总结:app底部动作栏设计
2022-11-25 分类: 网站建设


当然本篇文章并不是讨论B站的这次功能改版,而且缓存功能的载体——底部动作栏。
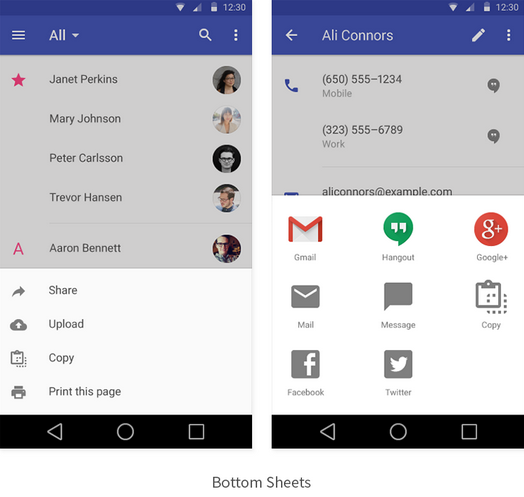
底部动作栏底部动作栏属于弹框体系中模态弹框的范畴,它所代表的不是某一种弹框样式,而是一整个弹框类别:所有从界面底部向上滑出的面板,都可以称之为底部动作栏。
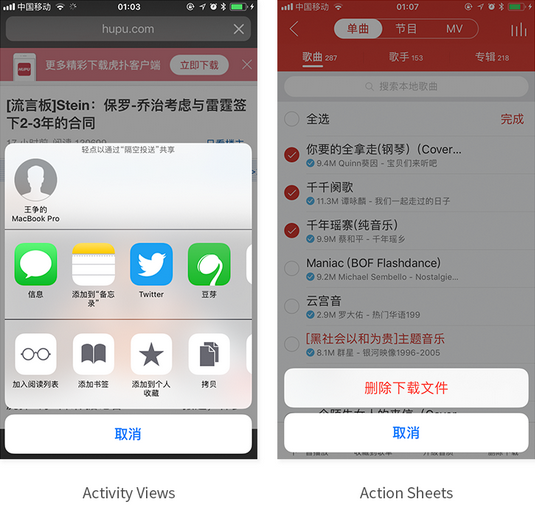
在Material Design里称之为Bottom Sheets,在iOS的设计规范中有Activity Views和Action Sheets两种。


宫格式的优势更多体现在其视觉表现力上,因为配有图标,所以会更加讨喜一点。
以上只是对底部动作栏做一个简单的介绍,接下来我们要拿它跟其他弹框样式进行比较。因为有很多弹框样式跟底部动作栏有共通的使用场景,如果不找出专属于底部动作栏的特征,并且据此定义准确的使用场景,很难说完全的掌握了底部动作栏。
那么接下来我就从优先级、易操作和指向性三个方面对底部动作栏进行分析。
在产品的弹框体系中,我们必须首先明确各种弹框的优先级。因为仅从满足用户基本需求的角度来说,一个对话框(Alerts)就可以应付所有的反馈场景。市面上有很多这样的产品,里面的弹框样式有且只有对话框。
这样做会有一个问题,那就是对话框因为处于界面中间位置,遮挡了主要内容,会干扰用户操作。因此只有优先级最高,要让用户必须看到的信息我们才考虑使用对话框。只有低频而合理的使用,用户才会当回事,过度滥用会使用户产生“狼来了”心理。
那么从整个弹框体系角度来说,模态弹框的优先级高于非模特弹框。从模态弹框内部来说,对话框的优先级高于底部动作栏。


