网页按钮设计总结
2022-06-14 分类: 网站建设
按钮是互动设计的常见元素。,是最重要的UI元素之一。在今天的文章中,我们将介绍您了解基本知识,以创建有效的按钮操作来改善用户体验。
1.使按钮看起来像个"按钮链接"
用户如何理解元素是一个按钮? 答案很简单:视觉提示可帮助人们确定可点击性。 在可点击元素上使用适当的视觉符号来使它们看起来像按钮很重要。1.1形状根据网站或应用程序的风格,基本可以确定按钮的形状。其中 矩形按钮早已被引入数字世界,用户也已经非常熟悉。

当然,您可以更具创意,并使用其他形状(圆形,三角形或甚至自定义形状),但请记住,独特的想法可能被证明有点冒险。 您需要确保人们可以轻松识别每个不同形状的按钮。

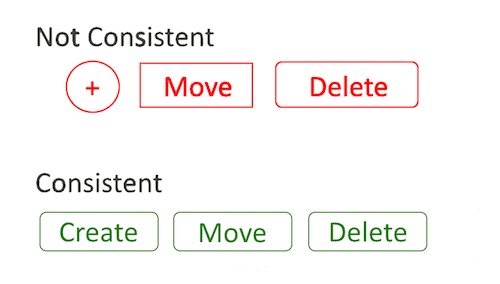
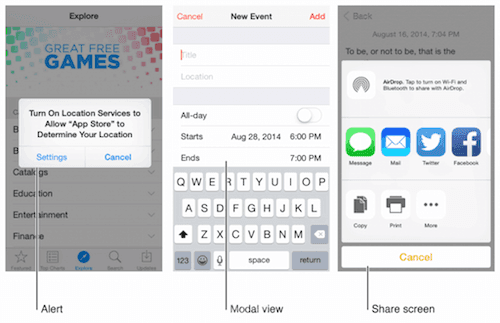
无论您选择何种形状,请确保在整个界面控件中保持一致性,以便用户能够识别所有UI元素作为按钮。为什么一致性如此重要? 因为用户会有意识无意识的记住细节。 例如,用户将特定元素的形状与“按钮”相关联。因此,一致性不仅有助于创造出美观的设计,而且还为用户提供了更加熟悉的体验。下图显示了这一点。 在应用程序的一部分(例如系统工具栏)中使用三种不同的形状不仅使用户感到困惑,这是不正确的设计实践。

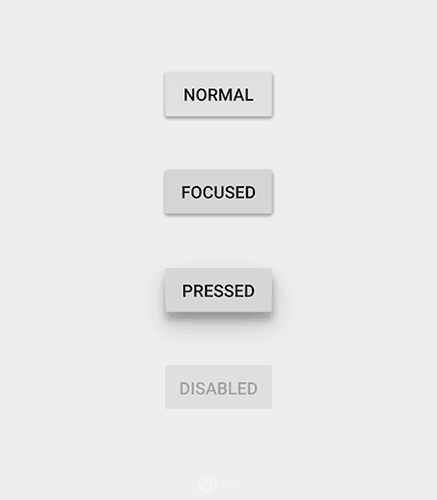
创意没有错,但是保持设计一致同样重要。1.2阴影和亮点阴影是有价值的线索,告诉用户他们正在寻找哪个UI元素。阴影使得元素脱离背景,使其容易识别为可点击或可点击的元素,因为出现的对象看起来像被压下的(点击或点击)。 即使是扁平的按钮(几乎平坦,准确),仍然有这些微妙的线索的地方。

如果一个按钮投射一个微妙的阴影,用户往往会明白元素是交互式的。
2.明确标签按钮
避免用户界面元素没有明确的含义。 因此,UI中的每个按钮都应该有一个正确的标签或图标。2.1清除和标记标签可操作的界面元素(例如按钮)上的标签应该总是绑定到用户将执行的操作。 当用户了解按钮的动作时,用户会感到更舒服。 诸如“提交”之类的模糊标签或像下面的示例中的抽象标签不能提供足够的关于该操作的信息。

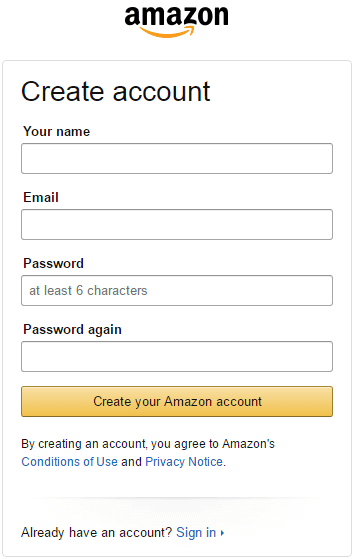
操作按钮应该确认该任务是什么,以便用户知道他们点击该按钮时会发生什么。 使用动作动词来表示按钮的作用很重要。 例如,如果用户注册了一个帐户,则会显示“创建帐户”按钮,告诉他们按下按钮后会产生什么结果。 这个任务很清楚和具体。 这些明确的标签可以作为即时帮助,使用户有信心选择正确的操作。

