掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法
2022-11-15 分类: 网站建设
近在网上发现很多可以应对响应式的布局,纵向页面、横向页面栅格的使用方法,设计着陆页元素等等的知识。这次介绍可以学习网页设计的信息图和资源。

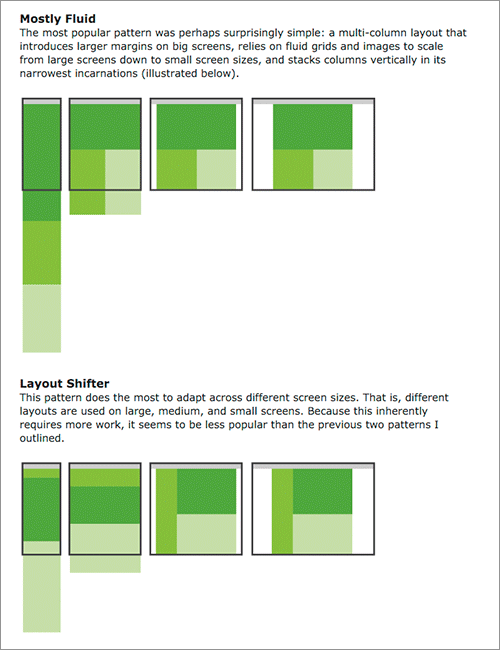
Multi-Device Layout Patterns
在手机、平板、电脑上产生各种各样布局变化的总结。

Responsive Layouts, Responsively Wireframed
享受页面响应式布局、线框图的动画。

Using Layout Grids Effectively
纵向页面、横向页面效果的栅格使用方法。不只是杂志页面,就连网页设计的效果也有。

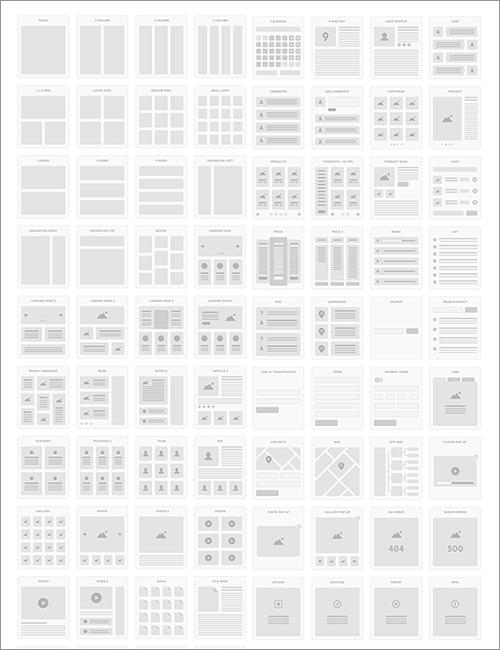
UI Tiles
收录了近期网页设计采用的布局、UI按钮等72个免费素材(PSD、AI、Sketch)。

Flow Patterns
可以付费下载汇集了72个用户流程模式与网站流程。
截屏是78个有意思的微交互。
Landing Page Design
汇集了着陆页的布局、重要元素等的用处与注意点。

The Anatomy of a High Converting Landing Page
对高转换率着陆页的剖析。
12 Cirtical Elements
讲解关于网页构成的12个重要元素。

The Anatomy of an Optimal Local Landing Page
着陆页必要元素和重要度示范的参考。
新闻标题:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法
本文地址:/news29/213679.html
成都网站建设公司_创新互联,为您提供App设计、品牌网站制作、App开发、标签优化、网站策划、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站优化主要针对哪些方面 2022-11-15
- 为什么网站权重没有提升 2022-11-15
- 企业为何要创建全网营销型网站 2022-11-15
- 成都建设局网站分析 2022-11-15
- SEO告诉你怎样让网站获得搜索引擎青睐 2022-11-15
- seo优化技巧之百度图片优化 2022-11-15
- 网站运营关注的几点基本要素 2022-11-15

- 建一个网站需要多少钱? 2022-11-15
- 在网络进行营销中常用的7种网络营销方法 2022-11-15
- 全屏网站怎么设计更有冲击力 2022-11-15
- 一个新网站上线,SEO优化该从何入手? 2022-11-15
- 为什么要做选择网站定制优势有哪些 2022-11-15
- 如何进行网站推广?方法有哪些? 2022-11-15
- 创新互联:如何做好大型集团门户建设 2022-11-15
- 创业公司为何不首选开发AndroidApp? 2022-11-15
- 企业如何顺应互联网+转型 2022-11-15
- 创新互联:专业网站建设怎么做?选好分类是关键 2022-11-15
- 网络公司路在何方?成都网站建设行业的前景分析 2022-11-15
- 什么是网站推广?如何做好网站推广? 2022-11-15