做网站时必知的网页设计技巧,让网站页面建设更加合理
2021-06-07 分类: 做网站
其中的关键就在于优先并且始终考虑你的客户。
幸运的是,虽然网页设计还是一门较新的学科,但它对人机交互(HCI)的科学研究的帮助很大,而我们这篇文章就将会由9个来自HCI研究的准则,他们都能帮助你在设计网站和程序时,更好地专注于用户。
界面设计侧重于界面功能的布局,用户体验设计则侧重于更大的局面,也就是整个体验,界面设计只是其中的一个子集。
1.了解客户的需求
最重要的是,我们需要定位用户——内外都需要。这就意味着我们的应用能吸引多少流量,更重要的是,了解其中客户地需求,以及他们在满足需求的道路上所遇到的障碍。
而要做到这种程度的分析,我们需要更细致的统计数据,这就需要深入了解网站的用户了。与用户面对面交谈,观看他们的使用流程,询问相关的问题,比如“你对这种设计有什么看法?”,或是其他更深的问题。
用户的需求是什么?是什么在阻碍他们满足自己的需求?而我们的网站将会如何帮助他们解决或是克服这些阻碍?
千万别空想你的用户想要什么,你需要实地深入挖掘。毕竟,欲望只是需求的产物,如果我们能够满足用户深层次的需求。就能满足他们的一些愿望,以及更多的基本要求。
通过数据分析以及与用户的沟通,我们能够得到许多问题的答案,这些问题可能是从如何使用界面,或是界面的重点应该放在哪里。
2.定义界面的使用方法
在设计界面之前,我们需要想清楚它的使用方法。随着触屏的普及,观察比想象更能发挥作用。
亮点:应用程序的用户体验大多来自轻松和流畅的横向触摸。
人们有这么两种方法来使用网站和应用程序:通过与产品进行交互的直接方法,与通过与产品外围进行交互的间接方法。
直接交互的例子:
点击按钮
刷卡
使用指尖进行拖拽
简介交互的例子:
使用鼠标点击
使用键盘命令/快捷键
键入表单输入域
在Wacom上绘图
有时交互很简单。
用户定位以及用户所使用的设备会在很大程度上影响我们的决定。如果是为老年人或是手部受限的人群进行设计,我们就不需要太多的横向滑动。如果是在为通过键盘来与应用程序进行沟通的编程人员或是作家进行设计,那么我们需要支持所有常见的快捷键方式,以大限度地减少鼠标使用时间。
3.设定预期
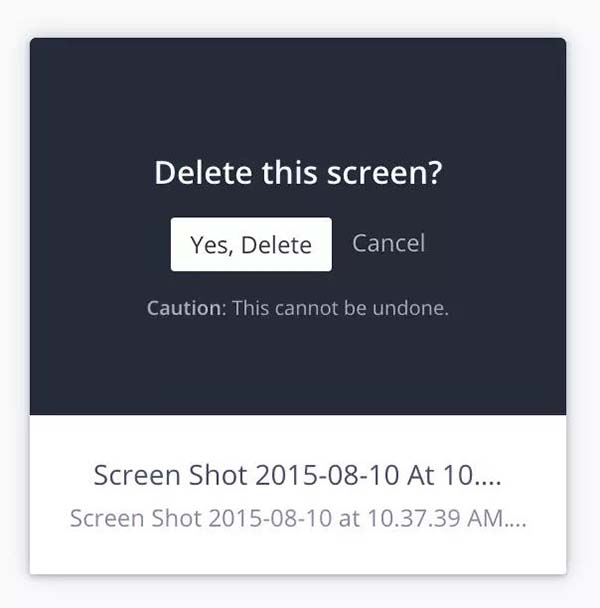
许多网站或是应用都会出现这样的情况:单击按钮就进入付款界面、删除网站或是一些不是很好的界面。每一次点击都有结果,有时还会带来焦虑。
因此,一定要让用户知道如果点击了这个按钮会发生什么。我们可以通过设计或是复制来做到这一点。
通过设计设定预期:
突出显示所需的按钮
使用约定俗成的符号,如用垃圾桶代表删除、加号代表添加内容,放大镜用来表示搜索
选择具有相关含义的颜色,如绿色代表“前进”,红色代表“停止”
通过复制设定预期:
解释清楚按钮的作用
