令人惊叹的网站着陆页设计
2014-09-02 分类: 网站建设
令人惊叹的网站着陆页设计
成都网站设计着陆页的设计灵感。绝对令人惊叹的网站着陆页设计
通过定义一个着陆页中存在的服务和您的网站访客的唯一用途:认识到在他们的下一个阶段转换成买家的旅程。虽然他们的目的是足够的理论在实践中的简单的东西,只是一点点,都是在与上一different.☺+网页,可能是棘手的。
事实上,设计是成功的,需要几个步骤converts登陆页面,从你的买家deciding个阶段的旅程,它的寻址到规划,设计,测试,和球场的着陆页,很多灵感
当然,有很多的元素,你应该考虑如果你想有一个的登陆页面。 and的登陆页面的目标通常是那些元素的开始点是制作的“好”的关键是你的。因此,一个有效的参观是去到登陆页面和一些细微的差别,这些例子将帮助你提高在行动上的酒吧在这方面的游戏。
不管是什么你的业务,你打算销售或转换动作得到的,它得到一些有用的启示:如何登陆页面登陆页面看到的其他伟大的样子。即使有一些好做法的着陆页的设计,这是不正确的或是错误的方式这样做。和肯定,通过几个实例的登陆页面看到,在不同的设计阶段,将激发你的购买过程。
当我开始做我的研究,我发现这是一篇文章,是有大量的现代和令人印象深刻的网站,登陆页面,这是以上的签约只是简单的窗体。因此,我们决定将在列表中的着陆页设计。
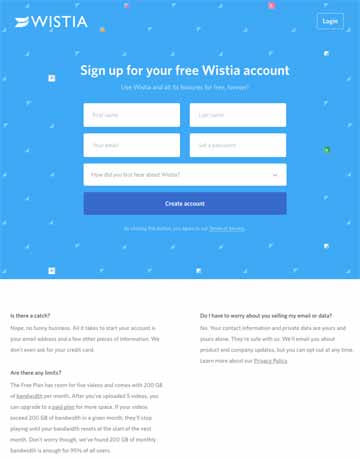
1。wistia的网站着陆页设计

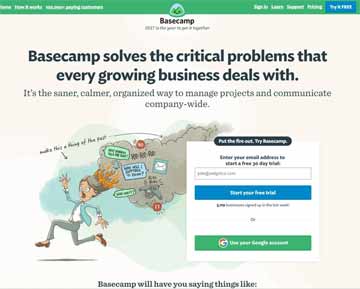
2。Basecamp的网站着陆页设计
Basecamp的网站着陆页设计有很长的,深入的信息,登陆页面,以下面的形式很多。在条款设计上,我也爱的符号表的放置在顶部的部分页面的访问者的注意力导向,它直了。能不能得到比这更好的了。

3. impact branding的网站着陆页设计
的影响是确定的网页,可能是伟大的灵感的来源。我喜欢这种简单的布局,从大和大胆的和详细的复制图像的轮廓特征,是surrounds在形式和颜色和字体,这是contrasting pleasing到游客的眼睛。

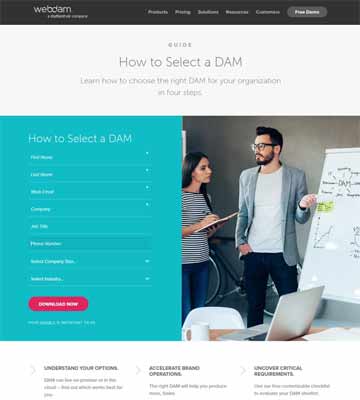
4。webdam的网站着陆页设计

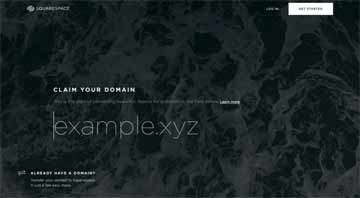
5。squarespace的网站着陆页设计
squaresapce登陆页面
提出了一种在不同的页面上,是squarespace opted使得使用着陆页的背景图像显示一个大的产品,在行动中。着陆页是这样设计的 ones -保持简单和无任何形式的外 can填写好工作真的做的时候要保持有效,squarespace综合体和美丽的,简单的和容易使用的。

当前文章:令人惊叹的网站着陆页设计
本文地址:/news30/20280.html
成都网站建设公司_创新互联,为您提供软件开发、品牌网站制作、关键词优化、网站营销、微信小程序、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 6个设计趋势以适合你的体型和肤色 2014-09-01
- 制作网站流程重要的设计趋势 2014-09-01
- 设计师的4步指南以确保WordPress运行 2014-08-30
- 暂停亚洲及美洲展览,墨西哥设计新势力 2014-08-26
- 易趣网重新设计网站主页 2014-08-26

- 平面设计是仍然是流行的设计趋势 2014-09-02
- 创夏设计拓展版图的经验谈 2014-08-31
- 网页设计中的密度如何平衡 2014-08-31
- 创新奖德国设计奖纽约现代餐桌 2014-08-29
- 新加坡的国家设计政策蓝图 2014-08-28
- 创新互联网页设计师分享精彩的网页设计技巧 2014-08-27
- 印刷设计知识早知道 2014-08-26
- 用设计讲述一个伟大网站故事的7种方法 2014-08-25
- 5个有趣的标志设计技术 2014-08-24
- 优质网站页面设计有助于网站提升访问价值 2014-08-23
- 不得不认识的以色列设计师 2014-08-23
- 这类设计看起来胖吗 2014-08-22
- 网页设计师如何正确的配色您的网站 2014-08-22
- 7个关键属性质量的UI设计 2014-08-22