开始,免去用户判断过程。但要注意,没有逻辑相关的元素需要避免相同的设计,人的直观认知中,外观类似的元素会被自觉归为一类,如果没有逻辑相关的元素设计雷同,会让用户存在认知错误,增加其判断过程。
这就引出了最后一个原则:对比。
4. 对比
上面说过,含义不同,外观雷同的元素设计会使用户多加判断,这也是用户疲劳的来源之一。
元素的对比设计,可以是颜色也可以是粗细,有鲜明的对比可以在视觉上形成层次效果。
拿一个现实的例子:
平时我们吃旺旺仙贝经常吃了就停不下来,为什么呢?
这是因为两个仙贝上面的调味粉是不一样的,一个少,一个多。当你先吃了调味粉少的,会觉得调味粉多的更好吃;先吃了调味粉多的,再吃少的会有味觉失落感,会让你更期待下一包仙贝。如此往复,通过调味粉的多少对比,形成味觉的刺激循环,当你意识到的时候,你已经吃了很多仙贝了。
页面的布局也一样,差异元素的鲜明对比刺激用户,使得用户不易疲劳。
支付宝付款输入密码属于转账环节“输入账户-输入金额-输入密码”中最后、最重要的一步操作,从底部弹窗,视线移动刺激视觉,与以上两步骤形成对比,将转账这一操作分解成了两个有对比效果的视觉内容。

支付宝转账操作
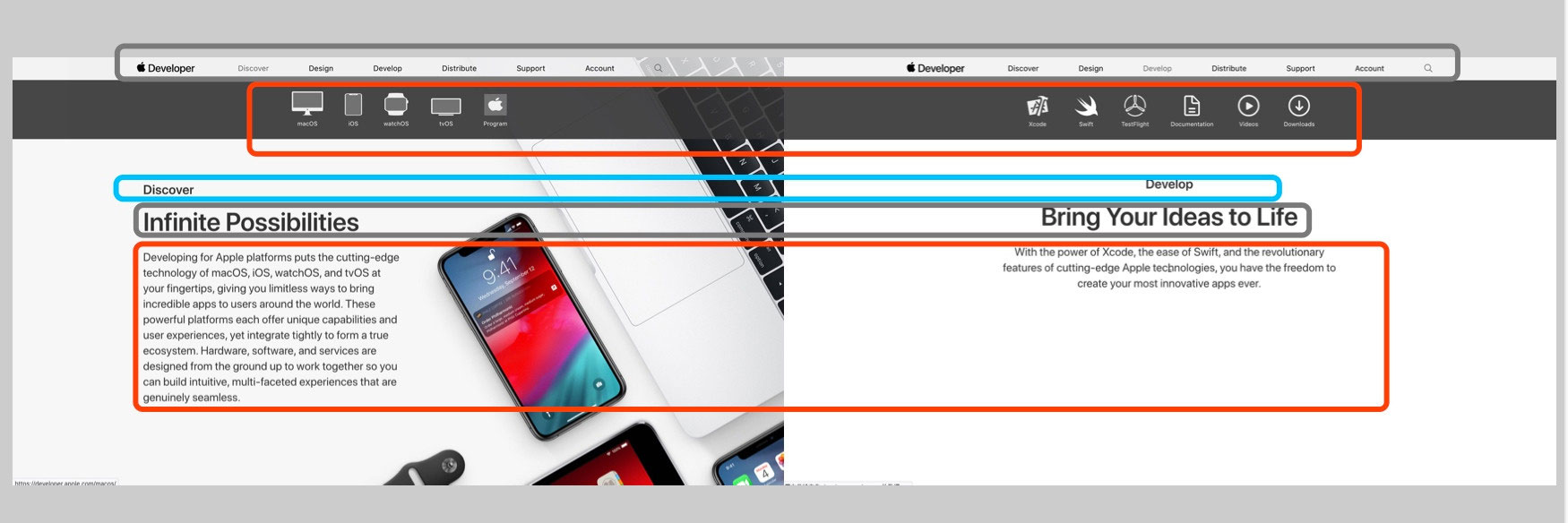
导航条之间的对比、标题与内容的对比、文字与图片的对比,而iPhone和iPad显示同样的墙纸则是遵循了重复的原则,包括前面的亲密性、对齐原则,因此可以说这是一个优雅的网页。

优雅网页
总结
元素的布局要考虑视觉疲劳,尽量降低用户学习成本,在布局上对场景进行逻辑处理,符合用户习惯的逻辑设计能够降低用户学习成本。
空间对于表达的重要性不言而喻,网页的布局属于美学的范畴,同时也隐藏着用户逻辑判断,视觉效果的引导减轻用户负担。进一步优化网页,使网页本身表达内容,与用户进行交互,自然用户的使用兴趣会被调动起来。
当然上面的原则并非是一成不变的,根据现实场景,进行判断合理使用才是使网页优雅的终极奥义。
本文由@KimHoooooo 原创发布于人人都是产品经理,未经许可,禁止转载
分享名称:如何避免页面设计让用户产生疲惫感?
网页地址:/news23/115823.html
成都网站建设公司_创新互联,为您提供全网营销推广、做网站、企业建站、虚拟主机、网站改版、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 想要做一个网站不知道多少钱? 2021-05-31
- 要想做一位及格的SEO从业职员有一点必需具有 2021-05-31
- 深度好文!教你如何把营销和体验融合 2021-05-31
- 怎么学习网站SEO,学习好SEO才能更好的优化网站 2021-05-31
- 网建中应重视哪些细节? 2021-05-31
- HTML5新特性总结 2021-05-31
- 网站怎么样推广? 2021-05-31

- 企业网站如何能让百度搜索引擎更多地抓取你的网站 2021-05-31
- 深圳SEO优化如何优化首页稳定排名? 2021-05-31
- 手机创建网站需要多少钱? 2021-05-31
- 什么是网站管理后台? 2021-05-31
- 针对DDOS攻击有什么防范措施? 2021-05-31
- 深圳企业网站统计分析系统要观察的指标 2021-05-31
- 互联网“数据服务”成为下沉市场“新宠” 2021-05-31
- 电商“五大体系”构筑互联网快车 2021-05-31
- 客户有网站问题你可以直接说,其实用不着这样? 2021-05-31
- 互联网高光时刻正在被“国风”包围! 2021-05-31
- APP节日图标设计思路 2021-05-31
- 把客户作为核心的网站你了解的有多少? 2021-05-31