南京建站设计:如何向网站添加背景
2016-08-23 分类: 网站建设
背景是网站最关键的元素之一。 良好的背景为网站创造了基调,并补充了内容。 有很多不同的方法来添加背景,每种方式都有不同的目的。 一些方法允许您将背景应用于网站中的所有页面,而其他方法将背景限制为仅特定页面。 本文教导您如何使用HTML或CSS向您的网站添加背景。本文以南京建站设计为例,来分享如何向网站添加背景。






HTML方法

1、纯色背景是您可以放在网站上的最基本的背景类型。事实上,每个网站都以默认的白色背景开始。然而,虽然当使用和谐的配色方案时,白色背景可以是非常光滑和干净的外观,但是不同的彩色背景可以具有不同的主题。

2、打开您的网络代码(源)。

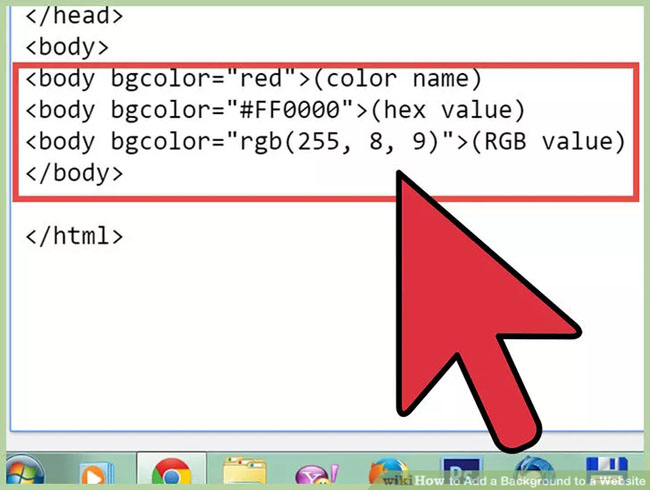
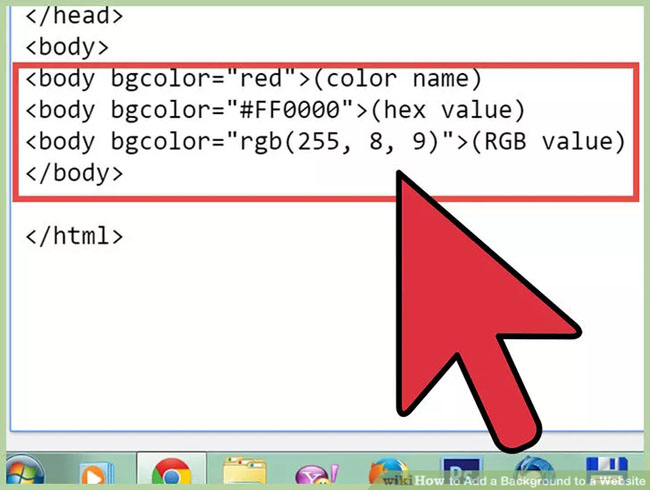
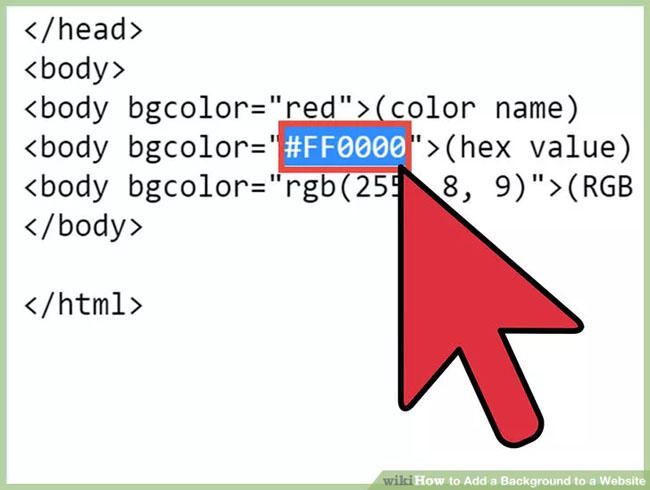
3、在body标记中,添加名为bgcolor的属性。 现在,你的body标签应该看起来像这样 -

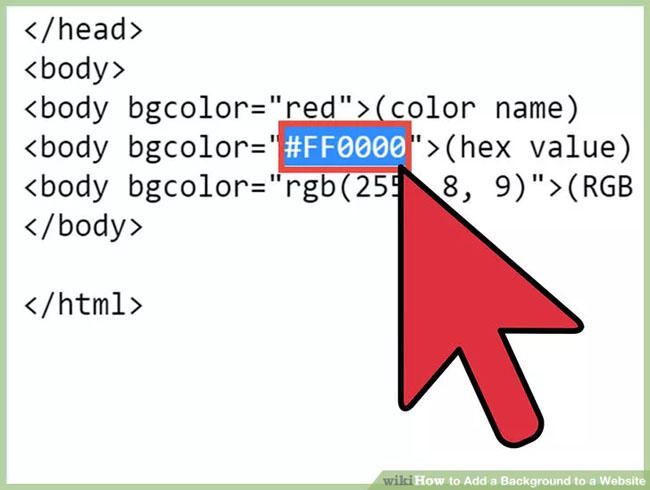
4、尝试RGB和#可以导致许多阴影,但你可以采取容易的第一种方式。 但请记住,键入一个不常见的颜色是“群青蓝绿色”将导致白色。
添加背景图像
添加背景图像比纯色背景稍微复杂一些。

