创新互联谈如何做好原型图
2023-02-26 分类: 网站建设
各位看官若想知道如何做好原型图,首先得搞明白原型图的倒底是干啥用的,其实也没多大神秘的,主要目的就是:
“在产品开发前,弄清楚这个产品具体是个什么东西。”
次要目的就是: 产品这样设计得让用户喜欢 这些功能得让用户会用 这产品能真实解决用户的问题或满足用户的需求 最重要的是这产品得能让老板赚到钱

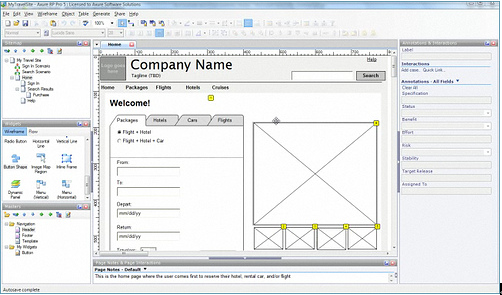
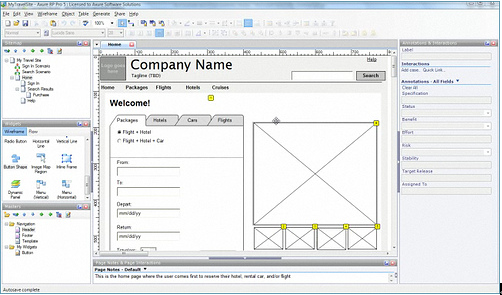
过了一遍用途,咱就要进入主题了,能不能做得好原型图也全看能不能实现上述的目的了,我们再来看看做原型图的工具,Axure RP
因为这软件是老外开发的,所以是英文版的,各位都是做产品研发的,一般都是产品经理,应该没什么障碍。
在各位开始做产品原型图前,好先对产品做好架构图、拓扑图,如果直接上手就做的话,做到一半你可能会发现自己做的东西逻辑有问题,会导致无用功。

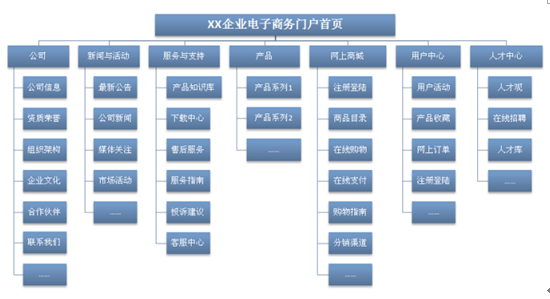
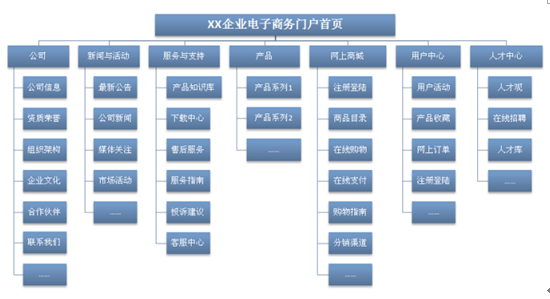
拓扑图范例如下:
一般做原型图的都是产品经理(PM)所以做拓扑图的也必然是产品经理,各位大大做拓扑图之前当然也要和客户做充分的沟通啊,一定要对客户的需求进行分析,客户想要实现的功能都有哪些、展示方式等等。全都了解清楚了再做拓扑图。
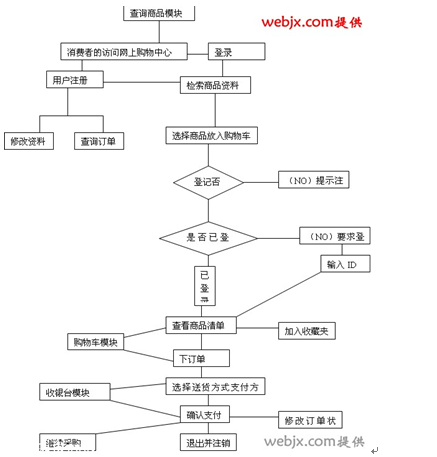
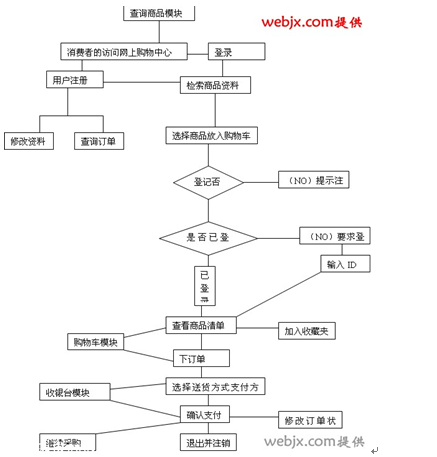
只是做拓扑图就够了吗?哥~~当然不够呀~~~还有很重要的流程图,如下(我这里盗张图,嘻嘻~):

