版式设计里的轮廓化技法
2022-06-05 分类: 网站建设
创新互联与你分享的内容是研习社的《版式设计里的轮廓化技法》。

版式设计里的轮廓化技法,顾名思义它是一种将画面抽象化表达的处理技法,舍弃了内部的细节仅运用轮廓作为传达信息的图形,通常会给人留下简洁干练的印象。经过抽象化提炼出的轮廓图形在传播上极具效率,同时缺失部分更让人产生无限遐想。在本期的分享内容中,你会了解到这种具有抽象概念的艺术风格具体的应用范围有哪些,同时也会知道其背后的原理与应用技巧。
气质分析

风格分类

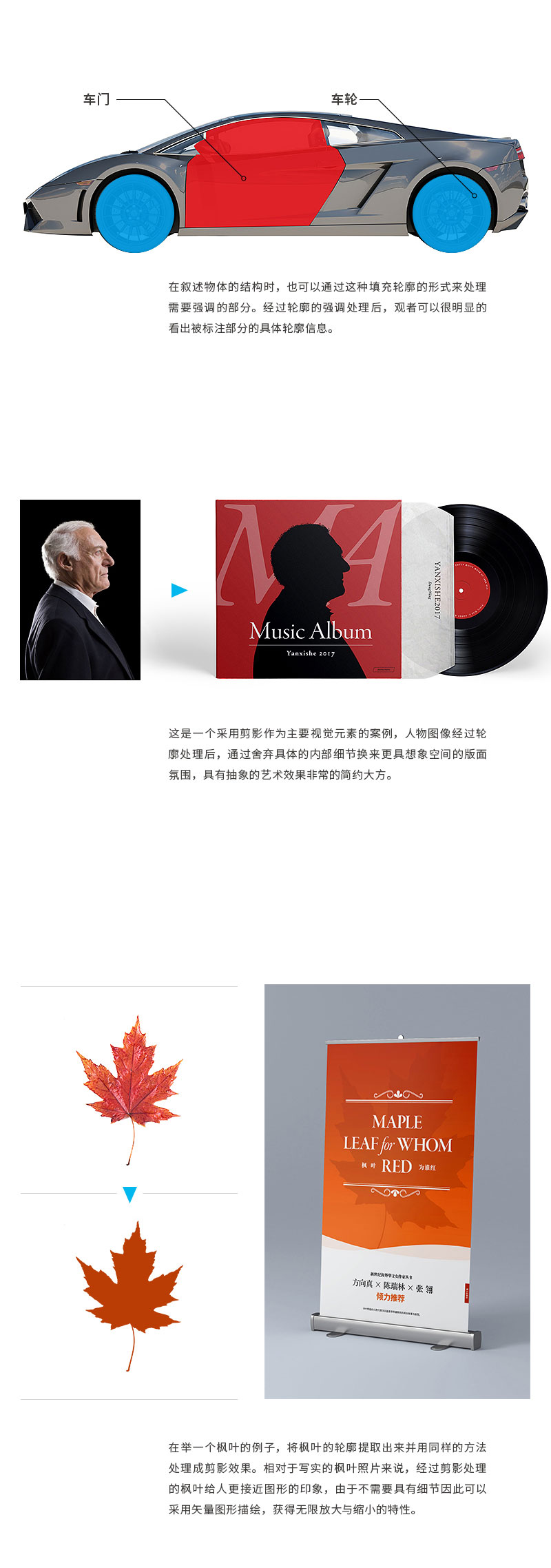
图像轮廓

这是一种使用图像轮廓作为版面中主视觉的设计风格,特点是舍去了图像本身的立体感与细节仅保留剪影,最终得到一个平面轮廓,给人留下一种简约的印象。
原理解析

人眼在高强度的背光下是看不清物体的具体细节的,这在摄影中也是一样,剪影是一种非常有趣而又特殊的摄影艺术,形态明显没有影调细节轮廓,这通常是在逆光的坏墣中拍摄的。我们需要通过轮廓来识别出画面中所表达的内容,因此它可以给观众提供足够的想象空间,这正是剪影的魅力所在。

在广吿设计中我们也会运用这种去除轮廓的处理手法,但前提是被剪影化的元素本身就具有良好的可辨识性。元素的细节越少就越容昜被人记住,成为高度抽象化的符号,这种模糊的印象能够让信息实现短时间内的快速传达,同时版面也会具备简约的视觉风格。
此种通过轮明作为记忆符号的手法在标志设计中也很常见,上图中是QQ品牌的全彩标志与典彩标志,下方则是“米老鼠”的一些相关logo,这些都是利用了我们已知事物的轮廓进行“模糊识别”的例子,人们看到这些轮廓后会在脑中自动补全它们缺失的细节,从而与已知的事物之间建立关联。
轮廓化技法的应用技巧

去除图像轮廓内的细节也可以起到聚焦的作用,仅保留商品的细节部分,这样一来就形成了材质上的对比,人物会像商场中的人形模特一样成为陪衬从而使商品更加突出。上图中的背包是版面中唯一具有材质的元素,人扪的视线自然会集中在这个视觉焦点之上。这放于网站设设计制作非常好。

文字轮廓

模糊识别

技法解析

案例演示









综上是上海网站制作公司——创新互联与你分享的《版式设计里的轮廓化技法》。
名称栏目:版式设计里的轮廓化技法
标题URL:/news30/163630.html
成都网站建设公司_创新互联,为您提供小程序开发、关键词优化、虚拟主机、定制网站、网页设计公司、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 优化网站速度的四种方法 2022-06-05
- 空间选择需要注意那些方面? 2022-06-05
- 网络服务商和网站点金 2022-06-05
- 对于网站快速排名你有那些疑问? 2022-06-05

- 浅谈文本长度的优化 2022-06-05
- 为什么说创新互联是成都软件公司? 2022-06-05
- 在无锡网站如何获得更好的推广效果 2022-06-05
- 简单介绍营销型网站的优势 2022-06-05
- web页面中表格设计攻略 2022-06-05
- 『实用设计干货』七招教你打造有格调字体 2022-06-05
- 移动互联网营销九大必胜法则 2022-06-05
- 新手该如何学习SEM 2022-06-05
- 如何做好网站各个阶段的优化工作 2022-06-05
- 在无锡网站被黑了该怎么办才好? 2022-06-05
- 从用户行为到用户界面的最后一道门 2022-06-05
- 网站优化的目的 2022-06-05
- 如何做好网站的内容营销 2022-06-05
- 如何做好网页后台的表单和表格设计 2022-06-05
- 网站推广企业需整合资源,摆脱“孤军奋战” 2022-06-05