网站设计XHTML基本结构与语法
2022-07-13 分类: 网站建设
今天成都网站设计--创新互联小编接上昨天的文章在来说说XHTML基本结构与语法
XHTML有更严格的语法规则,它是更加严谨的HTML。在实际中应遵循规则,形成一份规范的XHTML文件。
1.XHTML的基本结构包括意下3部分。
(1)DOCTYPE-----文档类型声明。
(2)head-----文件头部。
(3)body-----文件主体。
成都网站设计--创新互联小编说说基本语法结构如下:
<!DOCTYPE ... >
...
...
从该结构中可以看出,第一句为文档类型声明开始的,在XHTML1.0中有如下3种文档类型定义声明可以选择:
*)Transitional(过渡类型)
*)是忒传统(严格类型)
*)Frameset(框架类型)
1)Transitional:一种要求不是很严格的DTD,允许在页面中使用HTML4.01标识(符合XHTML 语法标准)。过渡的DTD的写法如下:
<!DOCTYPE html PUBLIC”-//W3C//DTD XHTML 1.0 TRANSITIONAL//EN”
“Http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd”>
2)Strict:一种要求不是很严格的DTD,不允许使用任何表现层的标识和属性,如
<! DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtmll/DTD/xhtmll-strict.dtd’>
3)Frameset:一种针对框架页面所使用的DTD,当页面中含有框架元素时,就要采用这种DTD。框架DTD的写法如下:
<! DOCTYPE html PUBLIC”-//W3C//DTD XHTML 1.0 fRAMESET/EN”
“http://www.w3.org/TR/XHTMLL/DTD/xhtmll-frameset.dtd”>
3)在网站设计的过程中语法规则:XHTML文档必须进行文件类型声明。在XHTML文档结构中必须存在,,标记元素,而标记元素必须到位标记元素中。因此,这四个标记元素是在DTD中定义了强制使用的HTML元素。
成都网站设计--创新互联小编罗列了 XHTML文档中标记元素的属性的编写规则如下:
属性名称必须小写。
属性值必须加引号。例如,<font size =”3”color=”red”>学习XHTML!.
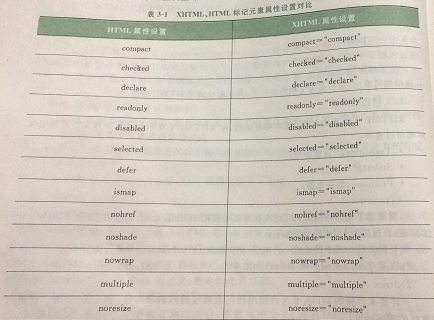
属性不能简写。例如,<input readonly=”readonly”/>不可简写为
注意:HTML中的标记元素的属性设置可以简写。
XHTML中标记元素属性设置与HTML 中标记元素属性设置对比如下表:

在HTML中,,,和等标记元素设置name属性,而在XHTML中却可以使用id属性代替。例如:,<img src=”picture.gif”id=”picturel”/>
网页名称:网站设计XHTML基本结构与语法
地址分享:/news30/177630.html
成都网站建设公司_创新互联,为您提供小程序开发、营销型网站建设、域名注册、企业网站制作、微信公众号、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都营销型网站定制开发 2022-07-13
- 关于成都企业对于网站建设计划的撰写与实施 2022-07-13
- 解析模板建站的不足之处 2022-07-13
- 干货!这8个工具能够帮助你提升SEO效果 2022-07-13
- 企业网页建设公司在建站时重点考虑什么? 2022-07-13
- 成都网站制作,如何推动企业信息化 2022-07-13
- UL公司推出一个数据中心可靠性和安全认证计划 2022-07-13

- 网站制作的流程具体是怎样的? 2022-07-13
- 如何让网站改版后不丢失外链 2022-07-13
- 成都网站营销推广,如何避免同质化? 2022-07-13
- SEO优化的8种Web设计技术 2022-07-13
- 购买虚拟主机前我们应该了解的相关知识 2022-07-13
- 如何设计动感 2022-07-13
- 网络营销外包给 创新互联的好处是什么? 2022-07-13
- 一份完整的企业网站SEO优化方案的重要性 2022-07-13
- 网站优化坚持写原创文章是否有用 2022-07-13
- 设计营销型网站需要注意哪些问题? 2022-07-13
- 网站界面设计图片处理注意事项 2022-07-13
- 微商让人疯狂的原因是什么? 2022-07-13