设计中的适配问题:pt、px、dp、sp的理解
2022-06-22 分类: 网站建设
到了现在,还来写设备适配以及各单位之间的关系很不应该,因为内容太基础了。但是经过和很多人的接触,发现不少设计师对于这个问题的认知是错误的,但是却察觉不到自己的错误,让我很难过。
记得一年前,杭州的朋友要创业,公司招UI设计师,让我帮他视频面试,我用“请说下pt、px、dp、sp的概念以及它们之间的关系?”这个问题,难倒了50%前来面试的设计师,这个比例一点都不夸张。所以今天我决定再来说说这个问题。
1.pt和dp概念的提出
我们知道,现在市场上存在很多屏幕尺寸的手机,从3.5寸到7寸,分辨率也从低到高各不相同,可以说是百花齐放。但是这对于设计师来说可犯难了,因为不可能为每个分辨率的手机去设计一套设计稿。之前平面设计基本是用px(像素)为单位去设计的,但是px是一种绝对的单位,不能简单的用到移动设备的设计上。为了解决一套设计稿适配不同分辨率手机的问题,iOS和Android分别提出了pt和dp的概念。
简单的说,设计师在设计的时候,如果使用pt和dp作为单位,只需要设计一套图,就能满足不同的手机分辨率,真是皆大欢喜。那么pt和dp到底是什么,为什么这么神奇?
首先我们得知道,手机屏幕不同于物理世界,组成手机屏幕画面的是一个个的像素点。如果你现在凑近家里不是高清的电视机看,是能看到屏幕里的一个个点,这就是像素点。我现在使用的iPhone6s的屏幕竖直方向是由1334个像素点组成的,横向是由750个像素组成的,它的屏幕像素密度为326ppi。而iPhone3G的屏幕是由320*480(像素)组成的,其屏幕像素密度为91ppi。简单的说,ppi越高,代表手机的屏幕看起来越清晰。市场上所说的视网膜屏幕,就是指用肉眼看不出屏幕中的像素点,画面特别清晰。

iPhone6s屏幕参数
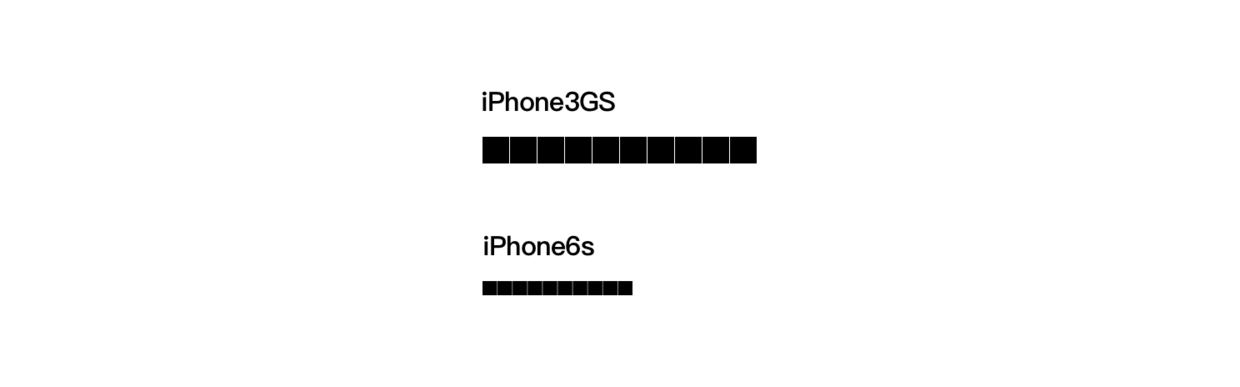
所以,同样是44个像素,在iPhone3GS和iPhone6S中所占的位置是不一样的。如下图:

