网站图片和文字该怎样设计
2022-11-16 分类: 网站建设
通常我们浏览网页的时候发现如果全是文字内容,阅读起来是比较吃力的。而如果文字再配有图片,特别是一些精美的大图,我们会更愿意去继续浏览下去。是的,网站图片结合文字的设计效果就是比较好的,那么到底该怎样设计呢?
辅助元素

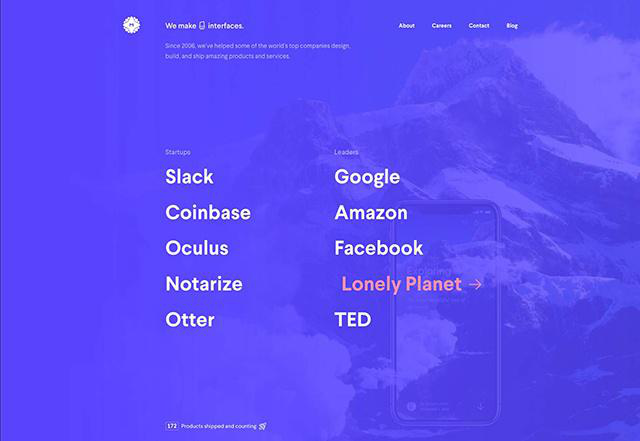
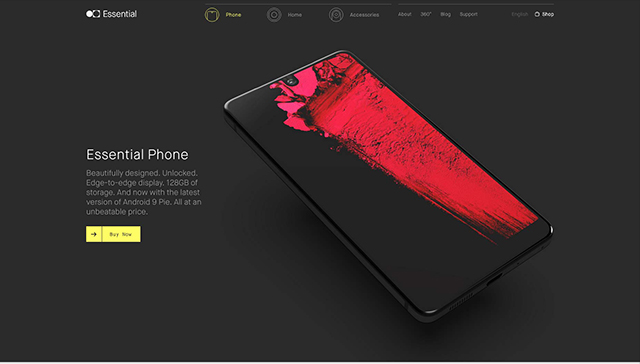
相对于枯燥的文字,图片更容易引起用户的注意力。但这可能会影响到文字的效果,最终用户单独的通过图片无法理解网页内容传达的意思。那么我们可以将图片作为辅助元素,页面中心用文字表达,背景用图片辅助,当用户切换文字的时候,图片跟随变化。这样既不显得单调,又能很好的突出页面主题内容。
优先排序

通常我们用大图去给用户以视觉冲击力,也最能引起用户的兴趣,所以我们将图片优先展现。当然,当用户被吸引住之后,我们再用文字去引导他下一步的动作。而且,在设计网站的时候,我们还可以将图片和文字配以不同的颜色,更方便的去引导用户。
加载速度

网站上图片放的比较多,特别是一些高清精美的大图,然后JS交互效果也比较多,而如果是响应式网站,那么加载的速度可能就会受到一定的影响。这时候,我们如果让框架先加载出来,文字浮现,图片再慢慢呈现,用户体验可能会好很多。
整体效果

无论网站图片和文字怎样搭配设计,最终都要呈现出一个比较好的整体效果。也就是说图片和文字应该比较好的融合在一起,俩者会更加清楚的去描述网页,向用户传达网页的内容。而不能让图片或者文字显得突兀,这样搭配的效果反而更不好。
总之,我们在设计网站图片和文字的时候一定要注意搭配的效果,俩者其实是有很多设计形式的,在实际的工作中就看哪种设计形式比较好了。
名称栏目:网站图片和文字该怎样设计
当前地址:/news30/214230.html
成都网站建设公司_创新互联,为您提供定制开发、搜索引擎优化、App设计、软件开发、营销型网站建设、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站为何需要做SEO免费诊断?可以带来什么效果? 2022-11-16
- 外贸网站建设需要哪些注意的地方? 2022-11-16
- 网站建设总结,注意这4点 2022-11-16
- 网站优化这些要点一定要重视关乎排名 2022-11-16
- 如何评价网页设计是否合理? 2022-11-16
- 反思电商网站的“双赢”模式 2022-11-16

- 如何加快搜索引擎收录网站内容 2022-11-16
- 企业为什么需要开发微信小程序? 2022-11-16
- 企业网站建设中网页排版设计有什么注意事项 2022-11-16
- 入门网页设计的几大困惑解答 2022-11-16
- 一个外行人,独立建一个网站有多难? 2022-11-16
- 深度解析:有哪些优化方法可以提高网站的流量 2022-11-16
- 网站SEO怎么做有利于排名? 2022-11-16
- Extranet在SEO上的作用及用法 2022-11-16
- 如何建网站有哪些主要步骤 2022-11-16
- 创新互联:定制商城的开发,是APP还是小程序? 2022-11-16
- 做好网站关键词排名效果的关键步骤! 2022-11-16
- SEO的关键策略你真的用对了吗? 2022-11-16
- 为什么只有微信的小程序成功了? 2022-11-16