网站前端制作之css3的渐变效果
2023-03-04 分类: 网站建设
渐变设计在背景的使用,可以体现出良好的视觉吸引力,帮助用户理解设计所表达的内容。在文本字体的中使用可以营造出一个吸引人的焦点,快速吸引注意力。渐变使用在图片上的时候就可以使图片更加出彩,从而导致整个网站在视觉上也加分不少。渐变的使用不仅可以引导浏览者的视线还可以令人记忆较为深刻。所以在网站的制作中也不可以避免的应用到。
css3能实现的渐变效果有线性渐变、径向渐变、重复的线性渐变、重复的径向渐变,在网站制作的过程中,经常需要用到,有的是作用做背景图上,有的作用在字体上,有的直接作用在图片上,当需要作用在背景和字体上时,就需要用到css 3做线性的渐变或者径向的渐变,具体的需要根据设计而定。
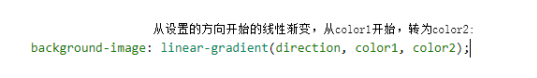
Direction方向或者角度
to left:设置的线性渐变是从右到左的,也是等于: 270deg
to right:设置的线性渐变是从左到右的,也是等于: 90deg
to top:设置的线性渐变是从下到上的,也是等于: 0deg
to bottom:设置的线性渐变是从上到下的,也是等于: 180deg。这是默认值,相当于不设置。



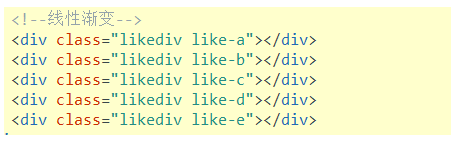
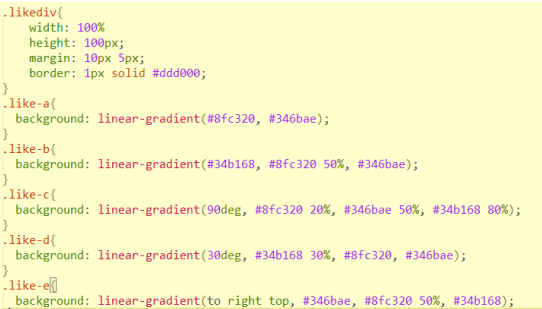
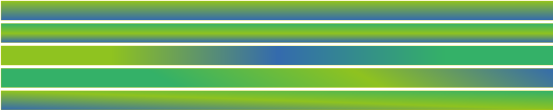
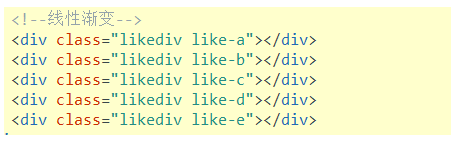
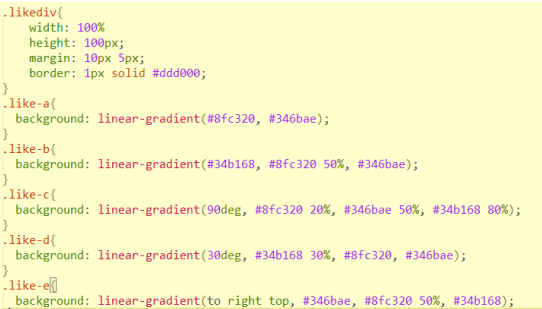
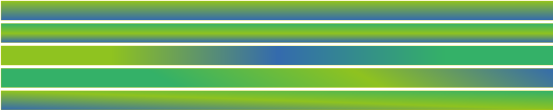
例如线下渐变分别如下:
重复的线性渐变如下:

background-image: repeating-linear-gradient(#34b168, #8fc32010%, #346bae 20%);

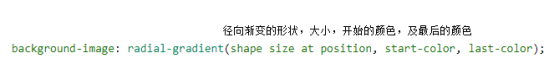
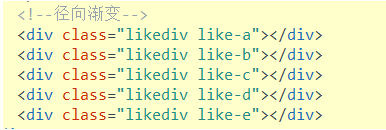
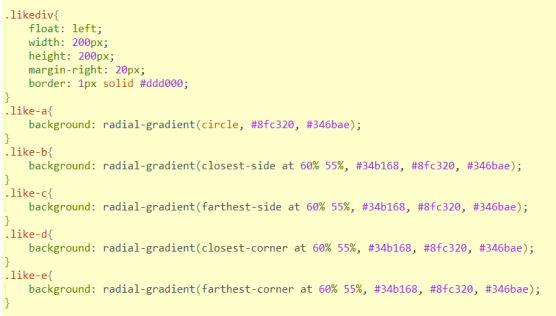
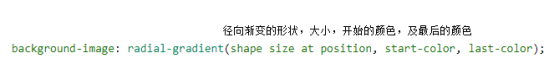
径向渐变如下:
shape形状,可以设置为是 circle 或 ellipse,默认是ellipse。
size是渐变的大小,可以设置closest-side、farthest-side、closest-corner和farthest-corner。