在空白处提供具有导向性和鼓励性质的文字说明
适时发出警告并要求确认
对于不可逆的行为,如永久删除某些内容,则需要询问用户是否确定。

4.预测可能出现的错误
人都会犯错,而神明会原谅犯错。——Alexander Pope《论批评》
人总是会犯错,也总是不得不承担后果。这里有两种方法可以减少错误的影响:
(1)防止错误发生
(2)亡羊补牢,为时不晚
我们能在很多电子商务网站以及表单设计中看到很多规避错误的方法:在填写完所有空格钱,按钮并不被激活;表单常常会检测到电子邮件地址错误;以及弹出询问窗口询问你是否真的想清空购物车。
与亡羊补牢相比,预测错误从而规避往往没那么沮丧,毕竟点击“下一页”或是“提交”时在发现错误简直太难过了。
在写防错说明时,我们需要确定说明说清楚了两件事:
(1)把问题解释清楚了,例如,“你说你出生在火星,但人类并没有在火星上殖民,所以出错了”。
(2)将问题的解决方法解释清楚。例如,“请选择地球上的一个出生地”。
另外,请注意我们还需要一个保留之前的某些状态,好查看之前并没有出现错误的情况。例如,如果我不小心删除了某些重要文件,但实际上可以回复文件,请使用一行文字让我知道有这个功能,就像“您可以转到垃圾桶还原已删除的项目”一样。
预测用户错误的原理称为poka-yoke原理,这是一个日本术语,意为“防错”。
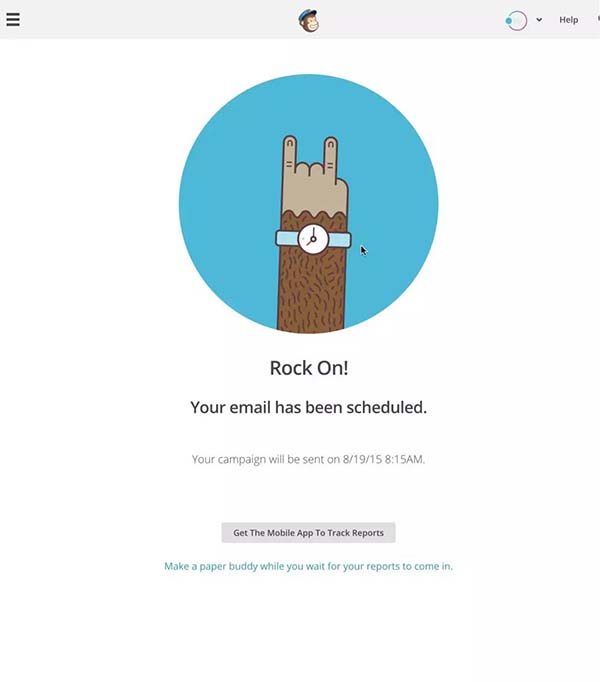
5.反馈迅速
在现实世界中,环境总是给予我们反馈,我们说话,别人回应;我们撸猫,猫则会发出咕噜声或是嘶嘶声,当然这取决于它的心情。
数字界面往往不会给予我们反馈,我们总是不知道是否该重新加载页面、重新启动笔记本电脑,还是将它关闭,从最近可用窗口中删除。
所以我们可以设计一个加载动画。当我们点击它时,让那个按钮弹出并反弹,当然幅度不要太大。如果我完成了一些事的时候,也可以设计一个虚拟的“击掌”,让我知道我的完成情况。

但要确保反馈最够迅速。Usability.gov将任何冲过1秒钟的延迟定义为中断,超过10秒基本可以说是受损了。但实际上,只需要三秒钟,就能让美国一般的人口受到影响。
如果页面只能在5秒左右加载好,就不需要显示进度条了,因为这会使得加载时间看起来更长了。单可以使用并不明示前进的可视化,例如Mac的“死亡风车”。如果我们需要在网站上使用进度条,请考虑尝试使用一些视觉技巧,这样能让加载看起来更快一些。
6.仔细考虑元素的位置和大小
Fitt定律是人机交互(HCI)的基本原理,它是指:获取目标的时间是目标距离和大小的函数。
换一句话说,如果元素越大或是越近,我们就能更快地把光标放在上面。这句话对人机交互和UI设计来说意义深厚,但其中最重要的有三个:
我们需要使得按钮和其他需要点击地元素大到能够轻松地被点击和查看。这对于菜单一类地连接列表来说十分重要,如果空间不足,我总会点进错误的链接。