十个像素大小的对比
但是我们手指点击的区域,以及我们肉眼看到的区域,要在不同的设备中保持差不多的大小才行。如果用像素作为单位,那么在iPhone3GS看到合适的图,那放在iPhone6s就显得特别小了。所以Apple提出了单位pt(点),Android提出了单位dp(图形的单位)和sp(字体的单位)。
2.单位的换算
我们只需要记住,pt/dp/sp是相对单位,而px是绝对单位。在做设计稿时,用pt/dp/sp就行了。但是必须要懂得这些单位和ps之间的换算。
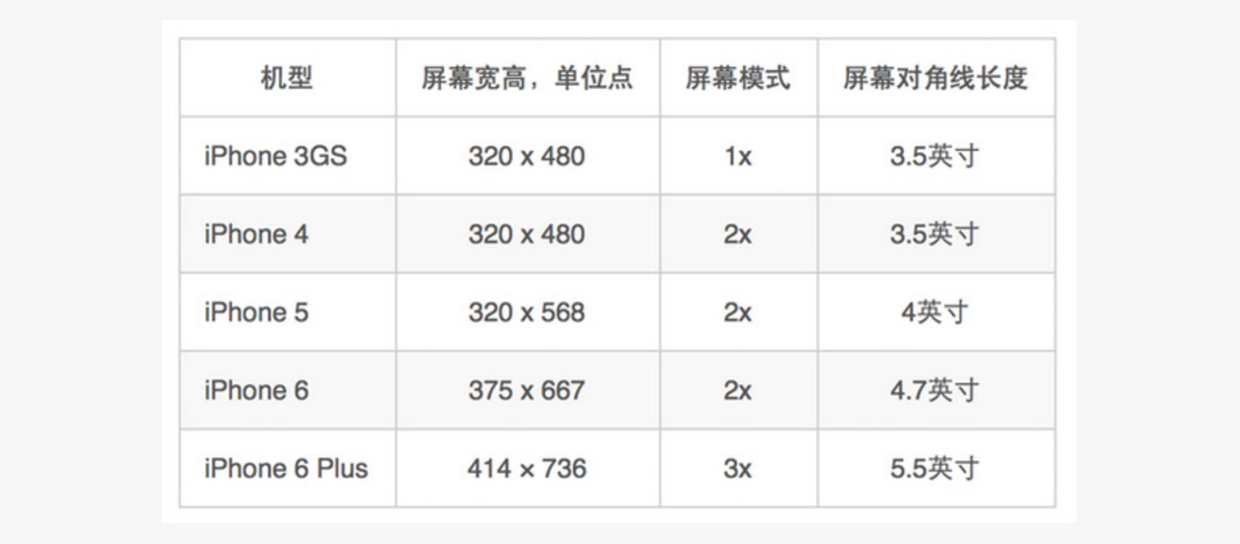
目前Apple的手机中,有三种不同分辨率,分别被习惯性的成为1倍图、2倍图、3倍图。而Android中,不同的分辨率的被称为ldpi、mdpi、hdpi、xhdpi、xxhdpi、xxxdpi...。关于它们之间的换算关系,我直接附上几年前做得一张表,供大家参考。

iPhone单位换算

Android单位换算
今天的文章希望能帮助到哪些还不懂这些单位的设计师。
这里我想说两点,我们认知这个世界的一步就是建立新的概念、更新大脑中旧的概念,第二步是找到每个概念之间联系。当我们接触一个新的概念的时候,要多去想一想,这个概念(pt/dp/sp)是什么意思?和其他概念(ppi/px)有什么联系?
这样我们才能成长。
文章题目:设计中的适配问题:pt、px、dp、sp的理解
文章网址:/news31/170331.html
成都网站建设公司_创新互联,为您提供云服务器、自适应网站、网站改版、网站收录、软件开发、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 外链不在多,在于精,应对百度K站的原因进行优化网站 2022-06-22
- 备案过程中为什么网站域名核验没通过? 2022-06-22
- 创业者该怎么写出一份优质的商业计划书?需要注意哪些事项? 2022-06-22
- 百度竞价排名帮助千万企业成功,国内网络营销百度占据半壁江山 2022-06-22
- 如何更新网页内容加快百度快照速度 2022-06-22
- 网页设计的精髓所在六大设计要点 2022-06-22
- 什么是网站地图?网站地图的使用介绍! 2022-06-22
- 帮你做出体验极佳的网页表单7个方法 2022-06-22
- 使网站优化更受搜索引擎青睐的方法 2022-06-22
- 创新互联宣传片的费用怎么算 2022-06-21
- 网站服务设计、绝不可模仿阿里巴巴 2022-06-21

- 404页面制作及设置在SEOER眼中的作用 2022-06-22
- SEM竞价中的创意飘红是什么? 2022-06-22
- 合理规划 让网站推广企业终端畅通无阻 2022-06-21
- 关于网站运营推广的管理学思维 2022-06-21
- HTML5不能忽视的缺点 2022-06-21
- 网站SEO排名优化培训可靠吗?传授的课程到底有没有用? 2022-06-21
- HTML5如何实现网页播放器 2022-06-21
- 交互设计的基本元素 2022-06-21