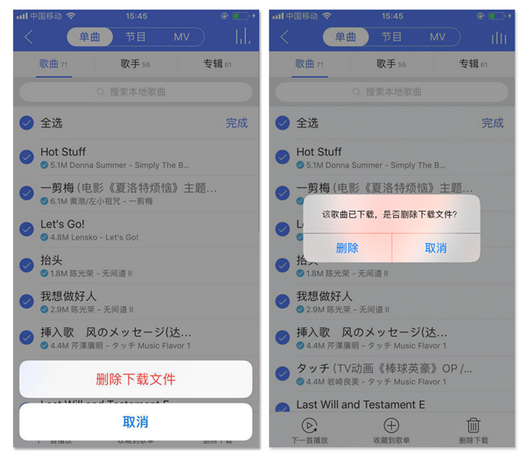
底部动作栏和对话框的另一个区别在于:如果该项操作具有风险性,底部动作栏是确认/confirm而对话框是询问/ask。
什么意思?
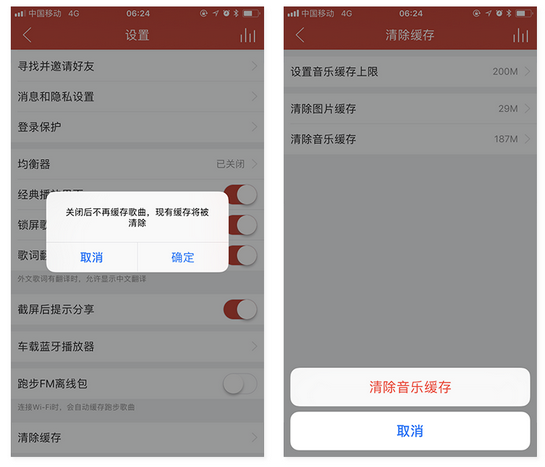
确认的前提是默认用户对此项操作风险可知,而询问是不可知的。以上图为例:同样是清理缓存,用户点击“清理音乐缓存”的弹出的是底部动作栏,因为默认大部分用户都明白清理缓存的意思,这里只需进行一下确认。
而点击关闭“跑步FM离线包”可能大部分用户不明白这是什么意思,所以要使用对话框告知用户操作的风险性,询问是否要继续操作。
易操作虽然优先级不比对话框,但是在易操作的角度来说,底部动作栏胜过对话框,因为其位置正好被拇指的活动热区所覆盖。看到这里大家可能会思考,如果弹框在底部更容易用户操作,那么为什么不把所有的弹框都放在界面底部呢?
这是因为并不是所有的弹框都对操作性有要求,最常见的例子就是通告栏(Notice Bar)。
你在刷微信的时候,网络突然断掉,如何向用户去传达这条信息呢?
理论上,所有的弹框都可以满足这个需求。我们可以使用对话框或者底部动作栏,但是网络的故障并不影响用户继续去使用微信的其他功能,没必要立刻去重新设置网络,有的用户就是想看聊天记录呢,使用对话框会干扰用户。只需用户持续关注,不需要立即去处理,所以距离拇指活动热区远一点也没有关系。
衡量弹框的另一项要素就是指向性。如果一个界面中有多个同类元素,为了防止用户无法确定具体的操作对象,弹框应该具有指向性。
例如:聊天记录中的图片,如果我想直接对某张图片进行转发操作,弹出的是UIMenuController,而不是底部动作栏。
这是因为这一屏中的图片有好几张,如果使用底部动作栏,我无法确定要转发的是否是我所期望的那张图片。但是一旦我点击进入大图模式,就可以确定所操作的对象,那么操作选项就会以底部动作栏的样式展示出来。
适配适配的问题不属于设计师的锅,但是对于适配场景的了解,可以帮我们更好的把控设计的开发还原度。
举个例子:如果用户使用的是苹果手机,开通了热点,如果开发没有考虑到这个场景,那么就会导致整个屏幕向下移动,会对底部动作栏的信息造成遮挡,即使没有遮挡,平移了一下也不是一个好的用户体验。
以上就是我对底部动作栏做的一个简单总结,有不同意见和看法的欢迎留言交流。
网页标题:总结:app底部动作栏设计
网站网址:/news24/216674.html
成都网站建设公司_创新互联,为您提供虚拟主机、外贸网站建设、品牌网站设计、网站收录、微信公众号、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何做好网站产品图片优化 2022-11-25
- 网站内容定位重在关注4个方面 2022-11-25
- 微信朋友圈广告如何引流推广? 2022-11-25
- 想要自己建设一个网站需要做哪些准备工作 2022-11-25
- 网络营销推广营销方法十种 2022-11-25
- 如何做好企业网站优化之关键词筛选篇 2022-11-25
- 如何用手机创建一个网站 2022-11-25
- 企业公司网站会惹上官司到底是怎么回事 2022-11-25

- 浅谈网站百度快照被劫持怎么办?看看如何处理 2022-11-25
- 网络运营推广方案 2022-11-25
- 怎么建企业型网站才能带来效益 2022-11-25
- 建设一个网站大概需要多少钱 2022-11-25
- 建设网站需要注意事项有哪些 2022-11-25
- 如何建站?建站的步骤?怎么建设网站 2022-11-25
- 为什么友情链接对百度排名有帮助作用 2022-11-25
- 建设网站之前必须要做的准备工作 2022-11-25
- 谁是破灭你的电商梦想真凶? 2022-11-25
- 为什么说定制的网站利于优化呢? 2022-11-25
- 网络营销要如何做才有效 2022-11-25