网站前端页面制作中常用的伪类效果
2023-03-21 分类: 网站建设
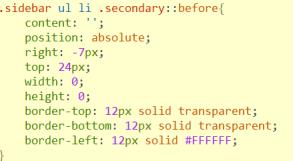
一个绚丽多彩的页面,少不了页面中各种各样的效果组成,页面中的效果除了html里面的布局组成,还需要css中的各种属性等。譬如,页面中的一些常见的效果可以用伪类来实现。而伪类和伪元素看起来又很相似,伪类和伪元素的区别,伪类和伪元素都可以用来设置对象的内容,表示伪类对象,不过在语法上,伪类是前面加一个冒号,伪元素是前面加两个冒号,伪元素是所设置的元素的新创建的子元素,属于虚拟元素,而伪类是只有触发条件才看到的。页面中一些用伪类实现的常见效果有很多,譬如:设置伪类:after来实现做出一个提示框中的三角箭头,效果如下图:
这个效果是使用伪类根据三角形的指向设置三条边框的颜色,大小的,而指向的那方向的边框无需设置。其中两条边框的颜色设置为透明,余下的那条设置的边框颜色与箭头里的颜色一致。然后再设置位置的定位的偏移值。如果不想设置边框的,可以设置一张背景图片。

这个效果是使用伪类根据三角形的指向设置三条边框的颜色,大小的,而指向的那方向的边框无需设置。其中两条边框的颜色设置为透明,余下的那条设置的边框颜色与箭头里的颜色一致。然后再设置位置的定位的偏移值。如果不想设置边框的,可以设置一张背景图片。



网页标题:网站前端页面制作中常用的伪类效果
标题网址:/news28/246278.html
成都网站建设公司_创新互联,为您提供用户体验、建站公司、手机网站建设、网站制作、网站设计公司、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微信小程序开发工具支持真机调试 2023-03-21
- 企业网站建设可以带来什么价值 2023-03-21
- 律师建设网站选择建站团队至关重要 2023-03-21
- 建设网站企业务必要掌握的技巧 2023-03-21
- 网站首页制作如何吸引点击 2023-03-21

- 成都网站制作费用一般是多少 2023-03-21
- 个性化网站营销完整指南 2023-03-21
- 成都不知怎么建网站就应多学多看 2023-03-21
- 成都关于二维码营销 2023-03-21
- 网站的设计务必要考虑的因素 2023-03-21
- 写的是我,说的是你 2023-03-21
- 创新互联干货分享|如何做微网站?微网站有什么价值? 2023-03-21
- 微网站的企业价值表现在哪里 2023-03-21
- 成都关键字被恶意点击应该怎么办? 2023-03-21
- 郑州网站开发公司RSS是什么有什么用处 2023-03-21
- 幼教类机构网站如何设计? 2023-03-21
- 创新互联程序员:创新,满足您的一切 2023-03-21
- 如何利用排版使美食网站的佳肴活色生香 2023-03-21
- 网站开发费用是多少?为什么要进行网站开发 2023-03-21