构建手机网站神器-JqueryMobile介绍
2023-02-13 分类: 网站建设

做过网站前端设计的,相信都知道Jquery,是一个非常出色的JS框架,简单强大。现在创新互联给大家介绍一个制作手机网站的神器-Jquery Mobile。Jquery Mobile,听名字就知道,他也是居于Jquery框架之上,是由(MT)Media Temple联合多家移动设备厂商以及软件企业共同发起的的针对触屏智能手机与平板电脑的网站以及在线应用的前端开发框架。为前端开发人员提供了一个兼容所有主流移动设备平台的统一UI接口系统。拥有出色的弹性,轻量化以及渐进增强特性与可访问性。
Jquery Mobile目前最新版本为1.4,但需要注意的是,支持的Jquery版本必须为jQuery 1.8 - 1.10 / 2.0以上。否则就使用不了。
Jquery Mobile的目标是为了能兼容所有的设备和平台,所以所有的组件都设计为100%的width以兼容于弹性或响应式的布局。jQuery Mobile不仅在智能手机上,也设计和测试能够完全运行于平板电脑甚至桌面电脑。所以可以认为他为优先运行在移动设备上,而不是只运行于移动设备。
Jquery Mobile是居于HTML5的,所以Jquery Mobile的网站必须使用HTML5文档声明开始,使得网站能够适用HTML5的特性,只要引用Jquery\Jquery Mobile的JS和CSS就能使用,不过记得把图片文件夹复制到jquery mobile css目录里。
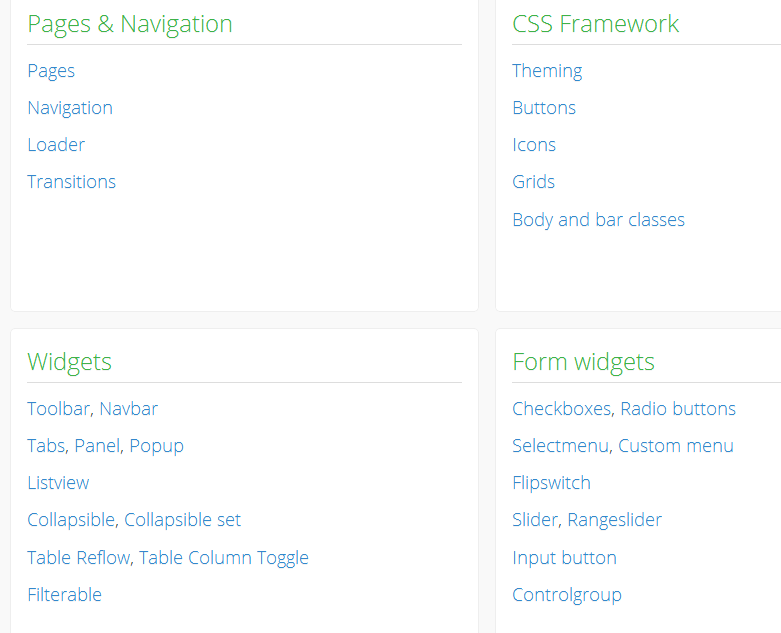
Jquery Mobile内含的功能很多,非常方便非常容易建立一个不错的手机网站,功能列表如下图所示:

Jquery Mobile功能强大,非常方便,不是一篇文章就能解释完毕,以后创新互联再一一为大家介绍。
本文名称:构建手机网站神器-JqueryMobile介绍
网站地址:/news27/236877.html
成都网站建设公司_创新互联,为您提供App设计、网站建设、电子商务、微信公众号、网站改版、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 日志中的HTTP状态码都代表什么? 2023-02-13
- 成都新零售链接菜市场的“到家”生意能做吗? 2023-02-13
- 成都常见网站外链发布平台总结 2023-02-13
- 开发一款APP应该如何选择技术架构? 2023-02-13
- 设计师如何设计自己的生活 2023-02-13
- 怎么制作网页才能超过已经有网站的对手 2023-02-13
- 网站怎么建设看起来会更加高大上 2023-02-13

- 如何通过制作网站来发掘潜在用户 2023-02-13
- 从用户的搜索习惯谈谈我对网站SEO优化的看法 2023-02-13
- 企业进行品牌网站建设的目的有哪些 2023-02-13
- 建设企业网站需要注意的三点 2023-02-13
- 微信小程序开发会遇到怎样的陷阱 2023-02-13
- 通过模板网站来确定建站公司是否专业 2023-02-13
- 企业网站是否可以配个论坛用来做内链 2023-02-13
- 成都关于网站放置服务器问题 2023-02-13
- 【成都网站制作公司】建设网站的原则循序 2023-02-13
- 如何才能做好网站设计这些要素你都具备了吗 2023-02-13
- 江北网站设计一些设计注意事项 2023-02-13
- 模板建站的优势有哪些? 2023-02-13