CSS是如何影响浏览器元素在文档中的排列
2024-01-16 分类: 网站建设
之前在项目的过程中遇到了一个问题,某个 div 希望始终显示在最上面,而在之后的元素都显示在它之下,当时设置了 z-index 也没有效果,不知道什么原因,因此找了一下 CSS 相关资料,解决了这个问题的同时,也学习了很多知识,接下来就由成都网站开发工程师简单的分享一下。
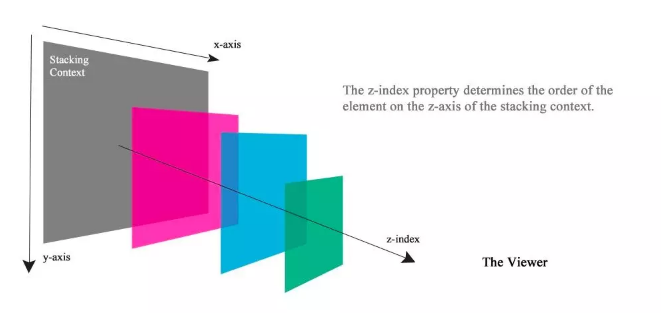
屏幕是一个二维平面,然而 HTML 元素却是排列在三维坐标系中, x 为水平方向, y 为垂直方向, z为屏幕由内向外方向,我们在看屏幕的时候是沿着 z 轴方向从外向内的。由此,元素在用户视角就形成了层叠的关系,某个元素可能覆盖了其他元素也可能被其他元素覆盖;

这里有几个重要的概念:层叠上下文 (堆叠上下文, Stacking Context)、层叠等级 (层叠水平, Stacking Level)、层叠顺序 (层叠次序, 堆叠顺序, Stacking Order)、z-index、bFC(块级格式化上下文,block Formatting Context),这些概念共同决定了你看到元素的位置,下面我们就围绕着这几个概念来一起学习一下。
声明:
1、以下定位元素指的是 position:absolute|fixed|relative|sticky
2、以下非定位元素指的是 position:initial|static
3、本文蛮长的,但是如果你可以仔细看完,那对相关概念的掌握就非常好了 (~o ̄▽ ̄)~
层叠上下文 (Stacking Context)
层叠上下文 (堆叠上下文, Stacking Context),是 HTML 中一个三维的概念。在 CSS2.1 规范中,每个元素的位置是三维的,当元素发生层叠,这时它可能覆盖了其他元素或者被其他元素覆盖;排在 z 轴越靠上的位置,距离屏幕观察者越近。
文章 <关于z-index 那些你不知道的事> 有一个很好的比喻,这里引用一下;
可以想象一张桌子,上面有一堆物品,这张桌子就代表着一个层叠上下文。如果在第一张桌子旁还有第二张桌子,那第二张桌子就代表着另一个层叠上下文。现在想象在第一张桌子上有四个小方块,他们都直接放在桌子上。在这四个小方块之上有一片玻璃,而在玻璃片上有一盘水果。这些方块、玻璃片、水果盘,各自都代表着层叠上下文中一个不同的层叠层,而这个层叠上下文就是桌子。
每一个网页都像一个房间,这个房间就是 ,其他层叠上下文就像这个房间里的桌子,HTML 标签中的一切都被置于这个房间中。
当给一个元素的 position 值赋为 fixed 或 sticky 值时,你就创建了一个新的层叠上下文,其中有着独立于页面上其他层叠上下文和层叠层的层叠层,这就相当于你把另一张桌子带到了房间里。

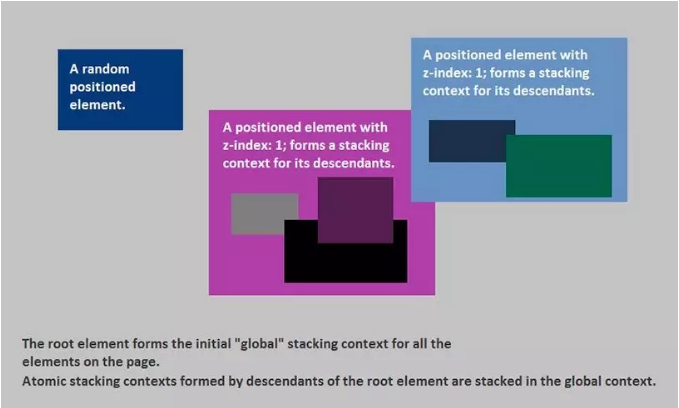
层叠上下文 1 (Stacking Context 1)是由文档根元素形成的, 层叠上下文 2 和 3 (Stacking Context 2, 3) 都是层叠上下文 1 (Stacking Context 1) 上的层叠层。他们各自也都形成了新的层叠上下文,其中包含着新的层叠上下文。
在层叠上下文中,其子元素按照上面解释的规则进行层叠。形成层叠上下文的方法有:
根元素 ;
position 值为 absolute|relative,且 z-index 值不为 auto;
position 值为 fixed|sticky;
z-index 值不为 auto 的 flex 元素,即父元素属性 display:flex|inline-flex;
opacity 属性值小于 1 的元素;
transform 属性值不为 none 的元素;
mix-blend-mode 属性值不为 normal 的元素;
filter、 perspective、 clip-path、 mask、 mask-image、 mask-border、 motion-path值不为 none 的元素;
perspective 值不为 none 的元素;
isolation 属性被设置为 isolate 的元素;
will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
-webkit-overflow-scrolling 属性设置为 touch 的元素;
总结:
1.层叠上下文可以包含在其他层叠上下文中,并且一起组建了一个有层级的层叠上下文;
2.每个层叠上下文完全独立于它的兄弟元素,当处理层叠时只考虑子元素,类似于 bFC;
3.每个层叠上下文是自包含的:当元素的内容发生层叠后,整个该元素将会在父级叠上下文中按顺序进行层叠;
以上关于css影响排列顺序属成都网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。
名称栏目:CSS是如何影响浏览器元素在文档中的排列
链接分享:/news30/313880.html
成都网站建设公司_创新互联,为您提供网站改版、定制网站、微信公众号、自适应网站、网站维护、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 针对超大网页布局的一些思考和建议 2024-01-16
- 做好成都网站建设需要解决什么难题 2024-01-16
- 成都企业建站之个人网页应该如何来进行制作? 2024-01-16
- 网站制作用户体验非常重要 2024-01-16
- 政府网站近期现状以及政务网站建站特点(南宁市政府网站发展现状) 2024-01-16
- 成都网站建设:网站代运营需要掌握哪些知识 2024-01-16
- 成都网站建设的“安全”你注意到了吗? 2024-01-16

- 在微信小程序流量建设期小程序流量建设期! 2024-01-16
- 身为一个网路创业者须去了解Hotmail的创业故事 2024-01-16
- 解析微信小程序的四大优势 2024-01-16
- 成都企业网站建设的问题 2024-01-16
- 成都app开发告诉你预装一个APP手机厂商可获利千万! 2024-01-16
- 成都企业建站的制作一般是怎样的流程? 2024-01-16
- 搜索框应当避免的错误 2024-01-16
- YesPMP优质服务商大连星韵网络科技推广创新科技 2024-01-16
- 建网站要注意的五个要点 2024-01-16
- 成都网站建设:行业网站建设企业应该注意哪些问题? 2024-01-16
- 外贸公司建立自己的网站时,都需要明确什么事情? 2024-01-16
- 创新互联,告诉您是否需要400电话申请? 2024-01-16