3.放置用户可以找到的按钮
不要让用户寻找按钮; 放置按钮,用户可以轻松找到它们或期望看到它们。3.1位置和顺序如果您正在设计一个应用程序,则在选择适当的位置和按钮顺序时,应遵循平台GUI指南。 为什么? 因为遵循用户期望的一致设计可以节省人们的时间。

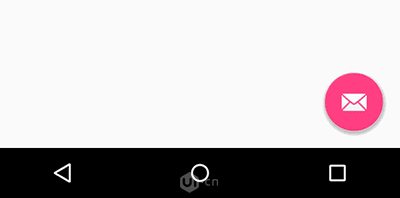
在基于网络的应用程序的情况下,您应该考虑哪个布局真的对您的用户最有效。 确定这一点的正确方法是通过测试。如果您设计移动导航,请注意按钮位置的好做法。 文章底部导航设计的黄金规则涵盖了这个主题。
4.使用户轻松地与按钮进行交互
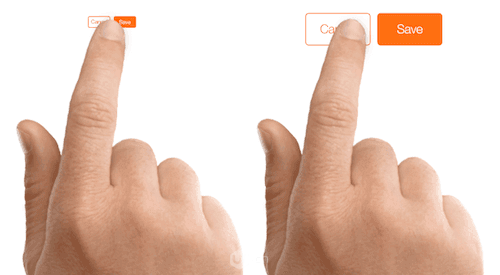
按钮的大小和视觉反馈,在帮助用户与他们交互方面发挥关键作用。4.1尺寸和填充色您应该考虑一个按钮与页面上其他元素的关系有多大。 同时,您需要确保您设计的按钮足够大,以便人们进行互动。

当点按作为您的应用程序或站点的主要输入方法时,您可以依靠MIT Touch Lab研究来选择适当的按钮大小。 这项研究发现,手指垫的平均尺寸在10-14mm之间,指尖为8-10mm,使得10mm×10mm具有良好的最小触摸目标尺寸。 当鼠标和键盘是主要的输入方法时,可以稍微减小按钮测量以适应密集的UI。

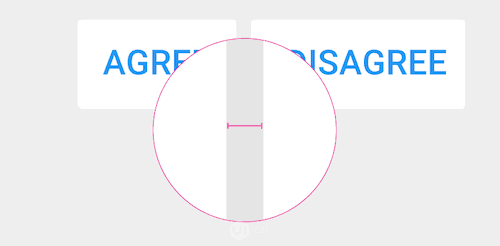
您应该考虑按钮元素的大小,以及可点击元素之间的填充,因为填充有助于分离控件,并为您的用户界面提供足够的呼吸空间。

4.2提供视觉反馈这个要求不是关于按钮最初对用户的看法; 这是关于与UI元素的交互经验。 通常,按钮不是单状态对象。 它具有多状态,并向用户提供视觉反馈,以指示当前状态应该是首要任务。

5.视觉突出显示最重要的按钮链接
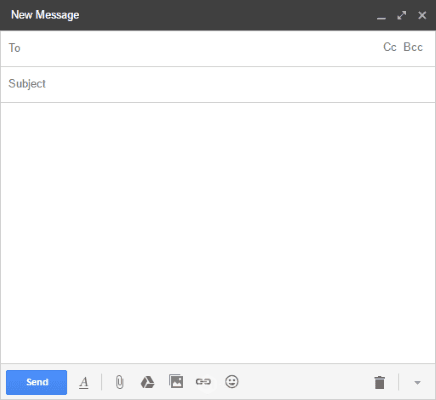
确保设计强调主要或最突出的行动。使用颜色和对比度来保持用户对动作的关注,并将按钮置于用户最有可能注意到的突出位置。5.1呼叫动作按钮重要按钮(例如CTA)旨在指示用户采取您希望采取的操作。 要创建一个有效的“号召性用语”按钮,可以吸引用户的注意力并引导他们点击,您应该使用与背景相对应的高对比度的颜色,并将按钮放置在用户的路径中。如果我们查看Gmail的UI,界面非常简单,几乎是单色的,“发送”按钮除外。 用户一旦写完信息,就立即注意到这个漂亮的蓝色按钮。

