网页设计色彩搭配基础知识
2022-05-29 分类: 网站建设
创新互联编者:作为一个刚入行的新人,你有没有经常会被以下问题所困扰呢?我参照了模板,为什么最终效果很别扭。为什么我的页面设计总是花哨?大部分时候,是因为元素间的色相,明度,纯度调和不合理所致,今天创新互联编者为你整理,如何运用基础的色彩三要素知识,解决这些问题!
注:说到色彩,创新互联一直在跟上潮流,比如2017年的流行色,刚发布不久,创新互联就有了相关的介绍和运用方法,想不落潮流的同学,记得多关注创新互联官网:《2017流行网页配色设计:草木绿》。
下面从最基础的色彩三要素介绍。
目录:
色彩三要素
色彩的特性
色调象征意义
一、色彩三要素

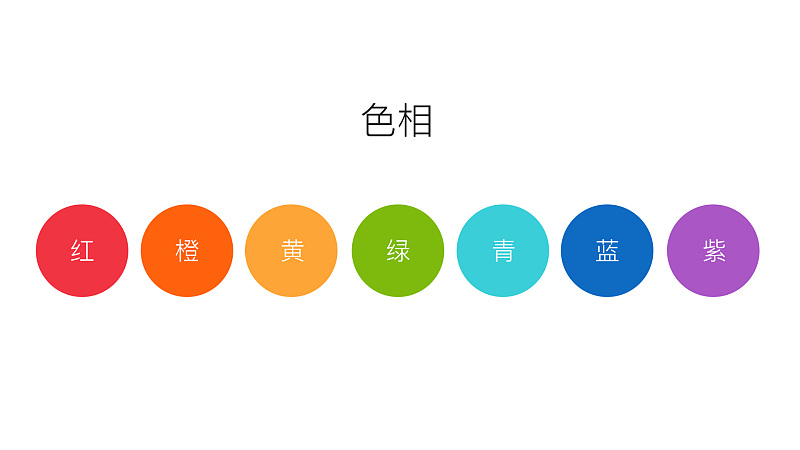
色相即每种色彩的相貌、名称,如红、橙、黄、绿、青、蓝、紫等。色相是区分色彩的主要依据,是色彩的大特征。

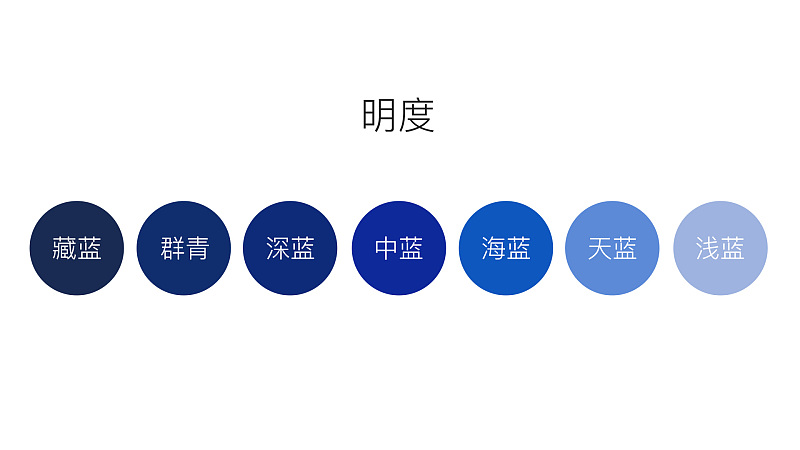
明度即色彩的明暗差别,也即深浅差别。色彩的明度差别包括两个方面:一是指某一色相的深浅变化,如藏蓝、中蓝、浅蓝都是蓝,但一种比一种浅;二是指不同色相间存在的明度差别,如六标准色中黄最浅,紫最深,橙和绿、红和蓝处于相近的明度之间。

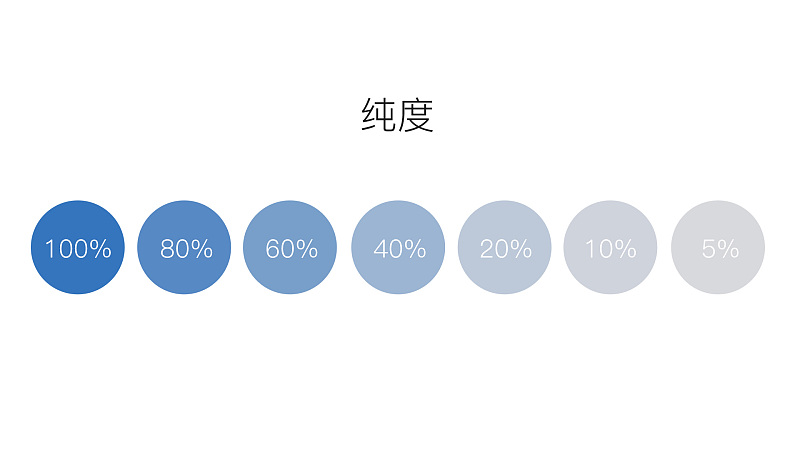
纯度即各色彩中包含的单种标准色成分的多少。纯度高的色色感强,即色度强,所以纯度亦是色彩感觉强弱的标志。不同色相所能达到的纯度是不同的,其中红色纯度高,绿色纯度相对低些,其余色相居中,同时明度也不相同。
二、色彩的特性

