小程序设计规范(二)
2023-12-28 分类: 网站建设
在上一次成都网站设计的内容分享中给大家分享了关于小程序使用规范中的设计区域规范,今天跟大家继续分享关于工具栏设计的规范。
工具栏设计
1. 小程序设计规范

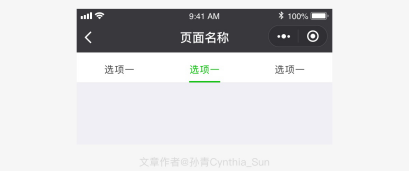
顶部标签的分页栏颜色可以做自定义的设置,但是一般我们会沿用APP的设计风格,以保证两个平台模块在视觉效果上的统一性。
2. 常见的几种表现形式

1. 小程序设计规范
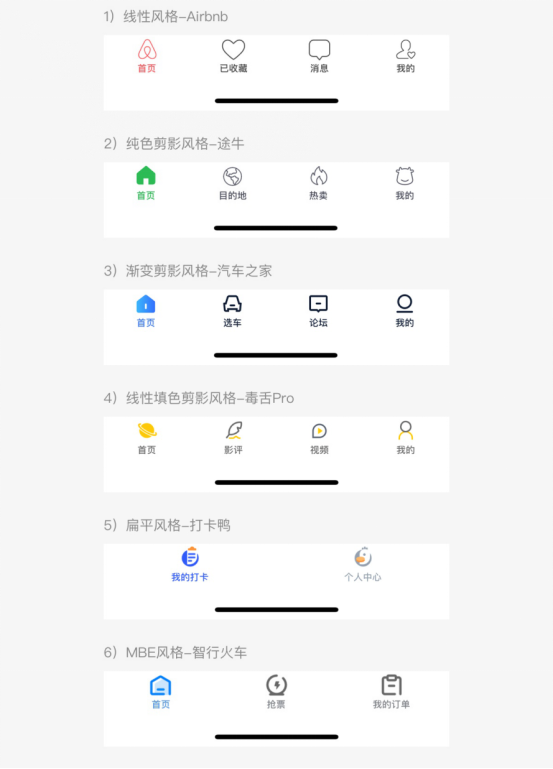
微信上也有提供小程序的底部标签,一般建议的标签数量是2-4个,或者根据自身产品选择标签或者去掉都可以。
2. 以下是几种常见的表现方式

主要是分为线性风格、纯色剪影风格、渐变剪影风格、线性填色剪影风格、扁平风格、MbE风格等。
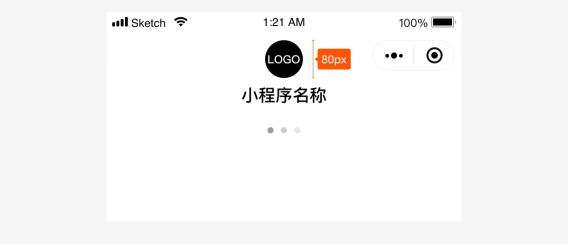
启动页图标
还有一种是启动页的图标设计,启动页除了logo外,其他的元素都是由微信统一提供的,设计师在做的时候只用提供倍数的logo就可以。

加载样式
1. 小程序设计规范
小程序都会自带全局加载的功能,但是这个功能并不是很好用,还有一种模态的加载样式,由于是覆盖的整个页面,所以用户在等待的过程中不明确具体加载的位置或者内容是,所以这个也最好不要使用。
2. 常用的加载样式
如果使用加载样式的话,要告诉用户具体加载的位置,以免让用户产品焦虑及快速离开。
以上就是成都网站设计工程师给大家分享的关于小程序设计规范的另外几张设计规范,其实总体来说小程序的设计规范也是基于网页设计的基础之上,只不过对于小程序的我们会有针对性设计说明。
网站栏目:小程序设计规范(二)
URL分享:/news25/310725.html
成都网站建设公司_创新互联,为您提供域名注册、品牌网站建设、微信公众号、定制开发、企业网站制作、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都市全面启用新版行政执法证 2023-12-28
- 成都小程序开发公司正处于大爆发前夜! 2023-12-28
- 成都企业建站之营销型网站怎样建设才能吸引顾客? 2023-12-28
- 微信小程序之上拉加载与下拉刷新 2023-12-28
- 技术小白怎么辨别美国服务器 2023-12-28
- 上海网站建设模板制作公司(百度网站建设制作公司) 2023-12-28
- 什么是VPS主机?网站如何从VPS主机中获益 2023-12-28

- 网站排名优化公司如何从用户需求的角度去写原创文章 2023-12-28
- 企业网站设计中的几个误区知识点 2023-12-28
- 一样的东西不一样的感受-成都360度全景展示 2023-12-28
- 网站推广没有捷径脚踏实地才是硬道理 2023-12-28
- 网站制作定制站怎么收费 2023-12-28
- 建网站难度大吗?效果好吗? 2023-12-28
- 南开企业为什么需要制作官网?有哪些好处? 2023-12-28
- 多云环境挑战,如何在您的产品生命周期中构建安全性 2023-12-28
- 成都网站建设三个因素成就新网站! 2023-12-28
- 发现网站打不开怎么办 2023-12-28
- 如何做好营销型网站建设的基本功能 2023-12-28
- 做一个网站多少钱?制作的费用一般多少? 2023-12-28