为更常用的操作制造更大更突出的按钮。
在屏幕的边缘或是角落防止导航,或者是其他常见的交互元素,例如搜索栏。可能你会觉得这有违常识,但在边缘就减少了对准确性的要求,用户就不用担心点到范围外去了。
在考虑元素的放置位置和大小时,请始终记得考虑交互方式。如果你的网站是水平滚动而不是垂直滚动的,就需要考虑在何处、如何给用户提示这一特殊的滚动方式。
7.不要忽视标准
作为创意性职业,设计师总是倾向于重塑食物,但这并不总是最好的主意。
为什么?因为熟悉界面的改进会增加我们的“认知负荷”,这使得用户要再次思考自己的学习过程。我们的确可以随心所欲地重新设计车轮的形状,但这一切都要建立在实用的基础上。
这一法则正好解释了为什么Google文档的菜单栏几乎与Vista系统之前的Microsoft Word的菜单栏相同:
![]()
Vista系统之前的Microsoft Word
![]()
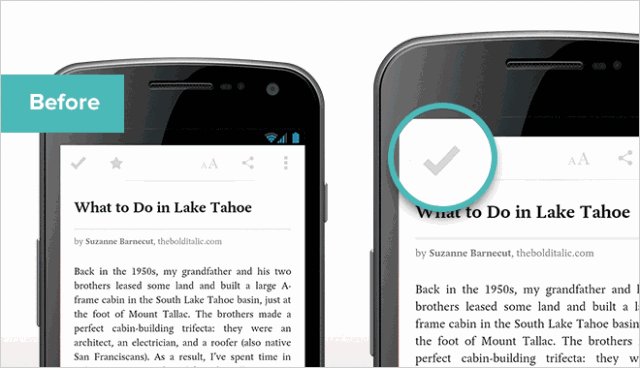
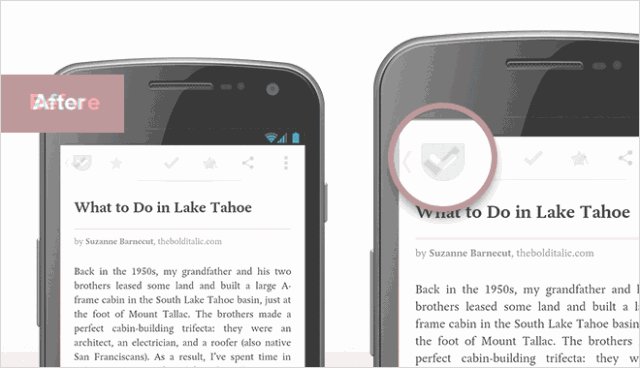
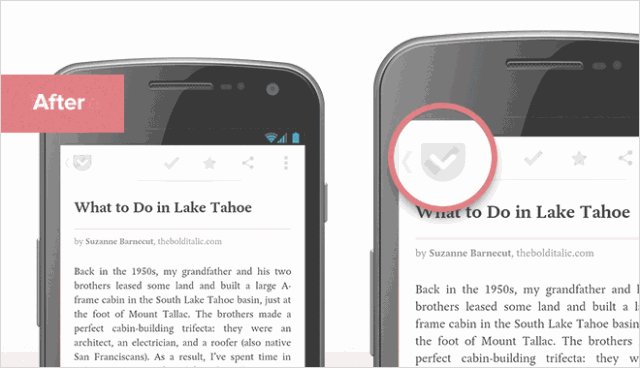
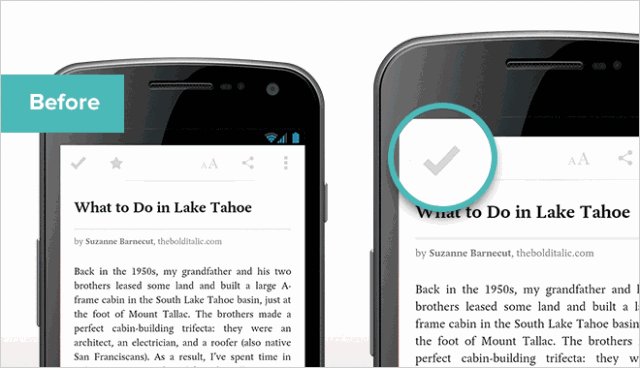
这也解释了为什么Pocket为什么要在其Android应用程序中更改归档按钮的位置。

在2013年的秋天,归档按钮被放置在了屏幕的左上角,右侧是Android设计规范所说的“向上”按钮。Pocket想让人们更关注阅读体验,而不是简单地重复一些简单的操作,但更改过后的位置会使得新用户以外关闭并归档他们正在阅读的文章,而不是像预期那样顺利地返回到他们地阅读列表中。
这一微小地变化,增加了新用户继续使用Pocket23%的可能。
8.增强界面的可读性
当谈到可读性时,人们常常会引用哈佛大学心理学家George Miller的论文《神奇的数字7(+-2)——我们信息处理能力的一些限制》,文章提出,人们在短期的记忆中只能有效地处理5-9件事。米勒本人称这是巧合,但这并不阻碍这句话地流传。
也就是说,简单的事情更容易合乎逻辑,在短期内更容易被记住。因此,我们需要控制界面中需要记住的事情的数量,以提高界面的可读性。我们可以通过分块来达到这一目的,即将信息分成更容易消化的小块。
这一想法与Tesler复杂性保护定律不谋而合,该定律认为UI设计师应该尽可能简化他们设计的界面。这可能意味着尽可能地掩盖界面背后应用程序的复杂性。但Microsoft Word是一款没有很好遵守此定律的流行产品。
大多数人只会用Word来打字,但另一些人可以用Word来做各种高级的事。在全球范围内,每个人都使用相同的用户界面打开相同版本的Word,这就使得只需要打字的人被很多他们可能永远不会使用的选项所淹没。