红色给人积极、悦动、温暖的感觉。蓝色给人低静、消极的感觉。绿与紫是中性色彩刺激小,效果介于红与蓝之间。中性色彩使人产生休憩、轻松的情绪。

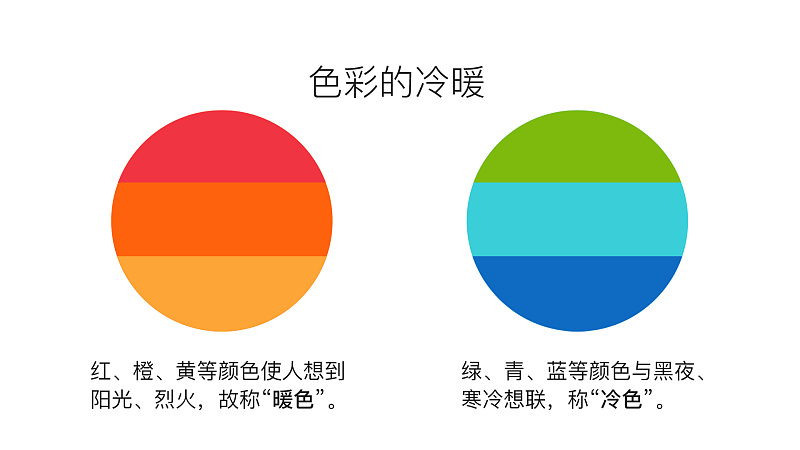
人对色彩的冷暖感觉基本取决于色调。色系一般分为暖色系、冷色系、中性色系三类。色彩的冷暖效果还需要考虑其他因素。例如,暖色系色彩的饱和度越高,其温暖的特性越明显;而冷色系色彩的亮度越高,其特性越明显。

各种色彩给人的轻重感不同,我们从色彩得到的重量感,是质感与色感的复合感觉。

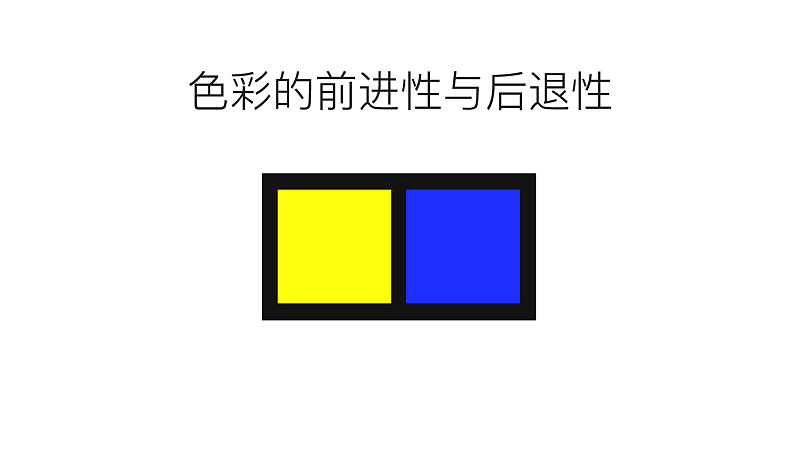
如果等距离的看两种颜色,可给人不同的远近感。如:黄色与蓝色以黑色为背景时,人们往往感觉黄色距离自己比蓝色近。换言之,黄色有前进性,蓝色有后退性。较底色突出的前进性的色彩称“进色”;较底色暗淡的后退色彩称“退色”。

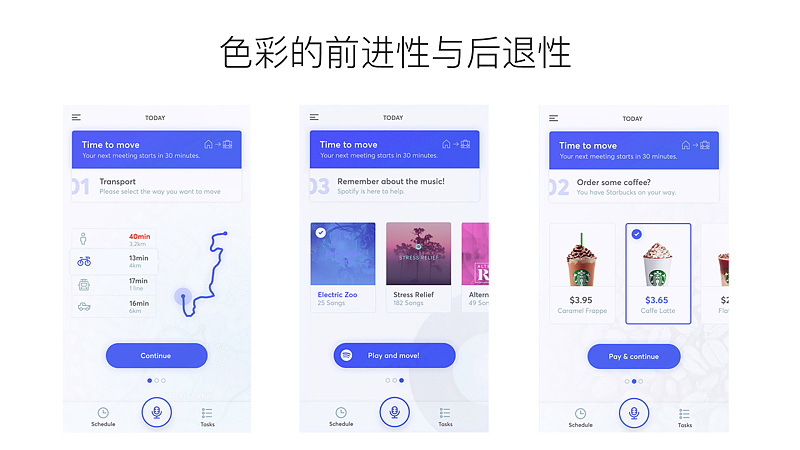
一般而言,暖色比冷色更富有前进的特性。两色之间,亮度偏高的色彩呈前进性,饱和度偏高的色彩也呈前进性。但是色彩的前进与后退不能一概而论,色彩的前进、后退与背景色密切相关。
如在白背景前,属冷色的蓝色却给人向前扩展的感觉。
三、色调象征意义