对于比较复杂的平台性网站一定要做些流程图,来和客户反复确认流程是否合适,只有在客户确认了流程正确后,再做原型图,不然你图做好了,客户流程改了,你就傻眼了~~呵呵~
等到拓扑图和流程图都和客户核实了,你就可以大刀阔斧的做图啦~~哈哈

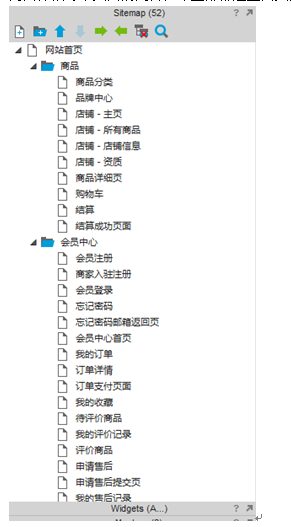
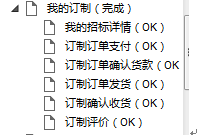
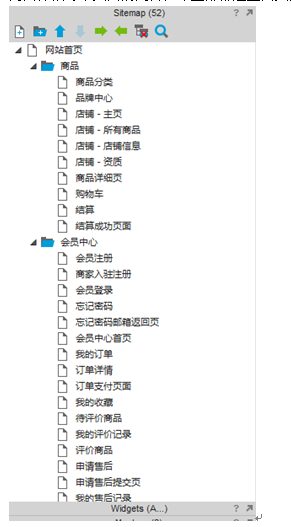
做原型图的时候不要先着急把首页做出来,本人的经验是要把所有的页面先全部都建立好,再具体做每个页面的内容,即全部都是空白页面,但先建立好树状的架构出来
等到网站的架构都用页面展示出来后,再开始动手做每个页面中的具体内容。