从而就有了渐进式公开的概念,其中高级功能被隐藏在了次级菜单中。我们在网站中经常遇到这种情况:介绍产品的文本往往比较短小,然后可以链接到更多详细信息的页面。这也是移动射击的好时间,如何构建一个强大的导航也是我们一直面临着的挑战。
专业提示:避免在链接和按钮中使用过多的“了解更多”和类似的非特定文本。为什么?因为这些文本并不能告诉客户他们会知道更多什么。通常人们只是浏览界面以找到一个连接到他们西昂区的地方的链接,即使重复15次“了解更多”,也并不会使得用户更关注这里,屏幕阅读器的用户尤其如此。
9.使决策变得简单
现在的网站总是如此的喧嚣:横幅突然进化成了全屏广告,消息弹出、全是请求我们订阅但我们却没有机会阅读的博客,视频插页式的广告迫使我们消耗宝贵的观看秒数,甚至各种小部件、弹出窗口、工具提示……
有时候我十分渴望拥有一个平静的网络,Hick法则也告诉我,我真的需要一个这样的网络。Hick法则是说,给用户提供的选择越多,他们就越难做出决定。
这几乎影响了所有我们所构建的内容:
总体布局
导航菜单
价格页面
博客索引
内容提要
列表还很长,不过结果都一样:我们设计得越简单,用户做出我们希望他们做出的决定就越快越容易。这正是很多登陆页面和非实时电子邮件只有一个号召性用语的原因。
专业提示:有时候,我们又需要用户放慢速度并仔细选择。这就是为什么Pinterest、Dribbble和许多博客得平铺设计都运行良好。毕竟,经过抉择,用户更可能选择了一个更适合自己的选项。
10.以数据为参考对象
尽管我们都希望我们能够以纯粹的艺术价值来看待我们的设计作品,但事实上,借以设计来实现目的同样重要。
尽管借助用户调研,我们能在设计中更好地进行决策,以实现设计地目的,但启用设计后的数据仍具有极大地指导意义。
因此,我们可以为网站设置一个分析后台,并定期进行分析。现在有很多不同的分析工具,但我建议使用Google Analytics或是Mixpanel,具体就要视项目类型而言了。
Mixpanel专注于事件,因此它会根据访问者在您的网站上的操作收集数据,而Google Analytics更具有行为性,可为您提供操作时间和流量来源等。虽然这两种工具都可 以提供这两种形式的数据,但它们的侧重点各不相同,我们需要选择最适合需求的那一款。
注意:这两种工具都可以在一定数量内免费使用。Webflow和类似平台通常通过简单的API密钥交换使得分析设置变得更加容易。
Webflow中值得称道的交互设计
许多Webflow的设计师已经使用这些原则来构建直观且引人入胜的交互,比如说:
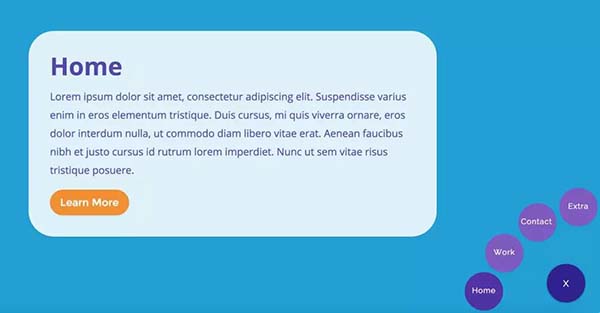
扩展的圈式导航

这是一个设计简洁且迷人的组合,同时十分切合Fitts法则:在屏幕边缘防止链接是最适用的。当用户不希望在导航中隐含层次结构时,循环导航会是一个不错的选择。
你会为这位女孩买杯酒吗?

