2021网页设计尺寸规范
2021-06-03 分类: 网站建设
一.PC网页设计规范
固定的内容:
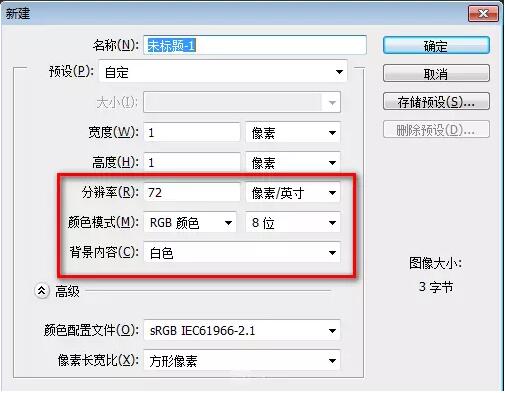
1.PS中设计分辨率为:72像素/英尺(图片质量的像素点)
2. 颜色模式RGB 8位(显示器的三原色红,绿,蓝为RGB)

不固定的内容:
1.网页背景
a.纯色背景平铺(自适应浏览器)
b.渐变色或底纹平铺背景(自适应浏览器)
目前网页设计中都会做通栏大图,以方便吸引客户,增加网站整体美观
c.通栏大图
二.屏幕分辨率
1.标准分辨率:1024px*768px(目前10%-20%的用户在用)
主体设计内容宽度:1000px(常用宽度:960px,1170px,980px,1100px,1200px)
首屏高度大约在700px
2.常用分辨率:1280px*768px
主体设计内容宽度:1200px(常用宽度:1190px,1170px,1100px,1200px)
首屏高约:750px
3.系统分辨率统计

三.设计文档大小
1.PS中新建文档宽要大于主体设计内容的宽度(目的为了表现设计意图,展示背景效果,左右宽度最少200px)
2.设计到通栏大图片新建文档的宽度:1920px,所有的设计文档宽1920px主体内容根据具体情况而定(主体内容要是想要适应所有用户必须低于1000px)
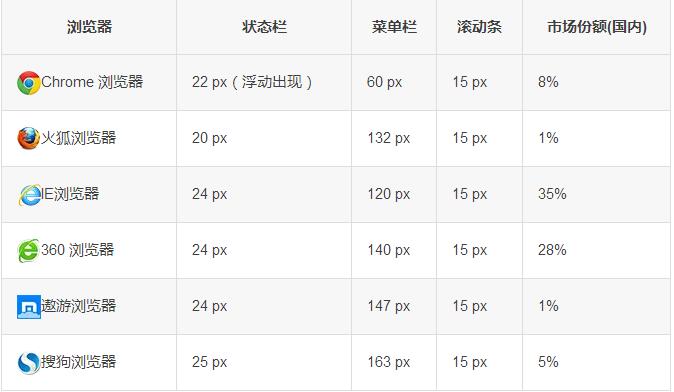
四.主流浏览器的界面参数与份额
主流浏览器的界面参数与份额

文章题目:2021网页设计尺寸规范
转载来于:/news25/116125.html
成都网站建设公司_创新互联,为您提供网站建设、软件开发、响应式网站、营销型网站建设、标签优化、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- HTML5移动端手机网站开发 2021-06-03
- 网络营销-网站优化中你不曾注意的几个细节 2021-06-02
- 发展工业互联网平台从五个方面考虑 2021-06-02
- 运用“黄金比例法”法则让网页设计变得高大上 2021-06-02
- 怎么防范网站安全问题? 2021-06-02
- 如何让网站在搜索引擎上有好的排名? 2021-06-02

- 网页设计常用配色原则 2021-06-03
- 网站优化之搜索引擎指令 2021-06-03
- 从以下几方面阐述网站如何定位 2021-06-02
- 如何设计出具有特色的企业网站 2021-06-02
- 看互联网时代如何颠覆17种传统行业 2021-06-02
- 做运营该如何利用好优惠券 2021-06-02
- 企业用模板建站有哪些劣势? 2021-06-02
- 怎么让你的网站成为一个有价值的网站? 2021-06-02
- 网站优化收录问题和访问数量 2021-06-02
- 什么情况下可以使用模版程序网站 2021-06-02
- 9个设计技巧让你的网页迅速出彩 2021-06-02
- 搭建一个好网站需要注意哪些地方? 2021-06-02
- 依靠微信小程序应该怎么做微信产品推广 2021-06-02