网页前端制作系列-swiper插件之breakpoints参数
2023-03-25 分类: 网站建设
在日常网站开发中会经常遇到一些需要兼容各个终端的要求的,这种网站有个专属名称-响应式网站。顾名思义,就是能响应各个终端尺寸较好的展示网站内容。
在响应式网站开发过程多,大多数开发者是用媒体查询来写多几套css样式来布局排版,还有就是运用各种框架来进行开发,而网站功能方面一般都会有一些轮播效果,在单PC或者单手机站上轮播效果就随便写写就好了,不用考虑一个轮播结构是否兼容其他终端,而在响应式网站中,就需要考虑这种情况,如果是整屏轮播的话,只需要把宽度设置为100%就行了,而如果轮播功能是多个子模块同时显示的,就需要考虑小屏上的显示情况了,有些轮播内容比较少的就可以直接按照百分比缩放,然而也不是所有的轮播都内容少到能支持直接缩放显示,对于这种情况,我都是运用swiper插件来实现不同分辨率显示不同数量的轮播内容来解决这个问题的。
这个参数就是breakpoints。
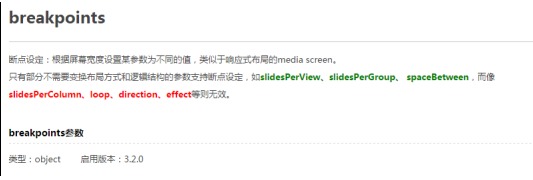
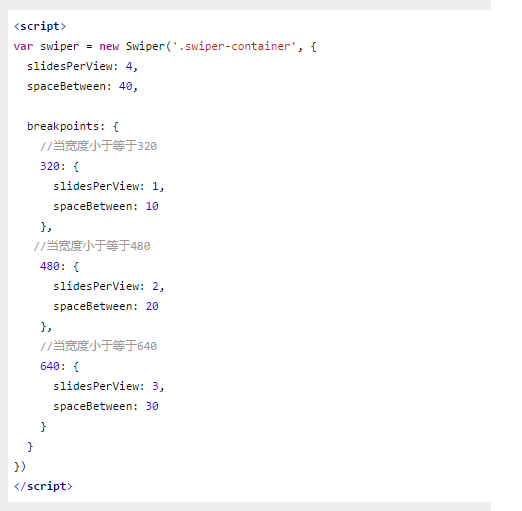
Swiper中文网中对于breakpoints的介绍如下:
在响应式网站开发过程多,大多数开发者是用媒体查询来写多几套css样式来布局排版,还有就是运用各种框架来进行开发,而网站功能方面一般都会有一些轮播效果,在单PC或者单手机站上轮播效果就随便写写就好了,不用考虑一个轮播结构是否兼容其他终端,而在响应式网站中,就需要考虑这种情况,如果是整屏轮播的话,只需要把宽度设置为100%就行了,而如果轮播功能是多个子模块同时显示的,就需要考虑小屏上的显示情况了,有些轮播内容比较少的就可以直接按照百分比缩放,然而也不是所有的轮播都内容少到能支持直接缩放显示,对于这种情况,我都是运用swiper插件来实现不同分辨率显示不同数量的轮播内容来解决这个问题的。
这个参数就是breakpoints。
Swiper中文网中对于breakpoints的介绍如下:


它能根据分辨率的不同来设置显示不同的数量,极大的改善了轮播功能兼容各个终端的不足。同时也缩减了网站开发所耗费的时间,是响应式网站轮播功能实现方式比较优秀的方法,当然如果说根据不同分辨率来写多几个轮播来根据分辨率调用也是可行的,但是这样比较耗时耗力,网页加载时间也会比较久。
网页标题:网页前端制作系列-swiper插件之breakpoints参数
文章URL:/news25/247425.html
成都网站建设公司_创新互联,为您提供定制开发、自适应网站、品牌网站设计、Google、网站维护、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站文章内容是否需要加图片 2023-03-25
- 提高新网站浏览量的绝密方法-网页设计应注重实用性体验 2023-03-25
- 网站建设开发需要注意哪些事项问题 2023-03-25
- 【成都建站公司】外贸网站建设的五个要点 2023-03-25
- 成都企业网站做优化就找创新互联 2023-03-25
- 品牌宣传型网站建设解决方案 2023-03-25

- 成都【微信营销知识】关于微信营销的8条实战秘笈 2023-03-25
- 在网页设计中页面该如何才能吸引用户 2023-03-25
- 成都专业网站建设中应该注意什么? 2023-03-25
- 优秀的响应式企业网站开发要怎么做 2023-03-25
- 网站运营之你所不知道的隐形成本 2023-03-25
- 教你如何获得百度站点logo权限 2023-03-25
- 成都企业网站制作轻松网页设计的方法 2023-03-25
- 做出高端网站建设这些技巧要注意的 2023-03-25
- 网站建设公司助企业打开网络营销大门 2023-03-25
- 成都您的网站建设使用的是正确的颜色吗? 2023-03-24
- 成都星空体育app最新版本(2024已更新)建设:如何确保企业门户的稳定性? 2023-03-24
- 网站定制是什么?网站定制的好处有哪些? 2023-03-24
- 牡丹江网站建设_网站制作_seo公司 2023-03-24