亚马逊的电子商务网站购物经验
2016-08-13 分类: 电子商务
亚马逊的电子商务网站购物经验
设计的电子商务网站,如今面临一系列的挑战,试图建立一个用户体验的可能性增加访问者在线购物。
战斗激烈的网络竞争和消除消费者的忧虑,设计人员可以采取一些措施以提高他们的在线商店的可用性。
自1995,亚马逊已经确立了自己在电子商务世界的领袖。它的成功不是偶然的,也不仅仅是在正确的时间出现在正确的地方的结果。
亚马逊的成功是直接导致一个强大的用户购物体验。
在这篇文章中,我们将讨论一些特点亚马逊购物体验会,无论在理论上或实践上,提供了一个模型,值得模仿的电子商务开发人员,民网站优化、网站seo优化排名,目的明确
亚马逊购物体验的开始,当然,在首页,在用户的视觉通知网站的双重目标:
产品搜索和在线购买
这些元素凸显,我们看到亚马逊的简单的双重目的:
•用户能够快速地查找和购买产品
•卖方能够快速处理网上购物和赚钱
因为亚马逊是众所周知的,只有少数游客不知道的那些事(即产品搜索和网上购物)都是可用的。
但设计师和建筑师亚马逊的团队已经确定在网站结构这两个元素突出,可用。
设计师、客户、项目经理和开发人员参与建设电子商务网站可以效仿这个例子清楚地强调产品搜索和在线购买从用户的体验是否为新用户或老用户。
内容根据当前用户
一旦建立了网站的产品搜索和在线购物的功能,用户最有可能想利用这些特征就开始搜索。
亚马逊使用Cookie来保存用户登录,而用户的购物习惯进行跟踪并存储服务器。
这是一个很好的提高,因为它动态地定制用户体验基于现有搜索,网页浏览,愿望清单添加、写评论,最终购买。
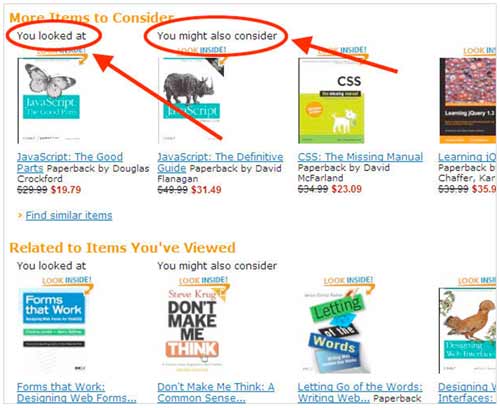
相关的项目展示
一个例子是定制内容主页上看到的,修改的主要内容基于用户如何(是否登录或不)与产品搜索功能的相互作用:

正如亚马逊所做的,一个好的电子商务网站将跟踪客户端行为(在服务器端)保证每个用户的后续访问越来越适合他们的口味和习惯。
这增加了用户进行购买的可能性,并在某些情况下,它会加速采购流程。
更重要的是,它暴露了用户更广泛的产品和服务,用他们感兴趣的领域。
各种“为什么选择我们”的提醒
亚马逊购物体验被提醒为什么用户要购买一个产品从亚马逊而不是从其他来源(在线或其他方式)。
另一个好例子的“为什么选择我们”的提醒是显示在上面的图片。当用户添加一些商品到购物车,一大鲜明的黄色横幅出现在屏幕的顶部,告诉用户他们现在有资格获得免费送货。
旗帜也还包含一个链接到可能适用的任何限制。
从逻辑上讲,通知“免费送货”应该是一步在“发货选项”,但这一过程发生在用户已承诺的项目在他们的购物车。
所以,显示这黄旗只要用户的车可以免费送货的可能性增大,他们会按照他们通过购买。再次,黄色的旗帜在影响状态,“这是一个很好的理由来购买我们的”。
生活就像本书预览
一个消费者不愿意在线购买的原因是,他们无法评估产品的质量。
但是,一个产品一个比实际拿在手中阅览关闭预览可以帮助消除一些,如果不是全部,这种犹豫。
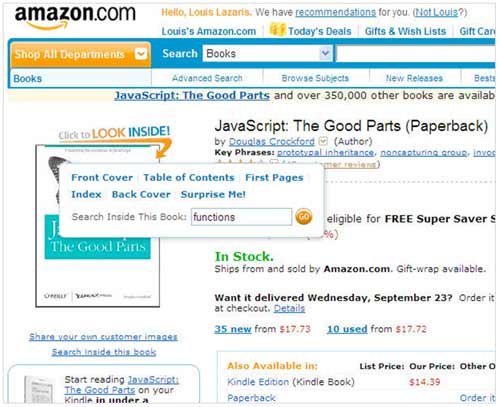
“看看”的特征
本书是一个最经常购买的商品在亚马逊,所以难怪亚马逊开发团队已经建立的特征,它指的是“看”。
“看”的功能可以让顾客认为某些书籍:通常封面,目录,第一页,索引和封底。