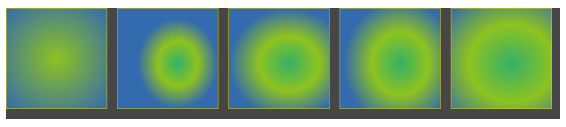
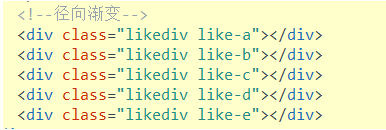
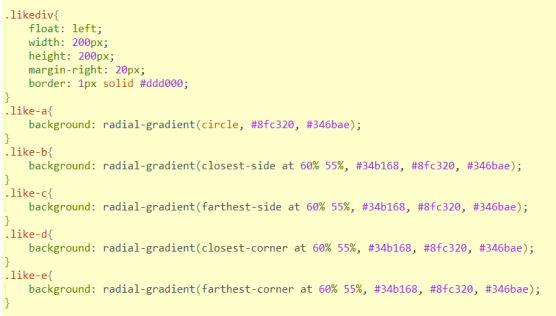
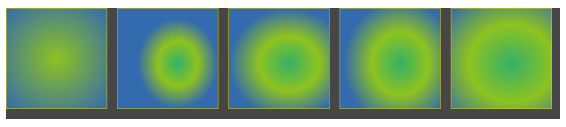
例如:
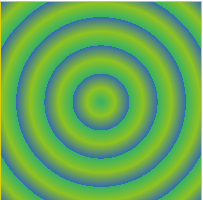
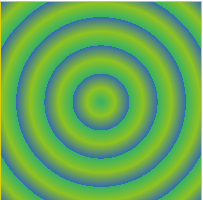
重复的径向渐变如下:

css3能实现的渐变效果有线性渐变、径向渐变、重复的线性渐变、重复的径向渐变,在网站制作的过程中,经常需要用到,有的是作用做背景图上,有的作用在字体上,有的直接作用在图片上,当需要作用在背景和字体上时,就需要用到css 3做线性的渐变或者径向的渐变,具体的需要根据设计而定。

Direction方向或者角度
to left:设置的线性渐变是从右到左的,也是等于: 270deg
to right:设置的线性渐变是从左到右的,也是等于: 90deg
to top:设置的线性渐变是从下到上的,也是等于: 0deg
to bottom:设置的线性渐变是从上到下的,也是等于: 180deg。这是默认值,相当于不设置。



例如线下渐变分别如下:
重复的线性渐变如下:

background-image: repeating-linear-gradient(#34b168, #8fc32010%, #346bae 20%);

径向渐变如下:
shape形状,可以设置为是 circle 或 ellipse,默认是ellipse。
size是渐变的大小,可以设置closest-side、farthest-side、closest-corner和farthest-corner。



例如:
重复的径向渐变如下:

名称栏目:网站前端制作之css3的渐变效果
文章路径:/news3/241453.html
成都网站建设公司_创新互联,为您提供做网站、用户体验、网站设计公司、企业网站制作、网站改版、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何解决网站跳出率高的问题? 2023-03-04
- 网站设计困惑专题:停留时间 2023-03-04
- jquery常用的几个函数详解 2023-03-04
- 设计师在网站设计过程中常出现的一些问题 2023-03-04
- 梧州企业官网建设怎么才能起到理想的效果? 2023-03-04
- 企业网站建设的现状 2023-03-04
- 知名网站设计有什么值得借鉴的地方 2023-03-04

- 企业网站设计中哪些陷阱会影响seo优化效果 2023-03-04
- 成都公司建设网站前的准备有哪些 2023-03-04
- 网站关闭的原因、流程和注意事项 2023-03-04
- 开发定制型网站必须要注意的问题 2023-03-04
- 成都网站托管-图片类网站怎么做才好? 2023-03-04
- 为什么秒收的网站没有关键词排名 2023-03-04
- 石家庄裕华区网站建设-企业网站设计制作 2023-03-04
- 营销型网站的栏目该如何设置? 2023-03-04
- 网站建设优化外链的标准有哪些? 2023-03-04
- 网站如何改版?网站重做方向有哪些? 2023-03-04
- 什么是HTML版本网站地图?网站地图有什么作用? 2023-03-04
- 多个video视频如何控制播当前视频 2023-03-04