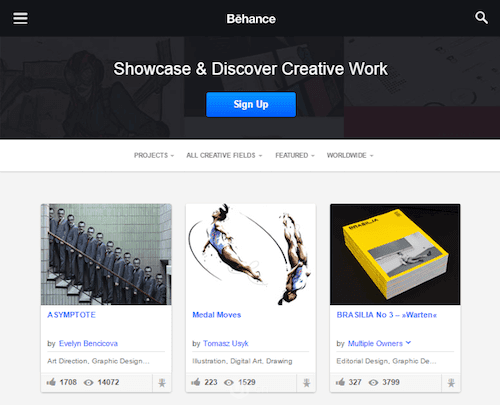
同样的规则适用于网站。 如果您看看下面的Behance示例,首先要注意的是“注册”号召性用语按钮。 在这种情况下,颜色和位置比文本更重要。

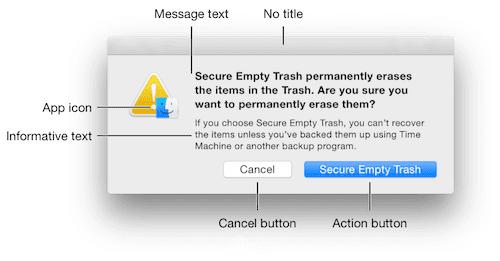
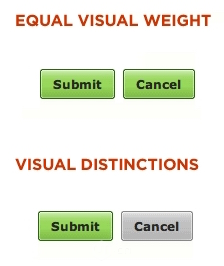
5.2主要和次要按钮的视觉分析您可以通过弹窗和对话框中的按钮找到另一个抓住用户注意力的示例。 在主要和次要行动之间进行选择时,视觉区别是帮助人们做出坚实选择的有用方法:与按钮相关联的主要积极动作需要承载更强的视觉重量。 它应该是视觉上主导的按钮。次要动作(例如“取消”或“返回”等选项)应具有最弱的视觉重量,因为减少次要动作的视觉突出性可将潜在错误的风险降至最低,并进一步引导人们取得成功。

6.按钮设计清单
为了确保您的按钮设计适合您的用户,您需要提出几个问题:用户将您的元素标识为按钮吗?想想设计如何提高交流能力。使按钮看起来像一个按钮(使用大小,形状,阴影和颜色为此目的)。按钮的标签是否提供了一个明确的信息,点击后会发生什么?命名一个按钮,解释它的作用,而不是使用通用标签(如“OK”)往往更好。你的用户可以轻松找到按钮吗? 在页面上放置按钮的位置与其形状,颜色和标签一样重要。考虑用户通过页面的路径,并放置按钮,用户可以轻松找到它们或期望它们。如果您的视图中有两个或多个按钮(例如对话框),具有主要操作的按钮是否具有最强的视觉重量?通过对每个按钮使用不同的视觉重量来区分两个选项。

结论
按钮是创造平滑用户体验的重要因素。简要设计要点:使按钮看起来像按钮。标签按钮告知用户能为他们做什么。放置按钮,用户可以找到它们或期望它们在哪。让用户轻松地与每个按钮进行交互。使最重要的按钮清晰可辨。
分享标题:网页按钮设计总结
URL分享:/news29/167279.html
成都网站建设公司_创新互联,为您提供网站维护、服务器托管、营销型网站建设、网站改版、网站制作、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页UI设计之情感化设计 2022-06-14
- 百度近期名次优化影响分析 2022-06-14
- 域名让你不容小觑 2022-06-14
- seo的核心是什么? 2022-06-14
- APP界面分享功能设计 2022-06-14
- 网站外部链接是什么,该怎么做呢? 2022-06-14
- 网站文章编辑技巧须知,排名第一页的答案全在这里了! 2022-06-14

- 新站怎么做上线4天就放出内页,做到新站上线4天就放出内页 2022-06-14
- 如何提升PC端网站权重 2022-06-14
- mysql : show processlist 详解 2022-06-14
- 发布有效的外链的方法 2022-06-14
- 浅谈电商平台化架构 2022-06-14
- 前端CSS规范整理 命名规范的整理 2022-06-14
- 利用心理暗示触动情感进行的网络营销 2022-06-14
- 如何做好自己的网络推广?(二) 2022-06-14
- 印象:网页设计中的图片叙事 2022-06-14
- 企业做推广该如何正确选择专业的杭州百度推广公司? 2022-06-14
- 创建长青网站内容的8点建议 2022-06-14
- 5个提升关键词排名的方法 2022-06-14