看到上面的截图和一些图像的进一步上升,“看看”的特征(这是供无数的书籍)是可以从任何一页,书的封面缩略图和产品页的个人书籍。
在缩略图在产品页面上打开一个菜单的书的章节。
“内搜索”功能
预览菜单的“看”的特征也有一个小盒子标记”里面搜索这本书”,它可以让用户搜索整本书,不只是部分可预览。
当用户选择一个选项,从“看”菜单,一个灯箱弹出,给用户一个产品预览,是几乎一样好,拿着书在你的手中。
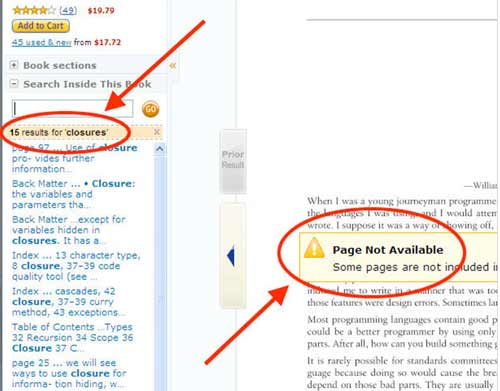
如上图所示,在“内搜索”功能也包含在灯箱和提供更多的功能。下面的图像显示了当用户执行搜索的一个例子。

的“内搜索”功能返回结果从任何一页书中,通知用户如果页面没有可供预览。
搜索引擎也足够直观,包括奇异的单词的复数形式,这是做法。虽然我发现这个功能有点问题,它仍然是一个很好的选择已经在研究一本书。
电子商务开发人员今天可能没有预算或技术资源,包括这样的功能在他们的网站上,但你能确保在概念阶段,产品获得尽可能高的曝光度。
可定制的历史和建议
前面我们讨论了“推荐项目”出现在某些路段的亚马逊网站。有些路段,以及顾客的整个产品的观看历史,可以修改。看下面的图片。
每个产品上市的购物者在亚马逊个人页面“今天的建议你可以编辑。
单击“修复此推荐”链接将打开一个窗口,解释了为什么这项建议,给顾客的选择去改变它。
通常,一个项目是基于优先购买或跟踪购物习惯推荐。购物者可以告诉亚马逊不推荐任何项目的基础上,因子。
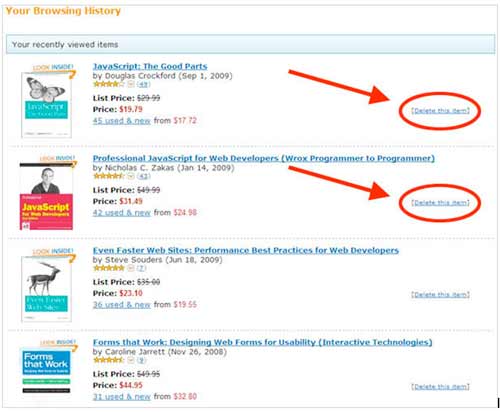
另一个可定制的特点是所有的顾客浏览产品历史。此选项并不总是很容易找到但出现在用户的个人页面顶部。一个用户的浏览历史,举例如下。