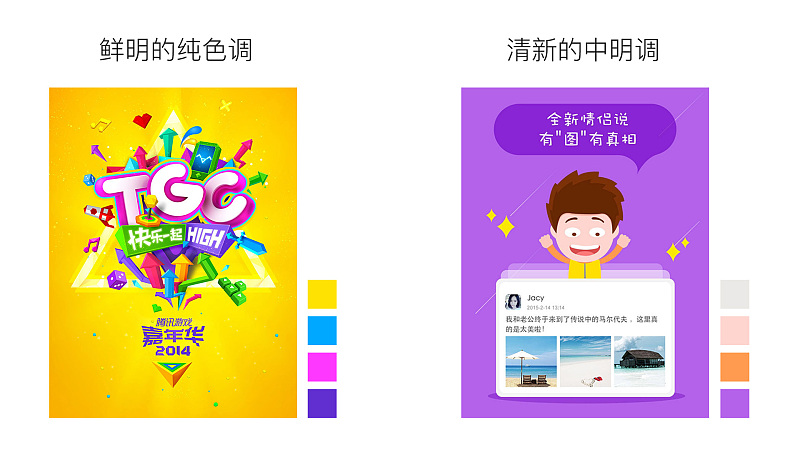
纯色调是由高纯色相组成的色调,每一个色相个性鲜明,具有挑战性、令人振奋、赏心悦目。强烈的色相对比意味着年轻、充满活力与朝气。
中色调的刺激感仅次于高纯色调,中色调加入了白色,提高了明度。因此具有清新、明朗,像少男少女的纯真、朝气蓬勃,具有上进精神。

明色调属于清色系列,其特征是加入了多量的白色,提高整体色调的明度。透明清丽、明净、轻快。暖色配色,有甜美、风雅之味道,冷色调则显清凉、舒服。
明灰调调入大量浅灰颜色,使画面带有灰浊味。由于过多调入灰白色,色相明度提高了,形成高明度的灰调子,这是明灰调的特征。给人平静、高雅与恬静的感觉。

中灰调是一组中等明度的含灰色调,色相环中所有颜色均调入中灰色,是纯度降低,色相感淡薄。中灰调带有几分暗沉与暗淡,有着朴实、含蓄、稳重的特色。
暗灰调是色相环中所有颜色均调入暗灰色,使色相感呈低弱灰暗的灰调。就像乌云密布、阴郁暗淡,令人压抑。

中暗调调入少量黑色,此色调在保持色相原有的基础上又笼罩了一层较深的调子,显得稳重老成、严谨与尊贵。
暗色调入了大量的黑色,形成浓浓的深色调。隐约略显各色的相貌,这是暗色调的特征。表现出深沉、坚实、冷静、庄重的气质。
创新互联同时提供了各类的设计资讯,例如,APP界面设计最新资讯、MBE风格图标设计资讯、网页设计基础知识、圣诞元旦网页设计案例、数学与设计。数学与设计是现在比较流行的一个趋势。
本文标题:网页设计色彩搭配基础知识
网页URL:/news27/160727.html
成都网站建设公司_创新互联,为您提供软件开发、网站改版、外贸建站、面包屑导航、网站建设、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 上海网站建设发现传统营销方法向网络营销过渡中所存在的 2022-05-29
- 定制开发小程序需要考虑哪些因素 2022-05-29
- 『设计干货分享』双色调设计趋势 2022-05-29
- 广州网站优化友情链接的几点用处 2022-05-29
- 网页设计十三大要点 2022-05-29
- 谈谈SQL离前端还有多远 2022-05-29
- 如何做企业的外链交换建设? 2022-05-29

- 创新互联用宣传片提升形象 2022-05-29
- 网站Seo优化人员如何精准把握用户和搜索引擎的习惯? 2022-05-29
- 设计从哪来到哪去 如何更好地使用"移情设计" 2022-05-29
- 避免3种响应式设计灾祸 2022-05-29
- 在无锡什么样的网站结构设计才能吸引人 2022-05-29
- 导致网站被K的原因分析,网站多久能恢复收录 2022-05-29
- 【微博运营之微博营销】微博营销的特点分析 2022-05-29
- 【网页设计欣赏】未来趋势:高清设计 2022-05-29
- 产品经理的三部曲:当前版本、下个版本、需求池 2022-05-29
- 创新互联开始拍摄之前为什么要测试摄像机 2022-05-29
- 百度文库推广如何做 2022-05-29
- Dw基础篇:DW的"文档"窗口 2022-05-29