重新设计优衣库
有一天,设计师Tim Noah在优衣库网站上购物时,他发现他们的导航系统十分复杂,他想要重塑这一元素,采用更平板化、对移动端更友好的方式。我最喜欢的,就是他将优衣库的需要几次点击和页面加载才能遍历完的多层级导航重新设计成了单页体验。公平地说,优衣库在他们的移动端网站上做了同样的事情,但他只是一个移动子域名,并不是桌面网站的相应版本。
需要注意的是,这次重新设计只是一个个人行为,和优衣库无关。
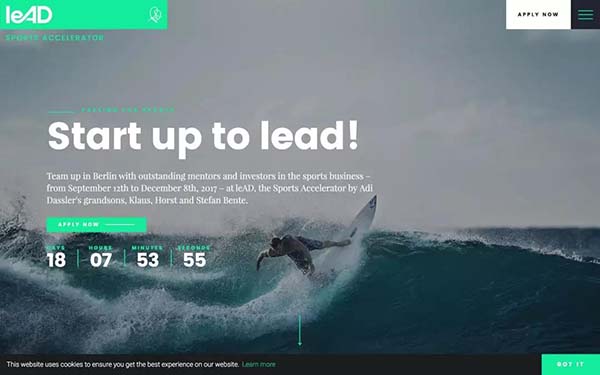
引领运动加速器

这个网站在前面所提到的亮点上十分突出。第一,了解客户。引领运动加速器知道他们需要吸引产品制造商的注意力,而他们的网站则会留下第一印象。第二,提供反馈。无论是滚动、悬停还是点击跳转,网站都会立即响应访问者的操作,并且还是一些令人惊喜的方式。
从菜单到滚动的交互,这些都是功能优化的很好的例子了。
网页名称:做网站时必知的网页设计技巧,让网站页面建设更加合理
URL链接:/news26/116726.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有做网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业做网站流程安排 2021-06-07
- 做网站之前需要从哪几方面考虑 2021-06-06
- 北京网站制作做网站的发展方向 2021-06-06
- 企业做网站怎样选择网站建设服务商 2021-06-05
- 做网站优化的时候要注意什么? 2021-06-05
- 北京网站建设:企业做网站的几个想法上的误区? 2021-06-05
- 深圳做网站的公司有哪些呢? 2021-06-04
- 北京网站建设公司做网站需要注意的事项? 2021-06-03
- 做网站到底价格重要还是性能重要呢? 2021-06-02
- 北京网站制作做网站的需求量增大 2021-06-01

- 客户做网站请先考虑好要做什么样的效果和功能 2021-06-04
- 为什么要帮企业做网站? 2021-06-04
- 现在做网站都要经过哪些流程? 2021-06-03
- 做网站的不如卖白菜的 2021-06-03
- 信息开发行业做网站设计的技巧 2021-06-01
- 企业做网站需要提供什么资料 2021-06-01
- 新手北京做网站应该怎么做?一般多少钱? 2021-06-01
- 公司想做网站,但是对企业网站建设什么都不懂怎么办? 2021-06-01
- 北京网站建设做网站要了解哪些基本知识? 2021-06-01