流程中的页面也要做出来,这样就规划清楚了
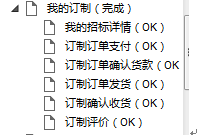
PS:我这里有个小技巧,将来原型图出来后,会要给设计师看的,只要是客户确认无误的,我就会在页面的后面标记(OK),这样方便与设计师沟通。
因为马上要开始做页面布局了,也是包含了一定的设计元素的,所以在动手之前还要与客户沟通下设计要求,并进行审美情态分析,为客户做设计定位。
以上全都是要在动手做页面设计前要做的工作,可见原型图做之前还是有许多工作要铺垫的。
现在再来说说页面的制作,技术方面的制作方法,我这里就不讲了,软件本来就很简单,如果有操作上的困难,各位看官可以去找一些教程之类的来看,我这里要讲讲页面的设计需要注意的地方。
首先,必须要尊重用户的使用习惯。
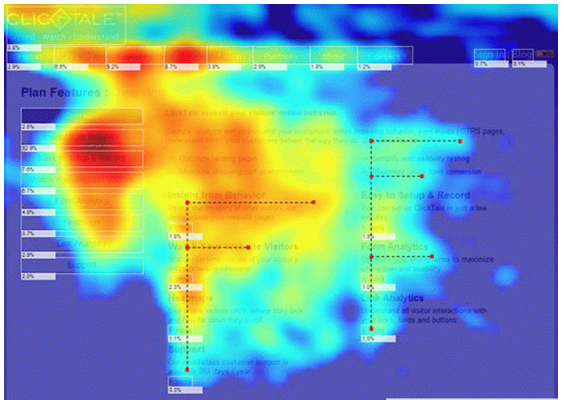
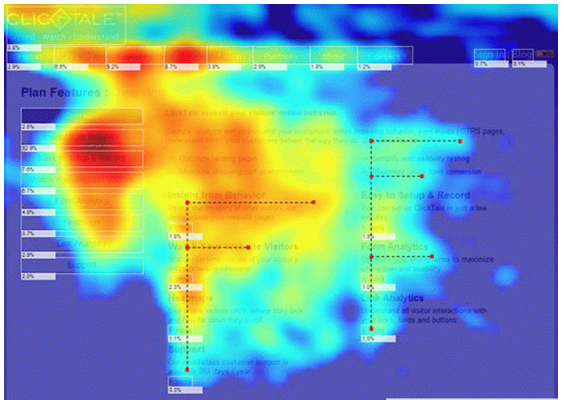
如果一个网站设计的过于复杂,用户都看不懂,那这个网站做的功能再强大也是空中楼阁。那究竟如何才能符合用户的习惯呢?可以去搜索一下页面的热力分析,学习一些比较基础的知识。
其次,要让页面可以引导用户去使用那些想让用户使用的功能。
有些功能只能做到比较深层的页面中,但又需要让用户去访问,所以就要考虑,怎么才能在站内的页面中实现导流到这些深层的功能去呢?有时会通过展示位来引流,有时还可以通过浮窗来引流,更吸引眼球的还可以用一些卡通形象的动态人物来引流,方式和方法各位可以更有创意。
再次,页面逻辑合理且策划的功能可实现。
说来产品经理也挺累的,又要考虑页面的设计布局能否吸引到用户,还要考虑产品的程序是否符合逻辑,有没有存在漏洞,并且策划的功能还具有可实现性。这就需要产品经理大概要知道程序的一些基础逻辑,不能页面设计完了,结果发现程序实现不了。绝对要避免设计存在逻辑错误。
最后,千万不要想当然的做页面,高频且深入与客户沟通。
不要因为做的多了,就想当然的开始做页面,甚至去模仿页面、抄袭页面。不要以为只是一个购物车的设计没多大难的,能够符合客户真实需求的购物车是需要经过推敲的,一个好的购物车能购促进用户产生更多的消费,一个普通的购物车只是用来装商品,一个差的购物车很难让用户产生结帐的冲动。
“在产品开发前,弄清楚这个产品具体是个什么东西。”
次要目的就是: 产品这样设计得让用户喜欢 这些功能得让用户会用 这产品能真实解决用户的问题或满足用户的需求 最重要的是这产品得能让老板赚到钱

过了一遍用途,咱就要进入主题了,能不能做得好原型图也全看能不能实现上述的目的了,我们再来看看做原型图的工具,Axure RP
因为这软件是老外开发的,所以是英文版的,各位都是做产品研发的,一般都是产品经理,应该没什么障碍。
在各位开始做产品原型图前,好先对产品做好架构图、拓扑图,如果直接上手就做的话,做到一半你可能会发现自己做的东西逻辑有问题,会导致无用功。

拓扑图范例如下:
一般做原型图的都是产品经理(PM)所以做拓扑图的也必然是产品经理,各位大大做拓扑图之前当然也要和客户做充分的沟通啊,一定要对客户的需求进行分析,客户想要实现的功能都有哪些、展示方式等等。全都了解清楚了再做拓扑图。
只是做拓扑图就够了吗?哥~~当然不够呀~~~还有很重要的流程图,如下(我这里盗张图,嘻嘻~):

对于比较复杂的平台性网站一定要做些流程图,来和客户反复确认流程是否合适,只有在客户确认了流程正确后,再做原型图,不然你图做好了,客户流程改了,你就傻眼了~~呵呵~
等到拓扑图和流程图都和客户核实了,你就可以大刀阔斧的做图啦~~哈哈

做原型图的时候不要先着急把首页做出来,本人的经验是要把所有的页面先全部都建立好,再具体做每个页面的内容,即全部都是空白页面,但先建立好树状的架构出来
等到网站的架构都用页面展示出来后,再开始动手做每个页面中的具体内容。

