网站的制作和改进5个方法
2022-06-07 分类: 网站建设
任何人都喜欢自己的网站能得到大量的人气,本文为大家提供网站的制作和改进5个方法,希望能够帮助大家提供一个新的建站水平。合理的设计好一个网站,可以使读者快速阅读网站的文章,并且会饶有兴趣的阅读其他的内容,如果设计的网页很另类很个性,导致读者无法迅速找到想要进入的主题,那么读者会很快离开你的网站。
1、告诉人们你能做什么
许多网站慢慢的倒下,因为他们只是显示一个摆设,并没有解释你能为用户提供什么服务。告诉用户你有什么具体的技能。

2、理解色彩无障碍性
说完字体后,我们还需要指出使用正确颜色的重要性。例如,黑色文字在白色背景,如果使用高对比度,橙色背景上的红色文字会令你的眼睛感到紧张。此外,使用一些对特殊形式色盲的用户友好的颜色(检查工具名为Vischeck,可以测试某些类型的色盲)。
有些色彩组合只适合运用在前景色的部分,而不适合做背景色。举个例子来说,深蓝色的文字搭配粉红色的背景,与粉红色的文字搭配深蓝色的背景,都是使用两种一样的颜色,但用在不同的部分则影响了它的可读性和阅读的舒适度。重要的是,不仅要使用良好的色彩组合,而且要把它用在页面中的合适元素上。
3、删除不必要的图像
极简主义是流行的设计趋势,你应该不断质疑你的网站上的图片或文字。因为您的网站使用和导航越简单,人们就会停留的时间越长,他们最终会看到的工作越多。

4、添加号召性用语
许多网站提供了一系列令人惊叹的功能和外观,但是对于用户来说这个网站是什么?你的网站是否与他们在寻找的相符合?所以无论设计师最初创建网站的原因,都要在网站上添加号召性用语,让用户第一时间知道你的网站在讲述什么。无论你创建网站的原因是什么,理想情况下,在您的主页让人们知道网站的用途。

5、明智和有条理地使用字体
虽然有成千上万的字体,但你真的能用的只是一小部分(至少要等到主要的浏览器完全支持CSS3)。 所以坚持使用网页安全字体。如果你不喜欢网页安全字体,可以考虑利用sIFR或Cufon逐步增强的网页设计。
保持字体的一致性,确认标题和段落的内容看起来有所不同。使用空白、调整行高、字体大小和字母间距属性,使用户轻松愉快地阅读和扫描内容。
也许一个网页设计师常常犯的错误就是使用不对的字体大小。因为我们想尽可能的将内容都塞在一个网页中呈现,所以我们有时设置字体大小而让用户感觉到不舒服。如果可能的话,尽量保持字体大小12像素以上,特别是对段落内容。虽然很多没有遇到因为字体太小而造成阅读上的困难,但是想想老人家、近视眼和其他类似视觉障碍的族群吧。
6、使设计有灵活性和可维护性
一个好的网页设计师可以确保以后可以很容易更新或修改网站。设计一个有可塑性、易于维护的网站,是一个伟大网页设计师的标志。让你的工作尽可能从结构化转向模块化。
网页设计这个行业是动态的,而且还很“年轻”。事情往往在短暂中变化。牢记这种思想,将推动建立更加灵活的网页设计。
7、让浏览器在保存页面时失败

在页面源文件上增加下面一行代码,保存页面时,就会报错误:
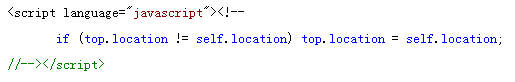
8、防止被人frame 或者 iframe 包含我们的页面

9、脚本出错时,也不提醒

10、自动显示最后更新时间

11、使用清晰、明确的文案
文案标题对网站的成败至关重要。为了确保你的标题、导航标签,甚至你的正文内容都足够明确,最好的方式是问问你自己:在另一个上下文中,你的话是否可能意味着别的东西?如果可能,那么这说明你表述得太模糊不清了。
继续这一思路,问问你自己:“一个15岁的人会理解我所做的或所出售的东西吗?如果有人登陆了我的网站,并且他对这个行业一无所知,如果我只使用像‘创新’,‘多元化’,‘战略’或‘行业’之类的词,他们会买它吗?”
你一定要清楚,你是用文字,而不只是用照片或设计理念来销售产品。不要依赖用户对你的品牌意识。他们可能从来没有听说过你的品牌。
尤其对创业公司而言,当你的产品或服务是一种新兴趋势,或你在现有市场是一家新的参与者的情况下,明确的表达变得十分重要。比较出售几乎相同产品的两家不同的公司的主页。一家公司的主页让你觉得对于他们销售的是什么毫无疑问,而另一个公司的主页让你觉他们卖的是“高雅”。
当前题目:网站的制作和改进5个方法
当前地址:/news26/164426.html
成都网站建设公司_创新互联,为您提供自适应网站、虚拟主机、企业建站、网站内链、手机网站建设、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 新网站不收录,是什么原因?如何解决? 2022-06-07
- 网页设计时应该考虑到得问题 2022-06-07
- 链接程序是如何工作的? 如何创建真实的链接数 2022-06-07
- 分享几个关于营销型网站内容推广当中的误区 2022-06-07
- 成都网络推广常用的方法其实只有这三种,该怎么高效运用? 2022-06-07
- 网站开发流程是什么 都有那些步骤 2022-06-07
- 网站推广企业“三步走”战略,助力行业环境升级。 2022-06-07

- 网站快照停滞或退档原因分析 2022-06-07
- 如何设计外文网站小建议分享 2022-06-07
- 车轮链接策略提高外链和网站权重 2022-06-07
- 站长如何推广博客效果最好?掌握这四个方法,让你的网站访客不断! 2022-06-07
- 企业网站怎样才能选好合适的关键词 2022-06-07
- 网站百度快照被劫持的表现及应对方法 2022-06-07
- 军装照H5背后的营销手段 2022-06-07
- 域名选择技巧:CN域名争议解决知识问答大全 2022-06-07
- 新媒体标题怎么写 2022-06-07
- 提升移动设备响应式设计的8个建议 2022-06-07
- 在无锡逆向思维在百度优化中的作用 2022-06-07
- 成都网络公司优化的具体流程 2022-06-07