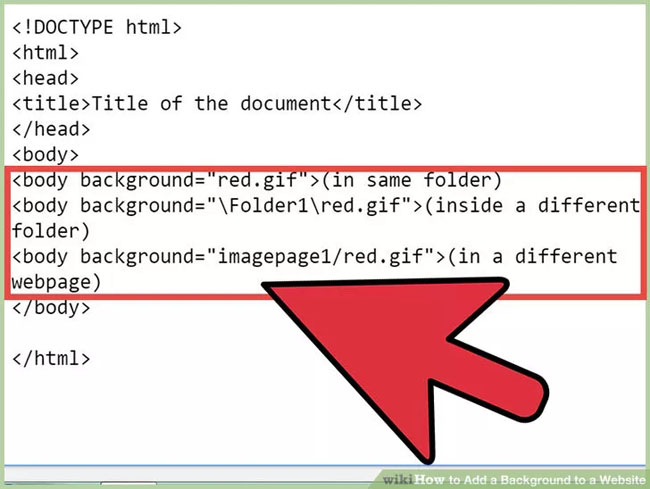
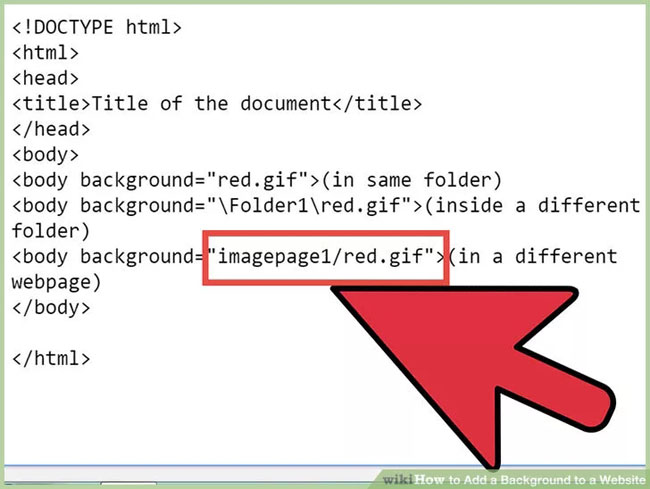
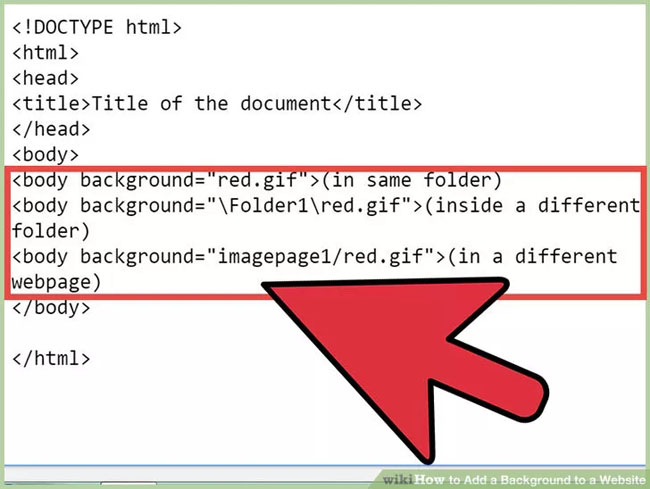
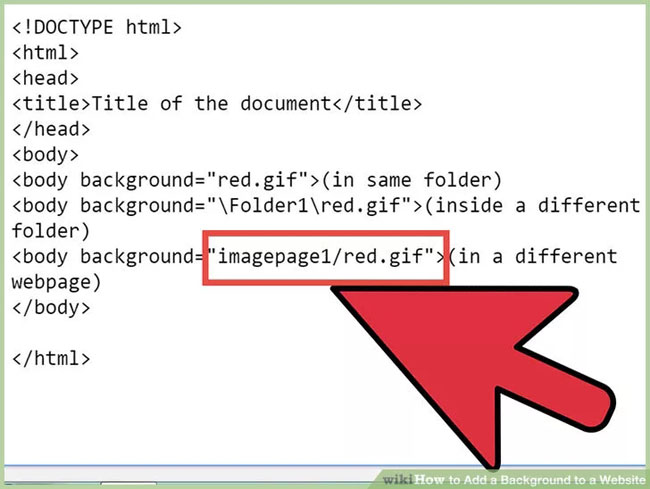
1、将background属性添加到body标记,因此它看起来像这样 -
其中SRC是图像的源,SRC可以在同一个文件夹或其他文件夹/网页中。

网站栏目:南京建站设计:如何向网站添加背景
路径分享:/news28/41578.html
成都网站建设公司_创新互联,为您提供网站设计公司、网站建设、全网营销推广、企业建站、ChatGPT、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站网页设计也需注重颜色搭配 2016-08-23
- 网页制作价格怎么算?收费标准是什么? 2016-08-14
- 一个好的网页设计应该是怎样的? 2016-08-23
- 网页设计是什么?怎样才能做好网页设计? 2016-08-23
- 如何将摄影技巧运用到网页设计中? 2016-08-23
- 青岛建站设计的5个核心技巧 2016-08-23

- 如何提高企业网站的性能? 2016-08-14
- 经验谈!网页设计时扁平化设计技巧 2016-08-23
- 创意对于网页设计多重要? 2016-08-23
- 网页设计模板之这些设计误区你绕开了吗? 2016-08-23
- 上海建站企业如何创建一个高质量网站? 2016-08-14
- 如何用新视角看网页设计?杭州网页制作 2016-08-23
- 韩国网页设计有什么特点?为何被借鉴? 2016-08-23
- 最新的网页设计工具,让你专注于设计 2016-08-23
- 赞!网页设计中常见的几种字体 2016-08-23
- 这样设计网页才能吸引用户 2016-08-23
- 广州制作网页的设计技巧 2016-08-23
- 关于网页设计的感悟与体会 2016-08-23
- 网页设计中如何建立视觉层次 2016-08-23