网页前端制作小知识-多行文字截取
2023-03-07 分类: 网站建设
为了提高知名度,展示企业的形象、企业的实力,推广企业的发展理念,越来越多企业做起了自己的网站,通过网站,在互联网上达到营销企业自身的目的。随着互联网的飞速发展,企业越来越多都做起了网站,网站就犹如企业的一张名片,需要精心设计和构建的。那么,在设计制作网站页面的时候,也许会遇到各种各样的问题,或大或小,但是总是会尽可能的去完善这一系列的问题。下面是我在网站项目的制作中遇到的一个小问题点。如下图:
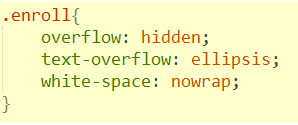
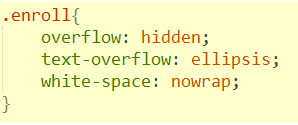
当标题文字是需要超过设置的行数就显示省略号的时候,如若是单行省略,用到这三行样式即可,而且各大的浏览器兼容性也很好,只是只支持单行显示省略。

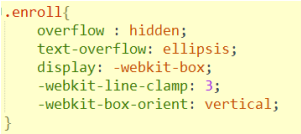
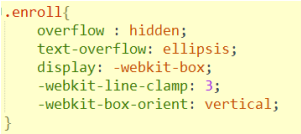
当需要做到多行省略的时候,就没有单行省略那么简单便捷。下面这种方式可以在不过多要求兼容性的时候可以用,因为-webkit-line-clamp不是一个规范的属性,只能兼容webkit内核的浏览器,兼容性不太好。但是多行显示省略的效果很不错。
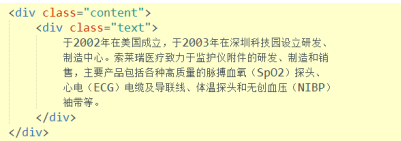
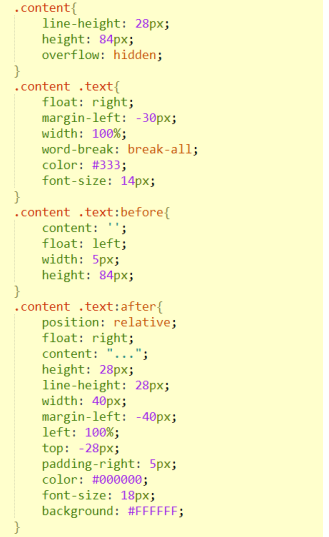
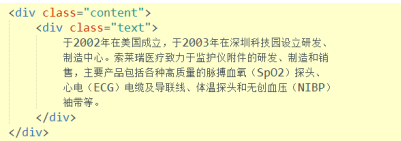
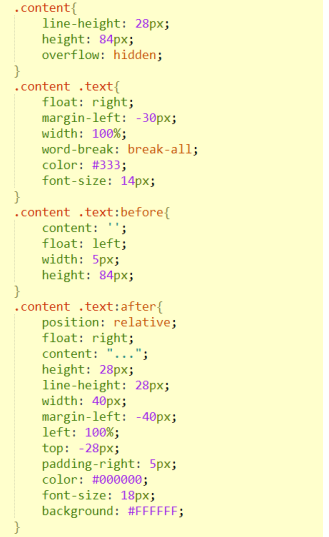
而如下的这种是用css 处理的巧妙的方式,个人认为是挺不错的。兼容性也挺好的,ie浏览器也能兼容,而且可以根据不用分辨率做出省略的调整,没有超出范围也不会显示省略号。显示省略号的时候可能有点不够美观,可以设置.text:after的背景图做的省略,就这样就会好很多了,具体需要的样式还需调整一些。



当标题文字是需要超过设置的行数就显示省略号的时候,如若是单行省略,用到这三行样式即可,而且各大的浏览器兼容性也很好,只是只支持单行显示省略。

当需要做到多行省略的时候,就没有单行省略那么简单便捷。下面这种方式可以在不过多要求兼容性的时候可以用,因为-webkit-line-clamp不是一个规范的属性,只能兼容webkit内核的浏览器,兼容性不太好。但是多行显示省略的效果很不错。
而如下的这种是用css 处理的巧妙的方式,个人认为是挺不错的。兼容性也挺好的,ie浏览器也能兼容,而且可以根据不用分辨率做出省略的调整,没有超出范围也不会显示省略号。显示省略号的时候可能有点不够美观,可以设置.text:after的背景图做的省略,就这样就会好很多了,具体需要的样式还需调整一些。


网站名称:网页前端制作小知识-多行文字截取
分享链接:/news30/242280.html
成都网站建设公司_创新互联,为您提供企业建站、网站维护、用户体验、定制开发、营销型网站建设、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 什么是自适应网站?自适应网站优点? 2023-03-07
- 企业品牌网站建设需要注意什么,如何建设一个优质的网站 2023-03-07
- 手机网站如何制作顺应时代发展 2023-03-07
- 微信小程序如何验证用户输入信息 2023-03-07
- 网站被屏蔽了怎么办? 2023-03-07
- 客户关系管理系统 2023-03-07
- 网络推广方式整理二 2023-03-07

- 创新互联设计师谈:交互网页界面设计 2023-03-07
- 网上购物电脑商城依然是主力军 2023-03-07
- 浅谈家具设计行业网站建设 2023-03-07
- 成都【网站优化】12招教你该怎样提升网站流量! 2023-03-07
- 系统开发和软件开发是什么关系?一直搞不太懂 2023-03-07
- 传统实体企业的转型——O2O星空体育app最新版本(2024已更新)建设 2023-03-07
- 怎样解决当前个人网址站存在的问题 2023-03-07
- 手持终端产品官网详情页策划 2023-03-07
- 如何做网页能提升名气 2023-03-07
- 企业网站推广要如何做? 2023-03-07
- 怎样设计才能让网站更有吸引力 2023-03-07
- 品牌年轻化等同于色彩鲜明、纯色渐变色的设计? 2023-03-07