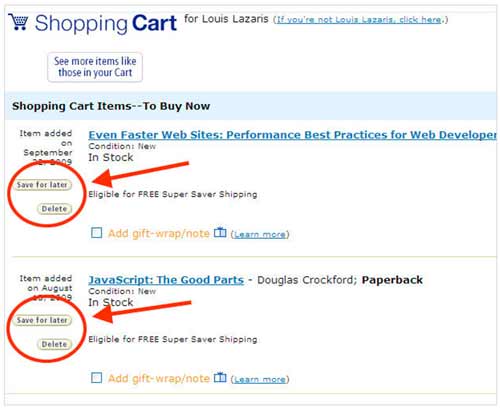
该项目是为了显示当他们参观,从最近的。每个项目都有一个“删除项目”选项,类似于你会发现在购物车页面。
当一个项目被删除,页面重新加载和列表更新。此功能是否能够完成AJAX是更有效的,但它仍然是一个有用的增强。
在右边栏在同一页上,用户看到的搜索术语和范畴,他们最近看:
点击“X”在每一个项目,用户可以删除任何项目或类别的搜索历史。这是一个客户端的功能,所以结果是即时的:用户不必等待加载整个网页就删除项时。
这些定制(或编辑)功能,确保购物体验不到用户的负担。如果他们收到的建议,他们不满意,用户可以修改它们,这将提高未来的访问。
电子商务开发人员可以按照这个例子允许任何为用户量身定制的内容尽可能是可定制的。这可以确保用户不会觉得如果内容是被强加在他们通过广告或促销奖励。
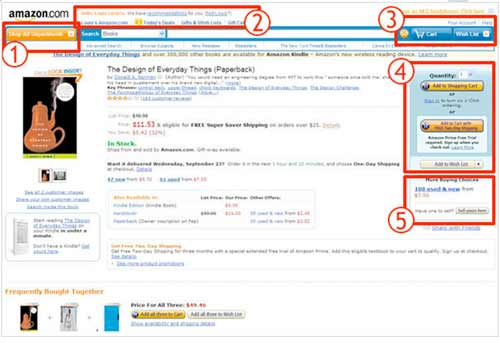
放置导航元素
对任何网上商店成功的关键是易用性,用户可以浏览部分。基本存储类别,用户页面,购物车页面,购买页面等都应该很容易在购物体验几乎任何点访问。
亚马逊在这方面做得很好,如下面的截图所示的编号。

在“店所有部门”按钮(# 1)触发一个下拉菜单,显示所有主要存储类别,给顾客方便的其他产品。该导航元素是用户期望的那样:在屏幕的左上角,下面的标志。
旁边的标志(# 2)是一些不太重要的环节,如用于注销,个性化的推荐和用户的亚马逊个人页面。这部分不是特别突出,但也出现在它应该在的地方:在顶部,上面或者在与眼睛水平的标志。
下一个元素(# 3)是含有部分的“车”和“愿望清单”。购物车功能几乎总是位于电子商务网站布局的右上角。
当用户浏览一个产品页面,他们被邀请加入产品到购物车或愿望清单(# 4)。用户自然会把该功能正是亚马逊已经放:对产品和产品的详细信息的权利。
最后,亚马逊邀请用户查看使用“新”版本的相同产品在亚马逊市场(# 5)。在市场上销售的产品显然在短期内不会增加亚马逊的收入,但可能收获长期回报,因为仅仅知道此选项可使许多购物者选择亚马逊作为他们甚至用商品的主要目的地。
亚马逊这样做是因为它知道足以把用户的利益放在第一位,认识到长期利益。
你也会注意到的元素脱颖而出五我们已经强调了其中最有色彩鲜明的梯度和微妙的三维效果。
这当然不是巧合:亚马逊想要吸引用户的关注的重要的地方。
的放置导航元素的成功是至关重要的任何网站。亚马逊树立了一个很好的例子在这方面,做用户期望并确保最重要的元素在任何时候或需要访问。
购物者应该总是感觉舒适
这对任何电子商务网站是重要的,在亚马逊做的很好。
的可能性增加,用户进行购买,你必须确保他们是舒适的在每一个阶段的购物体验。亚马逊完成这美丽的时刻给客户完全控制。
易过滤比较顾客评论
上面的截图比较两个对立的客户评级和评论(显示在任何一方的”与“图形)。用户也可以通过评级过滤客户评论。为什么这让他们感觉舒服吗?因为用户要花费他们辛苦赚来的钱在这个产品,会感觉更舒服,能够很容易地访问的正面和负面评论。
通过客户评论获得商品的全面的知识,包括好的和坏的,使顾客心态平和,帮助他们做出明智的决定。
用户不强迫购买商品而觉得是否购买产品的决定是完全在他们的控制之下。
额外的购物车选项

