网页网站中日期选择器的常见设计样式
2021-05-25 分类: 网站建设
一、选择一个日期
有一种场景是单纯地选择一个日期够了,还有一种场景是除了选择日期外还需要添加任务行程,这就用到了两种不同的方式。
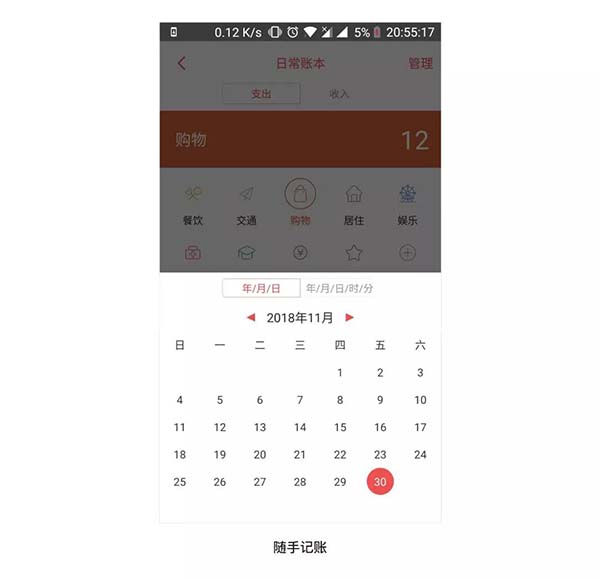
1.底部日历弹窗
通过点击页面中的选择日期按钮,页面底部弹出日历,选择完后自动确认。这种方法多使用在只需要选择日期的场景。
优点是:省去多余的操作,用户使用方便。
缺点是:功能单一,除了选择日期外不能进行其他操作。如下图:
2.顶部下拉日历
默认状态下,顶部显示一行日历,下拉显示完整日历,可以添加其他功能。这种方式多用在除了选择日期外还需要进行其他操作的场景。
优点是:页面面积大,可添加其他内容。
缺点是:操作相对复杂,用户操作成本较高。如下图:
二、选择两个日期
有一种场景是单纯地选择一个日期够了,还有一种场景是除了选择日期外还需要添加任务行程,这就用到了两种不同的方式。
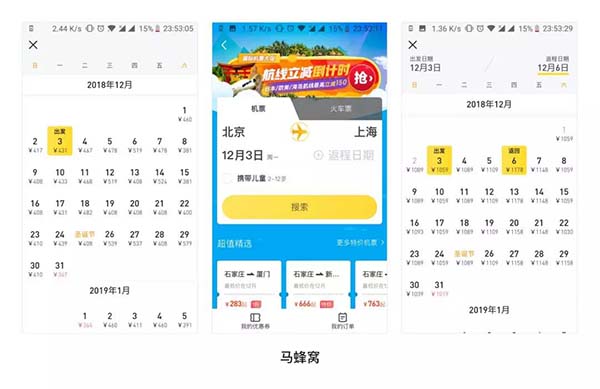
1.两个页面间跳转
首先选择完去程时间后,再跳转到第二个页面选择返程时间。常使用在需要选择一到两个日期的场景下。
优点是:比较灵活,既可以选择单个日期,也可以选择两个日期;在日历中添加价格,让用户很轻易地做出对比。
缺点是:两个页面来回跳转增加了操作成本。如下图:
这里需要注意的是:在用户选择返程日期的时候,去程日期要在页面中显示出来,给用户一个反馈,让用户确认自己之前的选择内容无误,再进行下一步操作。
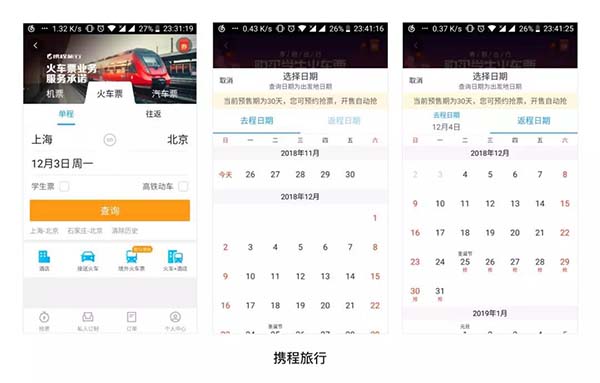
2.两个 Tab 间跳转
这种方法是通过一个页面中用两个 Tab 跳转来实现,常用在需要选择两个日期的场景中。
优点是:操作简单,省去来回切换页面的步骤。
缺点是:比较死板,没有上一种方式灵活,只能选择两个日期,如下图:
三、选择一段日期
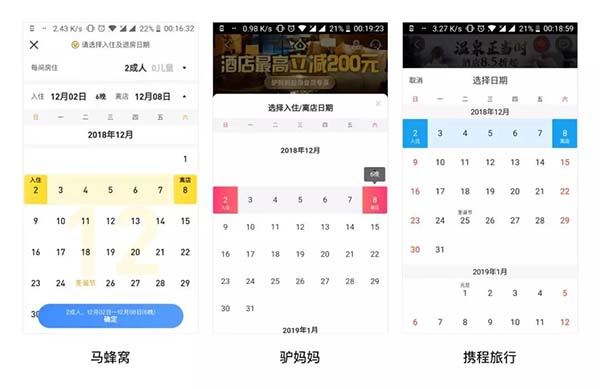
在预定酒店的时候我们需要选择“入住”到“离开”的这一段日期,常用同一个页面点击两次完成操作的方式。
同一个页面点击两次完成操作
通过点击两下,分别选择两个日期,之间的日期全部包含在内。
优点是:这种方法操作简洁方便,给用户的反馈直观明了。
缺点是:如果没有确定按钮,用户误触后必须重新选择。如图:
(郑重声明:本文版权归海盐社青山所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
有一种场景是单纯地选择一个日期够了,还有一种场景是除了选择日期外还需要添加任务行程,这就用到了两种不同的方式。
1.底部日历弹窗
通过点击页面中的选择日期按钮,页面底部弹出日历,选择完后自动确认。这种方法多使用在只需要选择日期的场景。
优点是:省去多余的操作,用户使用方便。
缺点是:功能单一,除了选择日期外不能进行其他操作。如下图:

日期选择器设计
以随手记账为例,它的产品目标是让用户记录某天的花销情况,侧重点是让用户选择花销的具体内容和数量,时间是次要的,所以它使用了底部日历弹窗的方式。2.顶部下拉日历
默认状态下,顶部显示一行日历,下拉显示完整日历,可以添加其他功能。这种方式多用在除了选择日期外还需要进行其他操作的场景。
优点是:页面面积大,可添加其他内容。
缺点是:操作相对复杂,用户操作成本较高。如下图:

日期选择器设计
以滴答清单为例,它的产品目标是让用户安排某天要做的任务行程,用户首先要确定日期,然后再去添加当天的任务,所以它使用了这种方式。二、选择两个日期
有一种场景是单纯地选择一个日期够了,还有一种场景是除了选择日期外还需要添加任务行程,这就用到了两种不同的方式。
1.两个页面间跳转
首先选择完去程时间后,再跳转到第二个页面选择返程时间。常使用在需要选择一到两个日期的场景下。
优点是:比较灵活,既可以选择单个日期,也可以选择两个日期;在日历中添加价格,让用户很轻易地做出对比。
缺点是:两个页面来回跳转增加了操作成本。如下图:

日期选择器设计
以马蜂窝购买机票的功能为例,它的产品目标是让用户购买单程和往返机票。如果只是购买单程票的话,我们选择完去程日期后直接点搜索就可以了;但是如果要买往返票,我们除了要选择去程日期,还要跳转到另一个页面选择返程日期。这样做既满足了购买单程票用户的需求,又满足了购买往返票用户的需求。这里需要注意的是:在用户选择返程日期的时候,去程日期要在页面中显示出来,给用户一个反馈,让用户确认自己之前的选择内容无误,再进行下一步操作。
2.两个 Tab 间跳转
这种方法是通过一个页面中用两个 Tab 跳转来实现,常用在需要选择两个日期的场景中。
优点是:操作简单,省去来回切换页面的步骤。
缺点是:比较死板,没有上一种方式灵活,只能选择两个日期,如下图:

日期选择器设计
以携程旅行购买火车票功能为例,它首先让用户选择“单程”还是“往返”,然后跳转到对应的页面,点击单程就只能选择去程的票,点击往返,则可以同时选择去程和返程的票。三、选择一段日期
在预定酒店的时候我们需要选择“入住”到“离开”的这一段日期,常用同一个页面点击两次完成操作的方式。
同一个页面点击两次完成操作
通过点击两下,分别选择两个日期,之间的日期全部包含在内。
优点是:这种方法操作简洁方便,给用户的反馈直观明了。
缺点是:如果没有确定按钮,用户误触后必须重新选择。如图:

日期选择器设计
上图中,马蜂窝、驴妈妈、携程旅行的预订酒店页面,都使用这种方式,第一次点击选择入住日期,第二次点击选择离店日期。驴妈妈和携程旅行没有确定按钮,如果用户选择错了就必须重新选择。(郑重声明:本文版权归海盐社青山所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
新闻名称:网页网站中日期选择器的常见设计样式
文章位置:/news28/114978.html
成都网站建设公司_创新互联,为您提供定制开发、服务器托管、外贸建站、云服务器、关键词优化、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 注重细节设计的网站你了解的有多少? 2021-05-25
- 普通企业网站怎么写网站功能说明文档? 2021-05-25
- 互联网需要公正、开放的环境 2021-05-25
- 网站开发资深大咖告诉你建设网站真正的意义 2021-05-25
- 创新互联告诉你网站如何制作“首图” 2021-05-25
- 建设企业网站需要知道的事情 2021-05-25
- 企业建设自己的网站对企业重要作用? 2021-05-25
- 变更网站备案相关问题解答 2021-05-25
- 一篇深度好文带你了解网建设计的精髓 2021-05-24

- 手把手教你打造产业互联网时代“新星” 2021-05-25
- 进一步推进产业互联网的融合互动发展 2021-05-25
- 互联网时代企业构建网站的必须性分析 2021-05-25
- 一个网站的质量应该关注哪些方面? 2021-05-25
- 未来“云计算”广阔市场的展望 2021-05-24
- 互联网时代未来的创新与发展—“互联网打假”成新宠而 2021-05-24
- 小网站有没有必要使用CDN 2021-05-24
- 网站建设技术CSS布局心得 2021-05-24
- 创造视觉吸引力的网站设计 2021-05-24
- 空间服务器是干什么的?如何选择空间服务器?如何选择备案空间与免备案空间? 2021-05-24