流程中的页面也要做出来,这样就规划清楚了
PS:我这里有个小技巧,将来原型图出来后,会要给设计师看的,只要是客户确认无误的,我就会在页面的后面标记(OK),这样方便与设计师沟通。
因为马上要开始做页面布局了,也是包含了一定的设计元素的,所以在动手之前还要与客户沟通下设计要求,并进行审美情态分析,为客户做设计定位。
以上全都是要在动手做页面设计前要做的工作,可见原型图做之前还是有许多工作要铺垫的。
现在再来说说页面的制作,技术方面的制作方法,我这里就不讲了,软件本来就很简单,如果有操作上的困难,各位看官可以去找一些教程之类的来看,我这里要讲讲页面的设计需要注意的地方。
首先,必须要尊重用户的使用习惯。
如果一个网站设计的过于复杂,用户都看不懂,那这个网站做的功能再强大也是空中楼阁。那究竟如何才能符合用户的习惯呢?可以去搜索一下页面的热力分析,学习一些比较基础的知识。

其次,要让页面可以引导用户去使用那些想让用户使用的功能。
有些功能只能做到比较深层的页面中,但又需要让用户去访问,所以就要考虑,怎么才能在站内的页面中实现导流到这些深层的功能去呢?有时会通过展示位来引流,有时还可以通过浮窗来引流,更吸引眼球的还可以用一些卡通形象的动态人物来引流,方式和方法各位可以更有创意。
再次,页面逻辑合理且策划的功能可实现。
说来产品经理也挺累的,又要考虑页面的设计布局能否吸引到用户,还要考虑产品的程序是否符合逻辑,有没有存在漏洞,并且策划的功能还具有可实现性。这就需要产品经理大概要知道程序的一些基础逻辑,不能页面设计完了,结果发现程序实现不了。绝对要避免设计存在逻辑错误。
最后,千万不要想当然的做页面,高频且深入与客户沟通。
不要因为做的多了,就想当然的开始做页面,甚至去模仿页面、抄袭页面。不要以为只是一个购物车的设计没多大难的,能够符合客户真实需求的购物车是需要经过推敲的,一个好的购物车能购促进用户产生更多的消费,一个普通的购物车只是用来装商品,一个差的购物车很难让用户产生结帐的冲动。
做原型图是个主观活,可以做的很粗糙,也可以做的很精致。无论大家是做个草图、还是高保真图,都一定要尊重客户的需求,不要去网上找个现成的模仿一下敷衍客户,要从客户真实意愿出发来考虑页面设计、功能设计。如果现在敷衍了客户,将来就会暴露出这些问题来,最后会花费更多的时间来处理这些问题。所以还不如前期在设计原型图的时候认真的与客户沟通好所有的页面和功能,以免后期花费更大的时间成本。
文章题目:创新互联谈如何做好原型图
文章地址:/news25/239975.html
成都网站建设公司_创新互联,为您提供网站内链、响应式网站、做网站、品牌网站设计、网站维护、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 品牌网站开发怎么样才是成功的 2023-02-26
- 百度推广优化:如何提高关键词质量度? 2023-02-26
- 网站设计解决方案都包含哪些方面 2023-02-26
- O2O校内威客微信小程序平台完成上线运行 2023-02-26
- 建站设计要根据用户进行规划 2023-02-26
- 对于企业来说网站设计有什么意义 2023-02-26
- 网站建设的四个阶段有人从低端开始有人直接高端做起 2023-02-26

- 成都网络公司要注重员工的培养 2023-02-26
- 企业产品免费推广平台大全 2023-02-26
- 创新互联程序员浅谈关于网站那点事 2023-02-26
- 网站排版设计时的相关问题 2023-02-26
- 逐一分析常见的搜索引擎的快照 2023-02-26
- 成都网站制作要突出产品特点 2023-02-26
- 成都分析成都网站建设快照回档的原因和处理方法 2023-02-26
- 网站优化人员怎样选定更好的网络公司 2023-02-26
- 成都怎么建设外贸网站更有作用? 2023-02-26
- 仪器仪表网站方案 2023-02-26
- 网站没有收录被K后的解决方法! 2023-02-26
- 网站页面设计的构建思维的方面 2023-02-26