当用户添加一个产品到购物车并选择送货方式,他们回顾总结自己的订单,点击一个按钮“继续”与他们的购买。这需要他们按钮不根据自己的订单的确认,而最后一个页面,他们实际上使他们的购买。
为了确保用户知道这不是“最后”的一步,一个有用的提醒是把下方的“继续”按钮,通知他们,最后才能将确认后的最后一个总结。
电子商务开发人员可以从亚马逊的移情的用户体验的理解,用户有可能在购物体验的各个阶段的各种担忧和恐惧学习的榜样。
开发商应添加增强购物体验,让用户感到舒适和控制。
结论
没有办法我们可以涵盖所有文章在亚马逊购物体验优势。
但我们已经讨论了一些强大的功能足以帮助你理解如何在亚马逊的建筑师已经形在线体验。
从亚马逊购物体验的经验教训
•一个电子商务网站的重点应该是产品搜索和在线购买。
•只要有可能,应该为每个用户的独特内容。
•通过给“为什么我们“提醒店创造销售奖励。
•让产品尽可能多的接触。
•不要让用户感到有些 产品/服务被强加给他们的。
•让重要的部分容易在合适的时间。
•让顾客感到舒适和控制在所有时间。
亚马逊的购物体验是不好的。它有它的缺陷,这是另一篇文章的主题。但好远远大于坏。
当然,技术和预算的限制,会让一些增强功能,这里提到的一些电子商务开发人员达成。但通过以下的基本原则,这些好实践,你将能够实现各种增强的可用性,是在你的项目的预算和规格。
应用这些原则将确保您的网上商店提供了一个有益的经验,买方和卖方的一个很好的底线。
创新互联设计文章推荐:
禄劝网站制作公司、禄劝网站制作报价
网站名称:亚马逊的电子商务网站购物经验
URL链接:/news26/20826.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有做网站、电子商务等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 4种文案方式提高你的电子商务网站的转化率 2016-08-12
- 7种方法来提高你的电子商务网站平均订单 2016-08-12
- 选择一个搜索引擎优化友好的电子商务平台 2014-12-27
- 电子商务网站SEO不是奇迹 2014-12-27
- 提高电子商务内容营销正确的方式 2014-12-26
- 电子商务的发展趋势2014设计的终极指南 2014-08-15
- 电子商务设计心理操纵 2014-08-11
- 2014电子商务的设计趋势 2014-07-29

- 电子商务网站的搜索功能转换的5种方法 2016-08-11
- 电子商务的成功SEO 美学 2015-01-04
- 电子商务的SEO围绕这5个方面 2015-01-04
- 小型电子商务企业如何利用搜索引擎优化网站 2014-12-27
- 电子商务searchmetrics排名因素研究 2014-12-24
- 电子商务网站网页设计趋势 2014-10-02
- 2014年电子商务网站设计趋势的终极指南 2014-07-24
- 品牌设计公司深圳电子商务 2014-05-15
- 成功的电子商务网站设计6要素 2014-04-06
- 电子商务网站设计的终极指南 2014-03-06
- 电子商务网站建设方案 2015-07-10