图标库代替图片的方法
2024-01-08 分类: 网站建设
网站过多的图片引起网站打开速度的缓慢,这时候就要想办法解决问题,一个是压缩图片,但是过量的的压缩又会引起图片的模糊,而一些形状之类的图片完全可以用css或者字体实现,一些形状我已经在之前的博客里写了出来,这里讲的是用图标库的方法来代替图片;下面成都做网站的技术人员给大家分享具体内容。
这里我用的是阿里的图标库,官方链接:http://www.iconfont.cn/
1.准备时间:
1-1进入网站,选择图标库
1-2选择你需要的图标,比如这个错误图标(或者在上方搜索处搜索你想要的图标,再或者你可以用Ai做一个图标上传到项目{相对更麻烦})
1-3鼠标悬浮上去,出现一个购物车,点击
这时候就会进入平常在淘宝类似买东西的一个购物车
1-4点击右上方“购物车”
1-5这里是你选择的图标们,然后添加至项目,
可以选择你拥有的项目,
或者点击添加新项目。
进入项目,这时候就会发现你的项目里面多出了你的创建的东西:
2,使用时间:
2-1.然后选择下载至本地,将这三个图标形成的库下载下来(相对而言,图标越多,相对你比使用图片效果更强,加载更快。)
解压你下载的图片。


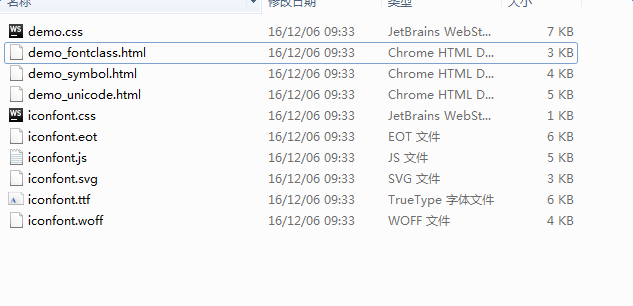
2-2然后打开文件。出来的代码

这四个是必须引用的,

这三个是引用方式的介绍及使用方法;

这两个是你引用的方式js或者css(只选择一个);
这里我要说的是css的适用方法:

将五个文件放入你的css里面:
2-3打开你的项目:

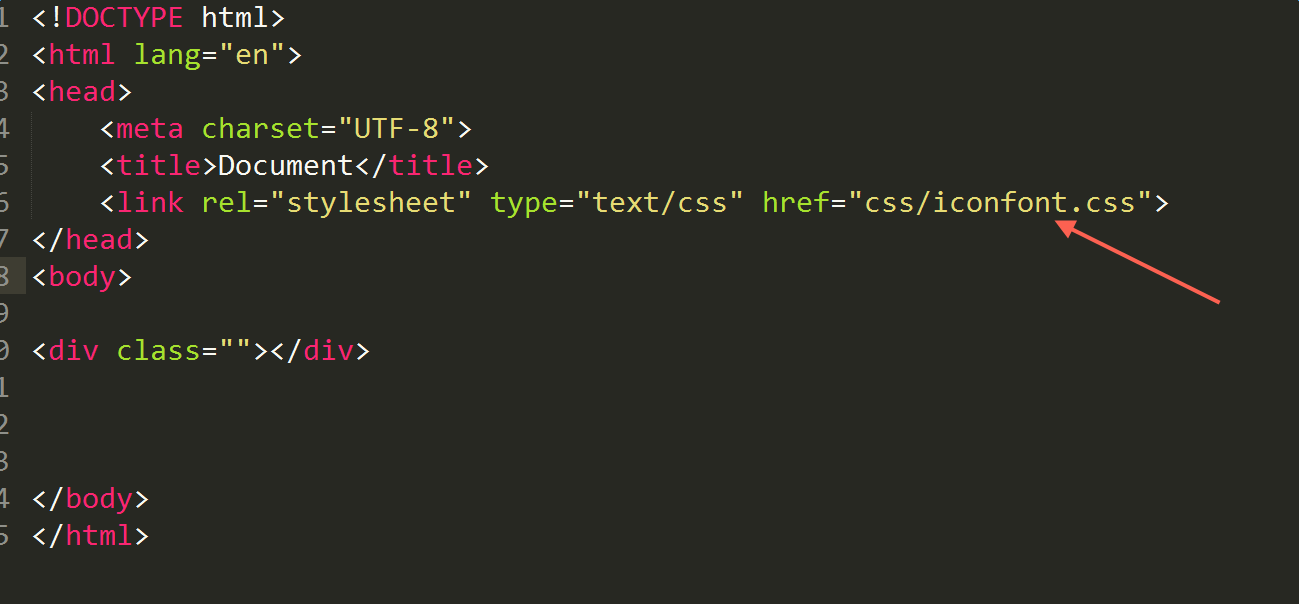
2-4引入css样式;
查看库里面的文件是否用上,如果不确定,可以自己重新用编译器的提示引一遍。

