响应式网站制作头部布局
2023-03-08 分类: 响应式网站
在简单的响应式网站中头部部分大多数为两部分logo和导航栏,一般情况下是左右分布,在要适配不同的屏幕尺下,logo还好,可以固定宽度,导航栏因为栏目数的不同间距的大小,就需要css媒体查询进行处理;而今天我们不使用css媒体查询的情况下进行适配不同的屏幕尺寸, 使用到的是css宽度的百分比布局。
最终效果图如下:
其余的尺寸图我就不一一上传了。
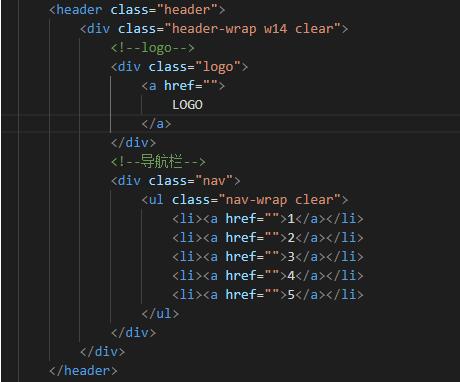
代码如下:
logo和导航栏两部分,logo用div容器logo包裹左浮动,导航栏用div容器nav包裹右浮动,在这里记得父元素要清除浮动。
最终效果图如下:

1.1600分辨率下的:
其余的尺寸图我就不一一上传了。
代码如下:

logo和导航栏两部分,logo用div容器logo包裹左浮动,导航栏用div容器nav包裹右浮动,在这里记得父元素要清除浮动。

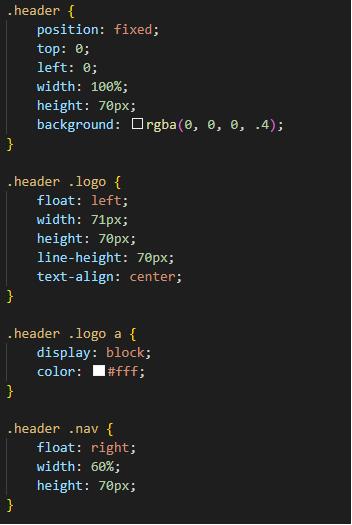
2、CSS
在父容器div(header-wrap)给定一个宽度左右居中,logo容器可以给个固定宽度,或者不给宽度,或者百分比宽度基本上都不影响右边导航栏的布局;
在这里从CCS上可以看出logo我给了个固定宽度,其他另外两种你们可以自己气尝试,在这里我就不多说了;导航栏我给了个百分比宽度,在设计图上导航栏的宽度占比是百分之多少在这里你就设置多少,导航栏下面标签li我没有设置浮动,设置了行内块级元素,记得父元素(nav-wrap)要设置font-size为0,不然会出现错位,不懂的可以百度了解下,因为我只有5个栏目,所以这里的宽度我设置了20%;靠右对齐。
这样一个百分比布局的网页头部就出来了。
文章标题:响应式网站制作头部布局
路径分享:/news3/242503.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 什么是响应式网站?为什么响应式网站设计受欢迎? 2023-03-07
- 什么是响应式网站?响应式网站的要求? 2023-03-07
- 响应式网站建设在国内兴起, 创新互联异军突起 2023-03-06
- 提升响应式网站转化率的若干技巧 2023-03-06
- 白城响应式网站设计的重要性 2023-03-05

- 响应式网站建设布局的方法有哪些? 2023-03-08
- 如何让响应式网站在搜索引擎上有排名? 2023-03-08
- 响应式网站设计对SEO有什么好处? 2023-03-07
- 企业响应式网站下沉如何去做? 2023-03-07
- 响应式网站设计都有哪些优缺点 2023-03-07
- 大兴网站建设哪里好_H5响应式网站制作_简洁大气 2023-03-07
- 响应式网站设计的核心有哪些? 2023-03-06
- 成都响应式网站设计:如何建立一个更好的官方网站? 2023-03-05
- 响应式网站到底具备哪些优势? 2023-03-05
- 衢州响应式网站设计怎样表现出用户体验? 2023-03-05
- 创新互联介绍什么是响应式网站设计 2023-03-05
- 什么是响应式网站建设? 2023-03-05
- 临潼网站建设培训班:响应式网站和移动网站有什么区别? 2023-03-04
- 璧山公司网站设计-首选响应式网站建设 2023-03-04