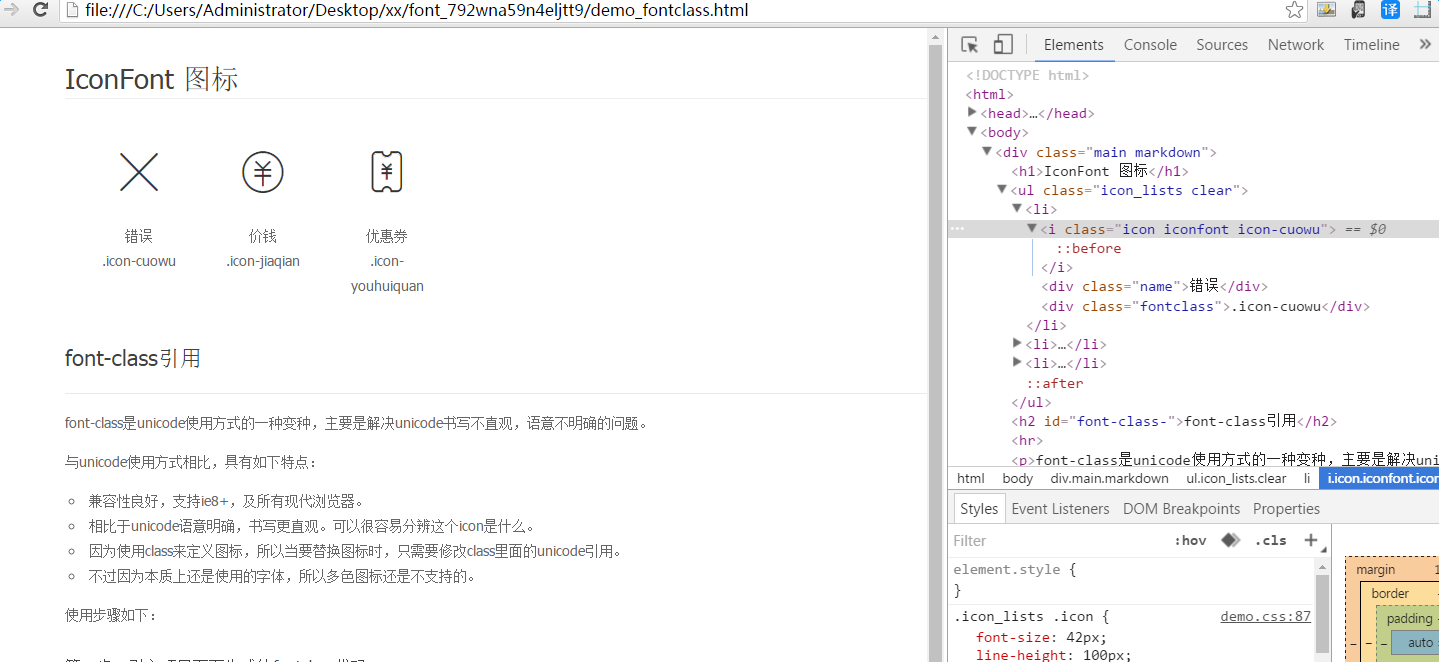
用浏览器打开下载项目里面的css提示文件,并用F12审查


2-5将你需要的图标的class名复制到你的项目里面

用浏览器打开查看效果:

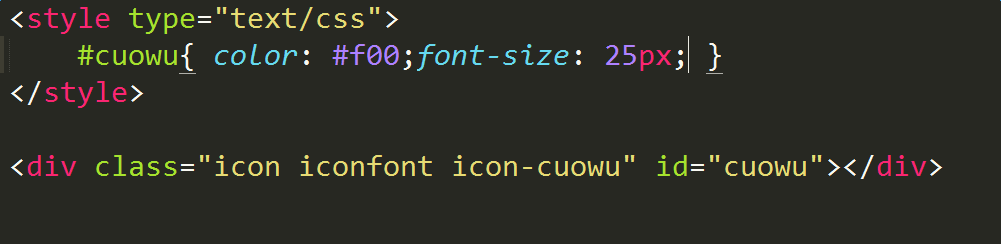
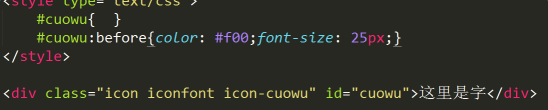
2-6你可以再单独写样式图标变色或者变大,如果怕冲突,可以再给div加一个id值


是不是就可以了,如果你不想要div里面的字变色,可以直接写id:before,因为字体库就是用的before
好了,这就是成都做网站的小编给大家讲解的阿里图标库的使用方法了,其实说起来并不难,只是稍微有点麻烦点,前期准备时间有点多,但是相对,这样提升了网站的打开速度。
当前名称:图标库代替图片的方法
本文来源:/news24/312624.html
成都网站建设公司_创新互联,为您提供营销型网站建设、ChatGPT、移动网站建设、电子商务、星空体育app最新版本(2024已更新)、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都SEO优化公司为企业发展带来转机 2024-01-08
- 如何优化移动端营销型网站 2024-01-08
- 我要做一个网站,怎么写网站建设方案? 2024-01-08
- 成都手机建站要注意些什么? 2024-01-08
- 成都英文网站制作费用明细 2024-01-08
- 成都网站建设讲解营销型网站建设好后该如何做好运营手段? 2024-01-08
- 成都网站建设的要素是什么? 2024-01-08

- 企业如何通过网站建设实现盈利呢?(企业如何制作网站) 2024-01-08
- seo的自然性 2024-01-08
- 网站建设的价值体现有哪几点? 2024-01-08
- 网站推广系统性以及有何作用? 2024-01-08
- 星空体育app最新版本(2024已更新)建设完成后商品价格该具体怎么设计让客户感觉比较好 2024-01-08
- 企业建设网站后可以获得哪些便宜呢 2024-01-08
- 了解这七大设计原则,让你的Ui界面更实用(一) 2024-01-08
- 网站设计公司的优势是什么? 2024-01-08
- 如何做好品牌网站运营需要做好这三点(如何做好品牌服务) 2024-01-08
- 网站有什么实力优势才能受欢迎? 2024-01-08
- 网页设计中的设计准则(网页设计属于ui设计吗) 2024-01-08
- 广西网站建设之网站建设的重要性以及要注意些什么? 2024-01-08